如果你想把自己网站上的视频弄得能在 iOS 或者 Android 设备上播放,你需要想两个事儿,一个是你网站上的视频播放器要支持 HTML5,还有你的视频得支持在这些设备上看。
网站的视频播放器我们可以使用 JW Player,这个播放器有三种模式,Flash,HTML5,下载。就是如果浏览器不支持Flash模式,播放器会切换到 HTML5 模式,都不支持的话可以提供一个下载视频的链接。(你可以设置这几种模式的先后顺序)
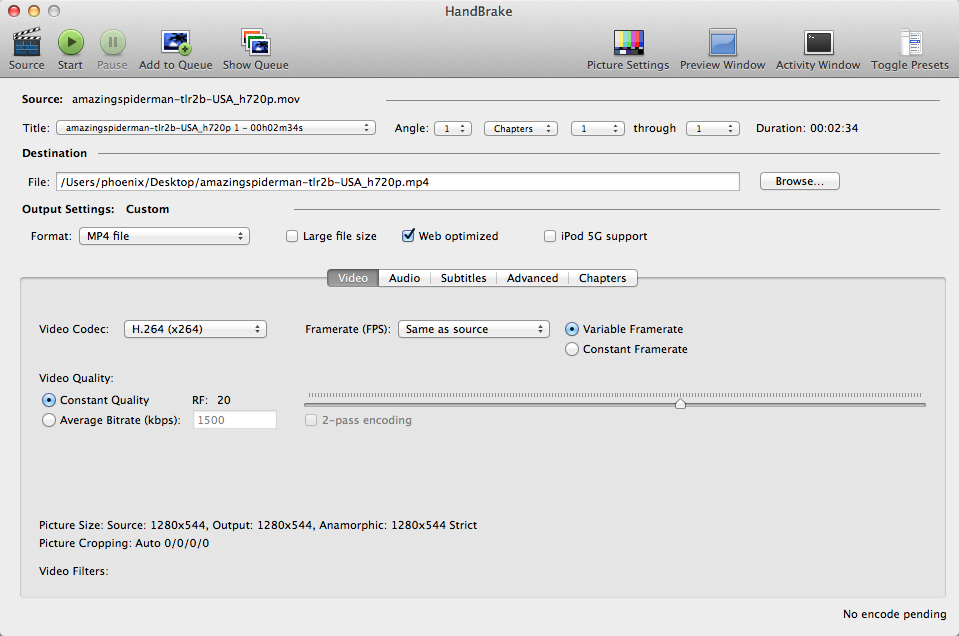
让视频能在 iOS 和 Android 上播放,可以使用 AVC(h.264) 编码视频,用 AAC 编码音频。编码视频可以用 Handbrake 这个软件。
视频
我们经常会说什么格式的视频,比如 .mp4 格式的视频,这个 .mp4 只是一个容器,这个容器里面可能会有好几个东西,比如视频流,音频流,也可能还包含字幕。播放器在播放一个视频的时候,它先看要看一下视频使用的是什么类型的容器(.mp4, .avi …),里面都存放在了什么样的视频流和音频流,然后播放器会把视频流解码成一堆图像显示出来,同时也会解码音频流发送给设备的喇叭。
把视频放在网上,你要考虑它的质量和体积,质量不能太差,体积不能太大。所以我们要处理一下,用 h.264 或者叫 AVC 这种格式来编码视频,用 AAC 来编码音频,这是目前比较好的选择。它们可以在保证质量的同时减小视频的体积。
h.264当初的设计就是使用一种编码格式针对不同速度的带宽和不同速度的CPU。h.264 使用了一个叫 profiles (配置文件)的概念,不同的 profile 针对不同的情况进行优化。
在移动设备上可以使用低的配置文件,比如 baseline profile , 在桌面电脑上可以使用任何的配置文件:baseline, main, high。
在CPU速度慢和低带宽的情况下就使用 baseline profile ,相对带宽充足,CPU 速度快的设备上可以播放 main 可 high profile 的 h.264 视频。
并不是使用 main 或 high profile 的 h.264 视频完全不能在移动设备上观看,因为现在的移动设备的速度也越来越快,宁皓网的视频用的是 main profile ,在新的 iPhone 或者 iPad 上观看也没什么问题,不过有朋友反应在以前的 iPad 上看会出现播放一半没有图像的情况,我觉得这可能是因为宁皓网的视频使用了 main profile 。
编码软件
你需要一个编码软件来处理视频的视频流和音频流,推荐用 Handbrake。开源软件,所以你可以免费用,支持多平台,不管你用的是Windows 还是 Mac。
http://handbrake.fr/downloads.php
播放器
你的网站需要一个视频播放器,推荐 JWplayer。你可以免费用,不过免费版在视频一开始播放的时候会显示一个JWplayer 的水印,你可以付费去掉它。
JW Player 挺强大,可以为它添加插件,可以自定义播放器的皮肤,它的官网上已经有一些现成的播放器皮肤可以直接使用。
JW Player 还有 Javascript API,如果需要你可以定制这个播放器,让它更强大。
在网页中嵌入 JW Player 的方法
下载:http://www.longtailvideo.com/players
注:下载的时候,需要填写你的Email地址,另外,推荐你去掉“Include Viral, a video sharing plugin”前面的对号。
解压以后,有一堆文件,你只需要其中的两个:
- jwplayer.js
- player.swf
然后像这样嵌入到网页中:
<!-- 嵌入播放器开始 -->
<div id="mediaplayer">JW Player goes here</div>
<script type="text/javascript" src="https://ninghao.net/jwplayer.js"></script>
