在商品页面上会显示一个大标题 .. 下面还有一个标签栏 .. 我想隐藏这个大标题,然后把标签栏放到页面的底部 .. 先找到我的主题的 info 文件 ... 在 regions 这里可以先添加两个区域 ... 一个是 title ...
还有一个是 bottom ...
再复制一份主题目录下面的 page.html.twig .. 这个模板你可以在核心自带的主题里找到 .. 模板文件的名字可以是 page--product.html.twig ..
这样这个模板文件只会用在 product 类型的内容上 ..
这两个模板文件里面,现在只会显示 header 还有 content 区域的内容 .. 在 page.html.twig 里面,在 header 的下面输出一下 title 区域的内容 ..
在 content 区域的下面,输出 bottom 区域的内容 ..
然后把这个 bottom 也放在 page--product 这个模板里面 .. 因为这个模板文件里没有输出 title 区域的内容,所以发布在这个区域上的区块也就不会被显示 ..
重建一下缓存 ..
打开 结构 .. 区块 .. 找到 Page Title .. 把它放在 Title 这个区域上显示 ... 再找到 Tabs ... 让它在 Bottom 区域上显示 ..
再去预览一下 ...
现在这个产品页面上就不会再显示页面的大标题了 ... 这个 tabs ,会在内容的底部显示 ..
回到主题 .. 打开主题的样式表 ... 你可以在这里添加一些自定义的样式,去定制一下产品页面的显示 ... 这里我直接把我改好的样式粘贴过来 ...
还有一个小标志 ... 把它放在我的自定义的前台主题目录的下面 ...
再预览一下 ...
这个 Price 标签可以隐藏起来 ... 打开 Commerce .. Configuration .. Product variation types .. 编辑一下这个默认的变化 ..
Manage display ... 隐藏 Price 字段的标签 ... 再保存一下 ...
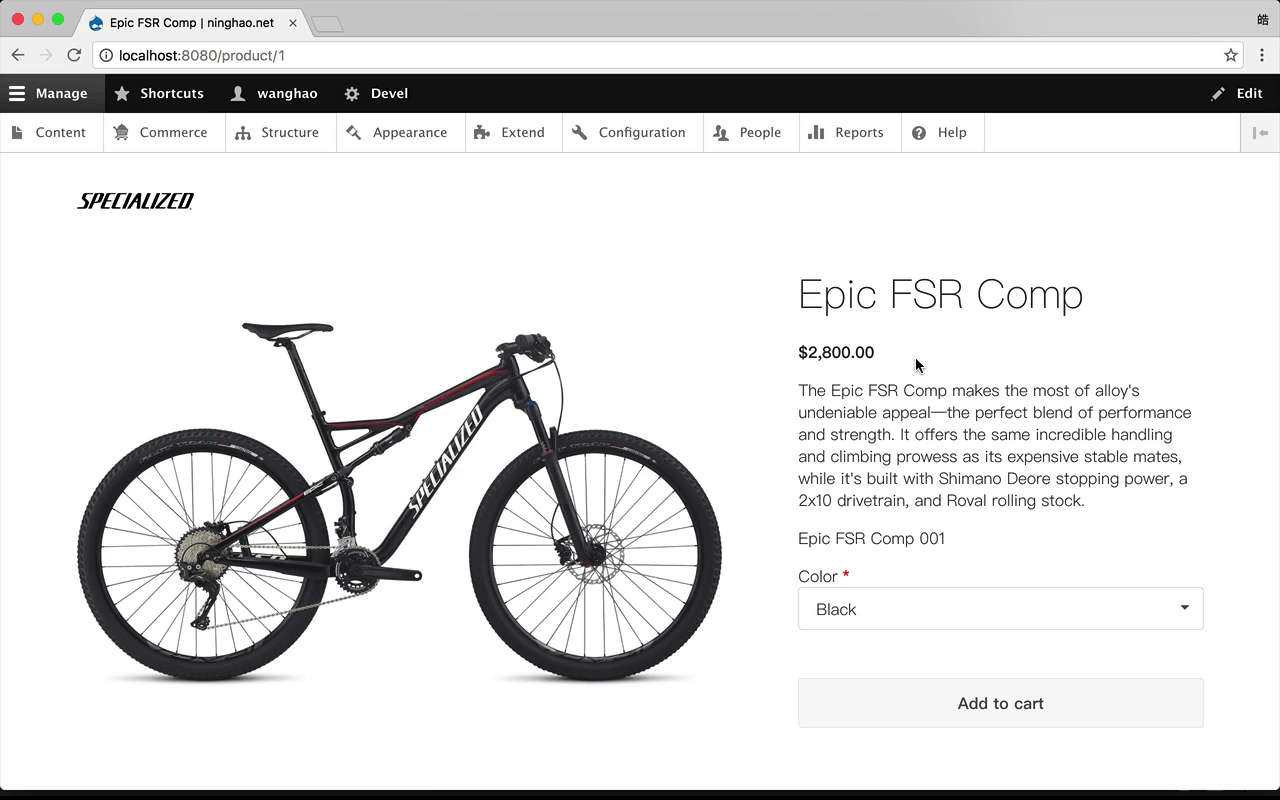
现在你看到的就是我定制的商品页面的显示 ...