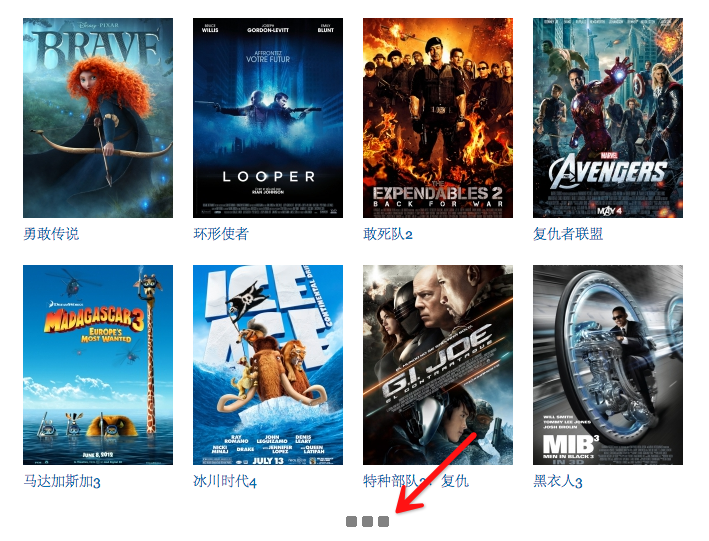
为 Drupal 安装一个 Views Infinite Scroll 模块,可以让使用 Views 模块创建的页面拥有无限翻页功能,或者叫自动翻页。也就是用户不需要点击页面分页器上的数字,只需要一直向下滚动页面,就可以自动完成翻页。登录你的新浪微博,你可以看到类似的效果,向下滚动,你可以无限查看你关注的人发的微博。
确定你已经使用 Views 模块创建了一个内容的页面。60 秒计时开始:
- 下载并安装 Views Infinite Scroll 模块(http://drupal.org/project/views_infinite_scroll)
- 下载并安装 libraries 模块(http://drupal.org/project/libraries)
- 下载 jQuery autopager 插件(http://jquery-autopager.googlecode.com/files/jquery.autopager-1.0.0.js),把 jquery.autopager-1.0.0.js 这个文件放在 sites/all/libraries/autopager 这个目录下,如果没有,自己创建一个这样的目录。
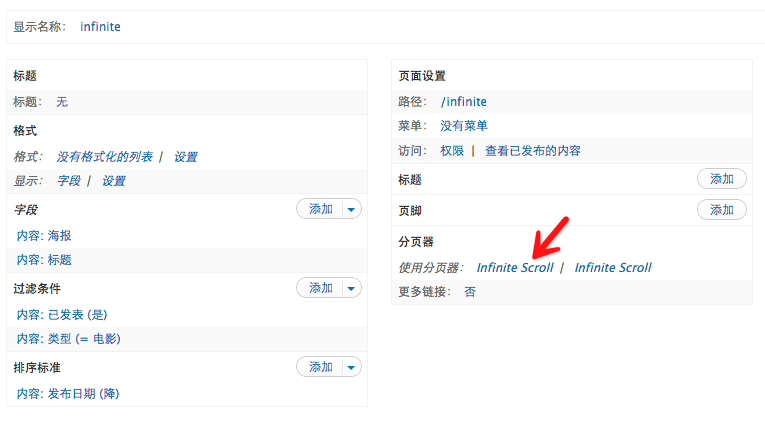
- 配置视图页面显示的 分页器,分页器的类型选择 Infinite Scroll 。
- 完成!浏览到你的内容页面,用鼠标向下滚动页面,你会看到一个没完没了的内容页面…
无限翻页会让我感到紧张,因为我不知道还可以向下滚动多长才能到头,我觉得最好能有个指示器,告诉用户当前所处的位置,还剩下多少东西才能滚完。 :)






评论
皓哥威武!!!非常感谢皓哥!!!
13 年 2 个月 以前
皓哥厉害!要的就是这么炫的效果,人性化。
13 年 2 个月 以前
谨慎使用 :)
13 年 2 个月 以前