微信小程序就是可以在微信内部运行的应用,它是微信公众平台的一部分。你可以根据自己的产品与服务去创建一些小程序,让它们在微信内部传播。用户可以通过小程序查看与使用你提供的服务,可以直接在小程序里面调用微信支付购买你提供的服务。
微信用户相互之间可以很方便的分享小程序,可以把小程序分享到微信群里,用户在微信向下拉动屏幕,屏幕上方就会显示出用户最近使用的小程序。
宁皓网推出的小程序系列课程,可以教会你创建微信小程序。宁皓网现有的课程已经为开发小程序提供了完整的知识框架。你要先了解 HTML,CSS,还有 JavaScript。
界面
小程序里面提供了视图层,你可以去创建应用的界面。它里面使用了自定义的标记语言与样式语言,这些东西跟网页设计用的 HTML 与 CSS 非常相近。界面结构的组织方式与样式的应用几乎是一样的,只不过小程序提供了一些自己的标签组件。所以你想设计与开发小程序的界面,你最好先能解决 HTML 与 CSS,就是可以使用它们去设计与开发一般的能在浏览器上打开的网页。这会对设计小程序的界面非常有帮助。
功能
设计与开发小程序,要通过它提供的视图层去设计小程序的界面。你还得去设计它的具体的功能,这就需要使用小程序的逻辑层。这里主要使用的是 JavaScript 语言,所以你需要有 JavaScript 语言的基础才能去开发微信小程序。你要明白基本的语法,理解事件的处理等等。这一点都不难,你只需要下个决心,然后学一下宁皓网提供的 JavaScript 课程就行了。
需求:JavaScript
框架
小程序跟前端应用很像,如果你能先理解一个前端框架(比如 Vue.js 与 React.js),也有助于你开发微信小程序,因为小程序本身就像是一套前端应用框架。当然,先学会某个前端框架并不是必须的,有了 HTML,CSS,JavaScript 基础以后你就可以学习设计与开发微信小程序了。
开通小程序
去微信公众平台注册一个小程序帐号,你也可以在现有的公众帐号内部去开通注册小程序,完成以后你会有一个独立的小程序帐户。如果在公众帐号内部注册,你的小程序帐号与公众帐号会关联到一块儿。如果是单独注册的小程序帐户,你需要在你自己的公众帐号内部去关联一下,效果是一样的。
总之,你会有一个独立的公众平台小程序帐号,用这个帐号登录,去配置小程序相关的信息,添加小程序开发者或者体验者,去得到小程序的 ID 等等。