<script type="text/javascript">
jwplayer("mediaplayer").setup({
flashplayer: "player.swf",
file: "amazingspiderman.mp4",
width: "960",
height: "400",
skin: "glow.zip",
image: "amazingspiderman.png",
});
</script>
<!-- 嵌入播放器结束 -->
- flashplayer:flash播放器的地址
- file:视频所在的位置
- width:视频的宽度
- height:视频的高度
- skin:播放器的皮肤(样式)
- image:视频截图
注:IE 浏览器会有一些奇怪的错误,如果你发现嵌入的播放器不能显示,检查嵌入播放器的最后一个选项,去掉这个选项后面的“ , ”号,上面示例中 image 是嵌入播放器的最后一个选项。
在 JW Player 的官网下载你想要使用的播放器皮肤,如果你想在 HTML5 模式下使用同样的皮肤,你需要把这个皮肤解压到与皮肤一样名称的文件夹里,比如上面的例子,我们使用的是 glow.zip 这个皮肤,解压以后,皮肤里面的文件都会在 glow 这个文件夹里,并且,glow.zip 和 glow 文件夹必须在同一个文件夹里。






评论
皓哥, 9月份的视频还没发布哇`~~Drupal 7 的教程还有咩? =3=
13 年 4 个月 以前
是啊,嘿嘿。改网站耽误一些时间,以后补回来。正在做 Drupal 7的教程,我想分成几部分,做好其中一部分就发布出来。
13 年 4 个月 以前
宁皓网的播放器皮肤就很不错,很喜欢呢,可否分享呢?
13 年 4 个月 以前
等待Drupal 7 的教程,谢谢。
13 年 2 个月 以前
这个没啥问题,呵呵。加上我的 qq 吧,我发给你。
13 年 2 个月 以前
支付移动设备视频源必须是流媒体,但现在最大的问题使用权限的控制。比如我现在已经是你的会员,便我只需要购买一次。就能下载传播给任何人。或者不下载 我可以把帐号给任何人(当然我不会这样做)。这跟本就不能让以视频为载体的知识产权受到应有的保护。不知这这方面浩哥有没有想过,有没有什么样解决思路?
13 年 1 周 以前
一个是下载权限的绝对控制,(绝对控制:目前大部分流媒体,包含优酷收费的视频虽然普通用户不懂不能下载,但只要稍为懂一点的也能通过第三方工具下载)一个是在线权限控制,同一时间只能有一个帐户使用。
13 年 1 周 以前
我能打您手机,和您交流一下吗?,谢谢,我现在打
13 年 1 周 以前
感谢您刚才跟我交流这个问题,我现在正在用joomla架带视频并支持移动设备播放的站,我姓黄,qq 是970367590 加您 了。希望能在这方面得到你宝贵的建议
13 年 1 周 以前
只要放在网站上给别人看,就有办法可以下载。我听说过一些加密软件,但没用过,但我猜他们一定影响用户感受,对我来说,用户感受很重要,所以我没选择加密软件。
大家只要知道下载下来不太地道就行了,如果他想传播,应该是喜欢你的东西,如果想拿来赚钱,我觉得这事不能成,可以去做点更有意义的事儿。
关于帐号分享,我觉得如果是很好的朋友,那有可能,这也没什么。这个地方宁皓网做了一点点限定,就是同一帐号可以同时登录三个地方,我想的是,一个家里电脑,一个单位电脑,一个是你的手机或平板。
13 年 1 周 以前
试试 Drupal 。
13 年 1 周 以前
Warning: Invalid argument supplied for foreach() 在 video_players_admin_settings() (行 330 在 sites/all/modules/video/modules/video_ui/video.admin.inc).
11 年 3 周 以前
在drupal安装video和jw player出现了这个错误!
11 年 3 周 以前
把模块换成 dev 版的试试。
11 年 3 周 以前