再看一下上面输出的 product 里的东西 .. 这里的 title 就是产品的标题 .. body 是产品的描述 .. 下面还有一些 variation 字段 ..
回到我的主题 ... 打开主题的 info 文件 .. 在 Libraries 这里,我已经用了来自 ninghao_ui 模块提供的两个资源库 .. ui.container ... 还有 ui.grid ..
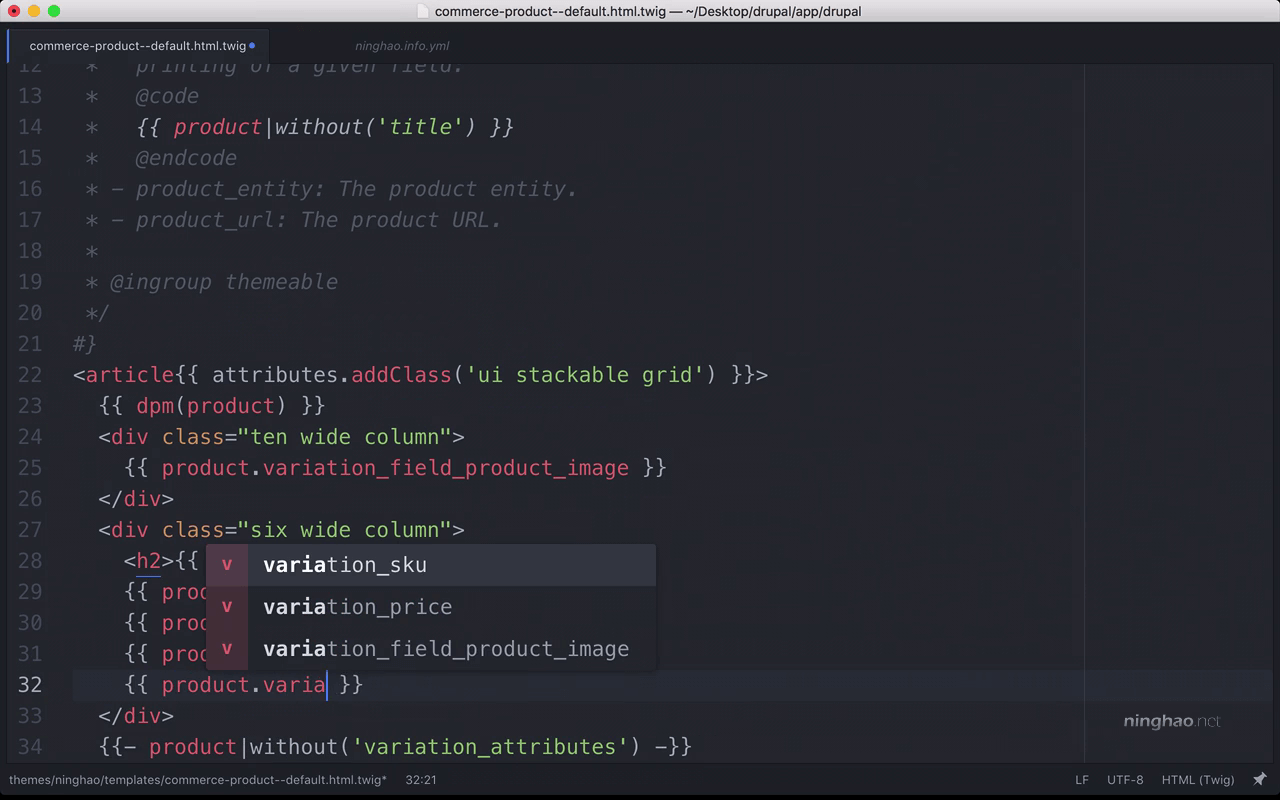
我在产品模板里要用到它们提供的样式去布局 ... 打开我的产品模板 .. 在这个元素里面,用一下 addClass ... 添加几个 css 类 .. ui stackable grid ..
在下面再添加一个包装 .. 上面加上 ten wide column ... 这些类是 semantic ui 里布局用的 ..
在这个包装里,我要包装一下商品的图片 .. 这个图片就是这个 variation_field_product_image ..
再添加一个包装 .. 加上 six wide column .. 占用六个网格 ..
在它里面,用一个 h2,包装一下商品的标题 .. product.title ...
回到商品页面,预览一下 ... 左边这里会显示产品的图片 ... 右边这块儿会显示一个商品的标题 ..
在标题的下面可以显示商品的价格 .. product.variation_price ..
然后是 product.body .. 产品的简介 ..
下面再用一下 product 下面的 variation_sku ..
再往下是 product 的 variations ...
然后再去掉这个模板文件里自带的这行代码 ...
回到浏览器,预览一下 ...
现在你看到的就是用的我的自定义的商品模板输出的 .. ..
再回到这个模板文件 ... 去掉输出 product 的这行代码 ..