下面我们可以去试一下之前定义的绑定微信用的接口 .. 回到微信开发者工具 .. 按一下用户档案页面上弹出的对话框里的 确定 ..
小程序会带着一些数据请求我们定义的服务接口 ..
在控制台上,输出的第二条信息,就是从服务端那里返回的东西 .. 打开看一下 .. 在返回的数据里面,code 是 rest_user_invalid_id .. 意思是用户的 id 号无效 ..
返回的状态码是 404 ..
回到项目 .. 打开接口的这个权限检查回调 .. 这个方法的一开始,用了 get_user 方法试着去得到请求里面的用户 ..
它的参数值应该是用户的 id 号 .. 这里用 $request 里面 id 这个属性 ... 不过我们在小程序里面发送请求的时候,用户的 id 不叫这个名字 ..
先找到小程序里的 pages.. users .. show.js
浏览到 weixinBind 这个方法 .. 这里我们发送请求的时候,用户的 id 的名字叫 userId
所以给 get_user 这个参数应该用 request ,就是请求里面带的这个 userId ..
回到开发者工具 .. 刷新一下 ..
再按一下确定 ..
正常的话,服务端那里应该会返回一个 ok .. 返回的状态码是 200 ..
再试一下,打开 show.js
去掉在请求里面添加的这条 Authorization header ..
回到模拟器 .. 刷新一下页面 ..
按一下确定 ..
这次服务端返回的数据里面 .. message 是抱歉,您不能编辑此用户 .. 返回的状态码是 401 .. 意思是 Unauthorized ,表示未授权 ..
再回到项目 .. 修改一下服务接口的权限检查回调 .. 直接给这个 get_user 一个用户的 id 号 ..
比如在我的网站后台 .. xiaoxue 这个用户的 id 号是 17 ..
在 get_user 里面添加一个 17 ..
回到模拟器,刷新一下页面 .. 再试一下 ..
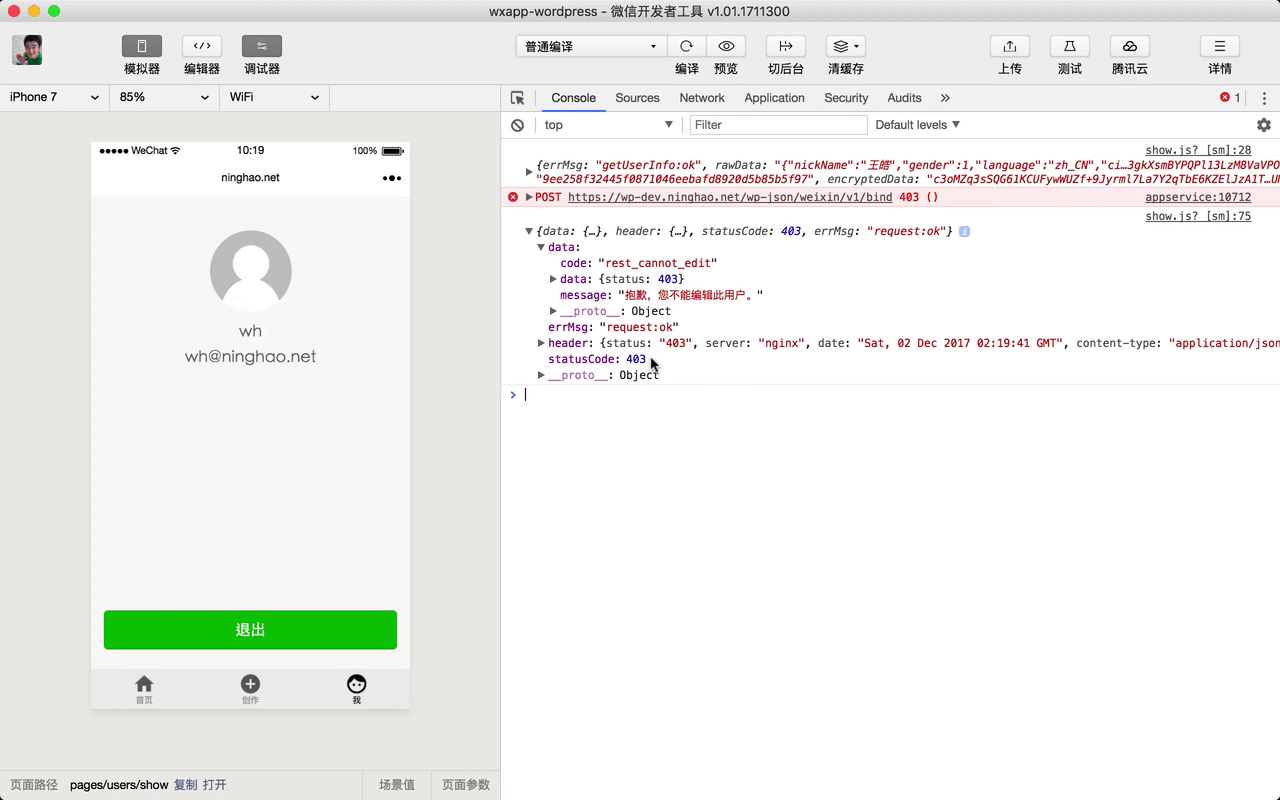
这次服务端返回的数据里面,信息仍然是抱歉,您不能编辑此用户 .. 返回的状态码是 403 ,表示 Forbidden,意思是禁止,或者没有权限做这件事 ..
也就是,这个当前这个用户没有权限修改网站上的其他用户的相关信息 ..
再回到项目 .. 把参数的值恢复成原来的 $request .. userId ..