任务
- 注册开通一个小程序帐号。
步骤
- 登录微信公众平台。
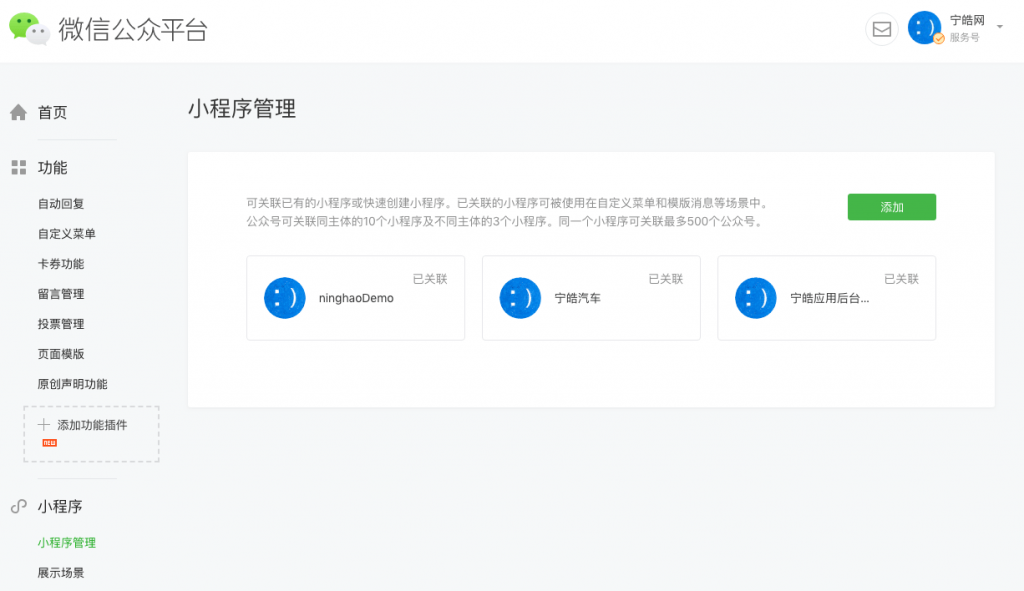
- 打开边栏上的 小程序 区域下面的 小程序管理。
- 添加一个新的小程序。
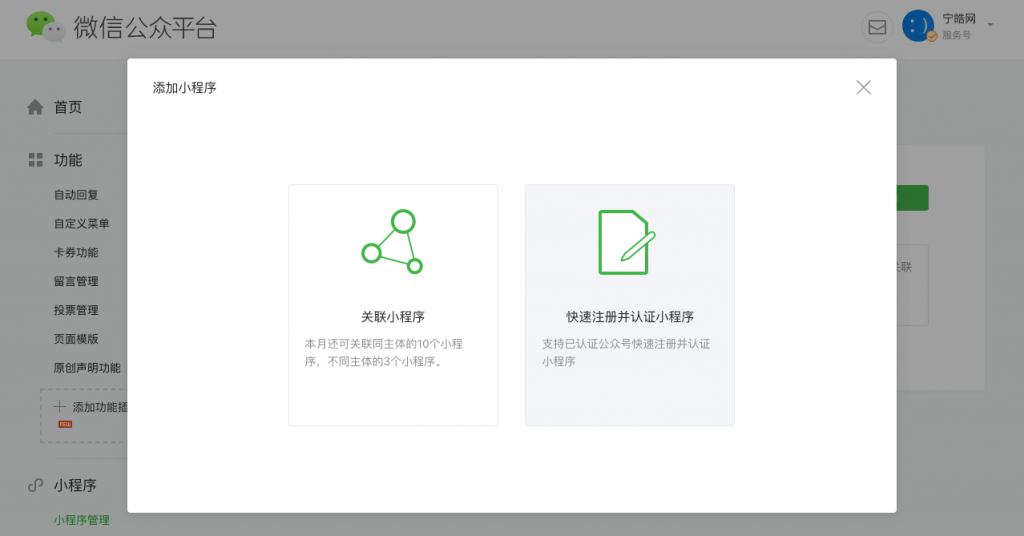
- 选择关联小程序 或 快速注册并认证小程序。
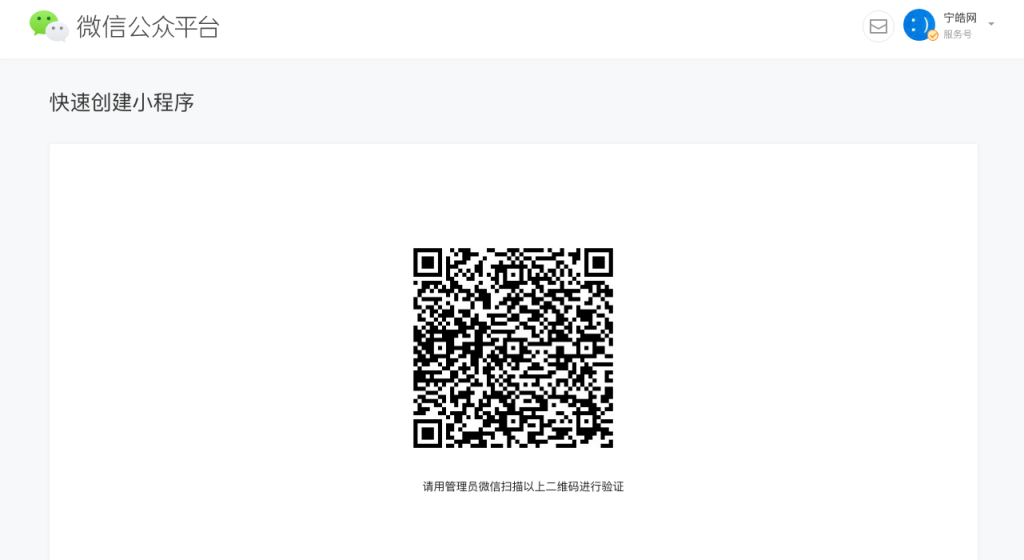
- 选择 快速注册并认证小程序,用管理员微信扫描页面上的二维码完成身份验证。
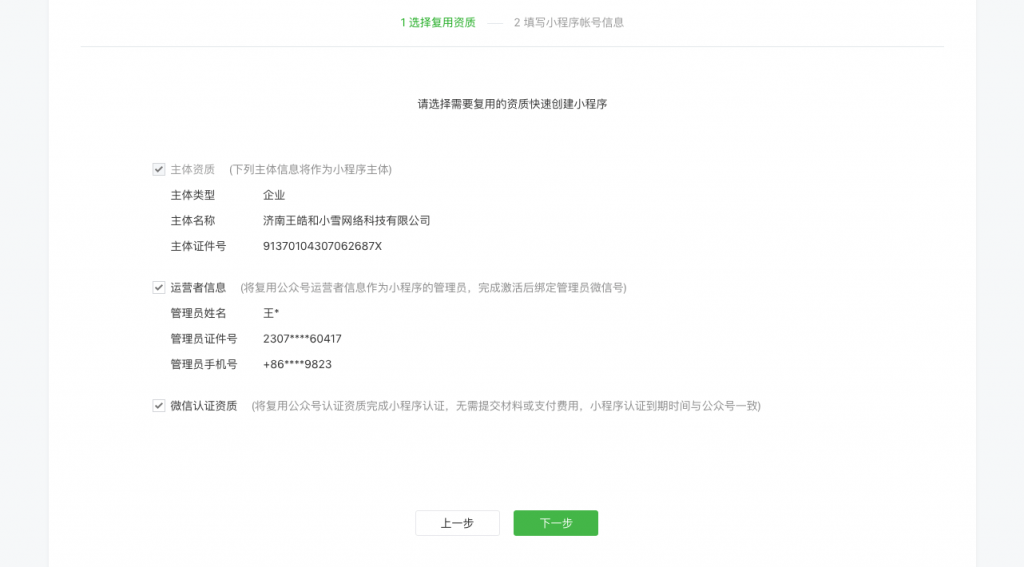
- 选择复用资质,勾选 主体资质,运营者信息,微信认证资质,点击下一步。
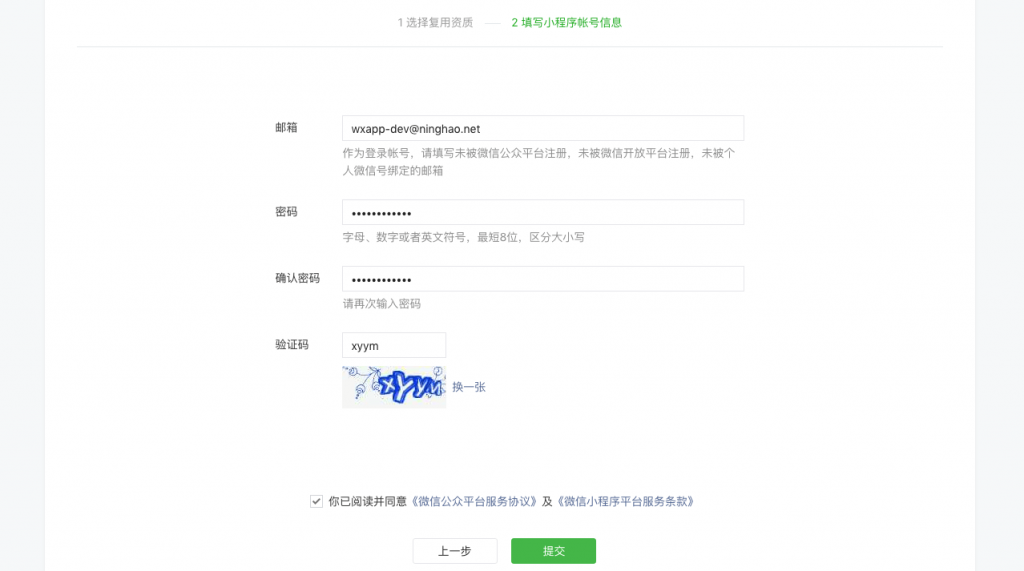
- 填写小程序帐号信息,输入邮箱,密码,确认密码,验证码,然后 提交。
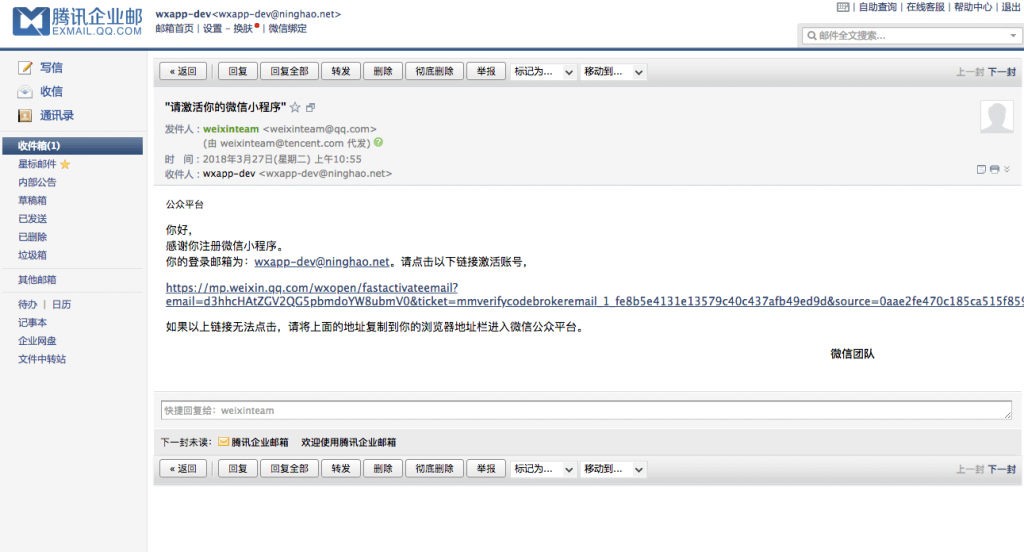
- 在邮箱里查看激活公众平台帐号的邮件,点击激活链接。
- 绑定小程序管理员,输入管理员姓名,身份证号,手册,短信验证码,微信扫码验证身份,然后 下一步。
- 提示:小程序已完成注册并认证,点击 前往首页,会打开小程序的管理界面。
在微信公众平台里面添加小程序。

选择添加小程序的方法,可以去关联已经存在的小程序,也可以选择快速注册并认证小程序去注册一个新的小程序。

使用管理员身份登录的微信,去扫描一下页面上出现的二维码,验证一下身份。

为小程序选择复用的资质,这个资质应该就是你的公众平台认证的时候使用的资质。

输入小程序帐号相关的信息,邮箱地址,登录密码。 这里的邮箱地址就是你的小程序管理后台的帐号,你要使用这个地址在微信公众平台登录一下,再去管理你的小程序。

提交以后会给你发送激活邮件,登录到自己的邮箱,找到激活邮件,点击里面的激活链接就可以激活你的小程序帐号了。


点击上面的激活链接会打开一个绑定小程序管理员的界面,你在开发小程序的时候会用到这个管理员登录一下开发者工具。另外如果需要,你也可以在小程序的管理后台再去绑定其它的管理员。


绑定管理员成功以后,点击 前往首页,打开的就是你的小程序的管理后台。它看起来像下面这样。




