在 WordPress 的短代码里添加参数可以让它更灵活一些。 在使用短代码的时候,用户可以自由的去设置这些参数的值 ... 比如添加一个 color ... 等号的右边是这个参数的值 .. 设置成 red ... 再用一个 size 参数,它的值是 big ...
这个 color 还有 size 就是短代码的参数, 回到定义这个短代码的地方 ... 在处理这个短代码显示的函数上面,添加一个 $attributes 参数 ... 然后输出这个参数的值 .... 用一个 print_r ...
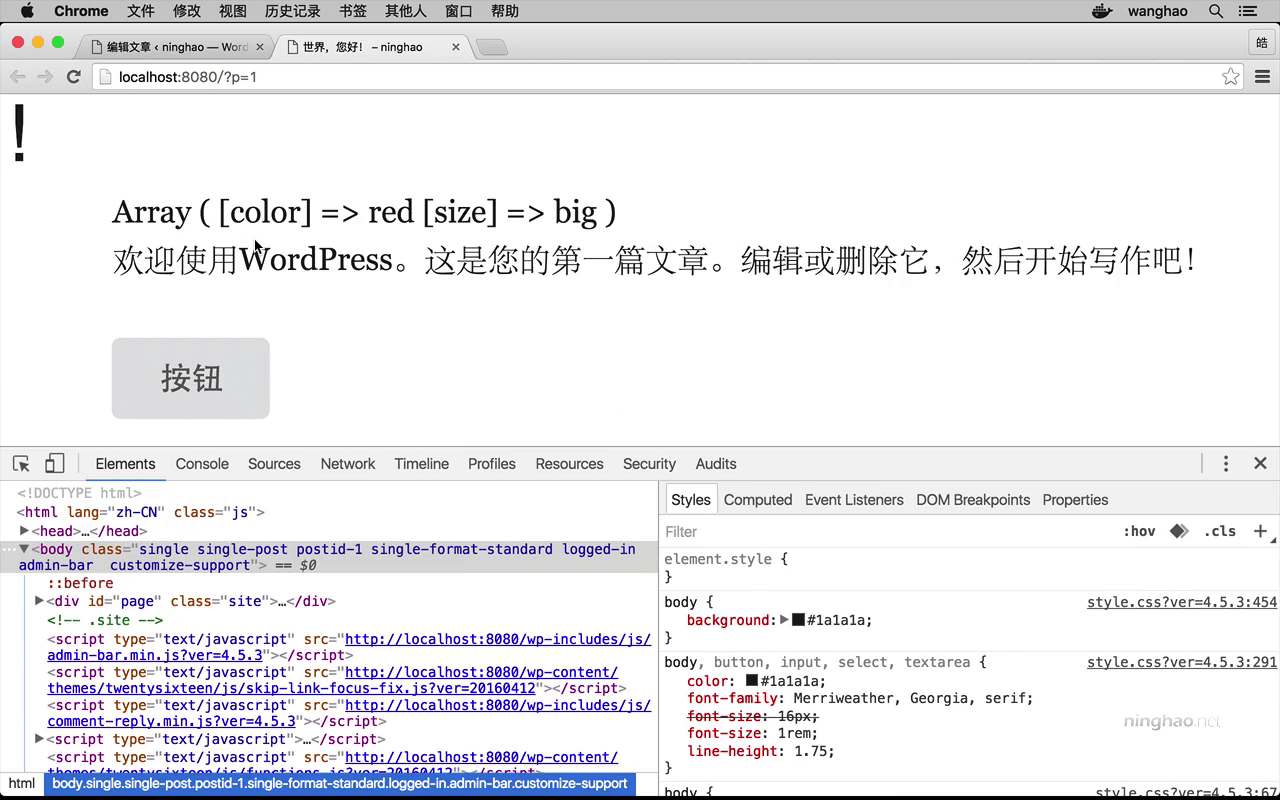
回到前台页面预览一下 ... 你会发现,这个 $attributes 的值是一个数组 ... 它里面有两个项目 color ... 还有 size ... 对应的值就是用户在使用这个短代码的时候设置的 ...
下面在我们自己的代码里使用一些这些参数 ... 把 size ... 还有 color 这两个参数的值输出到这个 div 标签的 class 属性里面 ...
现在这个按钮会变得大一些 ... 而且颜色变成了红的 ... 再检查一下这个元素 .. 在这个按钮的 div 标签上,添加了一个 big ... 还有 red 类 ... 这是用户自己设置的短代码参数的值 ...
再去修改一下 ... 把 color 的值改成 violet ... size 的值修改成 huge ... 更新一下 ..
你会发现,这个按钮的样式又会有一些变化 ... 这些样式都是 semantic ui 这个框架提供的 ...