《 网站 》系列要做的页面都是响应式的,页面在很多不同尺寸的设备上都能很好地显示。用到的一项关键的 CSS 技术就是媒体查询:Media Query,后面我们还会介绍让 JavaScript 也可以根据设备的不同尺寸在页面上应用不同的脚本代码。
媒体查询
CSS 允许我们在样式表里设置一些样式应用的条件,你可以限制设备的类型(Screen,Print),或者视口(Viewport)的宽度范围。
比如你想单独为小尺寸的移动设备上去应用一些样式,这条媒体查询的条件用文字描述应该像这样:在小于等于 767 像素的 Screen 类型的设备上。如果用 CSS 的媒体查询表示出来,应该像这样:
@media only screen and (max-width: 767px) {
}在大括号里,你可以添加你需要的样式,这些样式只会在你设置的条件下有效。我说小尺寸的移动设备, 其实 CSS 的媒体查询并不知道用户用的具体是什么样的设备,媒体查询判断的是视口的宽度,也可以理解成是窗口的宽度。也就是说,用屏幕宽度小于等于 767 像素的手机访问你做的页面,或者用大尺寸的桌面电脑访问你做的页面,但浏览器的窗口宽度调整到小于等于 767 像素,这两种情况是一样的效果。
宁皓网有个专门的课程详细地介绍了 CSS 的媒体查询。你可以把这个课程作为《 网站 》第五集的一个扩展课程。后面我们还会介绍更多响应式页面设计的技巧。
移动导航设计
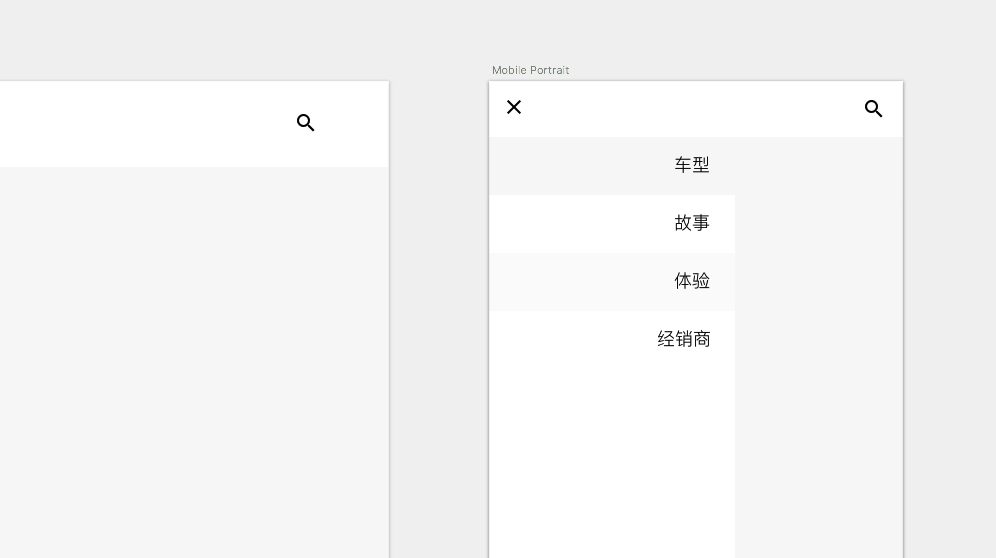
我们设计的导航有两个版本,桌面版与移动版,在移动设备上,我们会把导航上的菜单隐藏起来,变成一个菜单按钮,按一下这个按钮可以显示一个边栏,在这个动态显示的边栏上会出现之前在导航栏上显示的菜单项目。
桌面版

移动版

移动版的边栏

小小的导航我们需要配合使用多种技术。边栏功能用了 Semantic UI 里的 Sidebar 组件。
总结
作为 Web 设计师与工程师,需要应对现代变化。比如你是不是在微信里访问过在朋友圈里分享的链接,你的用户也很可能在微信里访问你的页面,你需要让页面适合在这种情况下被访问。响应式的可适配的页面设计已经是网站的标配, 《 网站 》第五集是一个很好的开始。



