昨天录制完成了 《Web 应用后端开发(Node.js)》第一季。Woohoo!! 历时三个月,总共用了 257 小时(工作时长),录制完成 294 个视频,时长约 10 小时,这个系列将赋予您基于 Node.js 的 Web 应用后端开发能力。

学习计划
很开心能完成这个系列的第一季(第一阶段)。从开始录制到完成,经历了三个月的时间,总共花了我 257 个小时的有效工作时间,呈现给你的是 10 个小时的练习视频。压缩比 25: 1,就是我的 257 个小时的工作,被压缩成了 10 小时,你只需要完成这 10 个小时的练习,就能获得一项新的技能,这也忒厉害了。
不过上面只是理想状态,真正消化这 10 小时的练习,你可能需要用掉跟我的有效工作时间差不多的时间。也就是,你可能也得用 200 多个小时才能真正理解所有练习。当然我这里只是给你一个参考,如果你够聪明,说不定 10 小时真能搞定所有练习。
如果你不算是天才那类的人,假设用 257 小时完成这个系列,每天做 90 分钟的练习,大概需要 6 个月完成这个系列。半年时间真的不算长,你只需要做一次决定,下定决心,花半年时间,搞定这个 Web 应用后端开发系列,到今年年底的时候你会感谢我的。
内容的可完成性
这次的课程内容是集中在一段时间完成的,几乎是一气呵成,所以课程具有很高的连贯性与完成性。我在学习的时候,如果看到上来就是一大段代码,我马上就会产生逆反心理,也可能是一种懒惰心理,反正就是不愿意搞明白,那段代码上面写的到底是什么。我们在这个课程里面很少很用到复制粘贴,所有代码全部手敲,只要你一直跟着做,你能清楚的知道自己在做什么,做了以后能得到什么。
嵌入式的概念
80% 的视频内容是练习。我们的课程内容一如既往,里面不会掺杂太多废话。简单,直接,利落一直是我们的风格。课程里,大量的概念被提取成几句话,更多的是我把概念嵌入到了视频练习里面。对我个人来说,更有效的学习方法就是动手跟着做。我也不知道为什么,下手以后,神奇的事情就会发生,即使你知道写几行代码并不是什么难事,你在脑子里也能写,但是写在编辑器上就是跟在脑子里的想像不一样。
内容
- 预览:快速了解框架核心,命令行,路由,控制器,视图,数据库。
- 路由:路由(Route)是应用的接口,学会定义与使用各种路由的方法。
- 请求与响应:应用的核心就是请求与响应。请求里有什么,查询参数是怎么回事,头部信息怎么处理,获取与设置 Cookies,还有重定向等等。
- 视图:应用的展示层(View)。在视图里做逻辑判断,循环输出内容列表,使用布局,局部,组件等等。
- 数据库:配置与使用应用数据库,理解与使用 Migration 创建应用需要的数据结构(数据表)。
- 查询构建器:插入,读取,更新,删除应用里的数据。
- 模型:定义与使用数据模型(Model),使用模型的方式插入,读取,更新,删除应用的数据。
- 关系#1:一个数据表里的数据关联另一个表里的数据,怎么样定义与使用数据之间的关系(一对一,一对多,多对多关系)。
- 关系#2:学习使用内容关系,读取跟一个数据相关联的其它的数据,怎么样保存与更新内容的关系。
- 注册:为应用添加用户注册功能,学会使用 Validator 验证用户输入的数据。
- 重构与改进 #1:用视图组件改造添加表单元素的方法。理解文本框(input text),文本区域(textarea),单选按钮(radio),复选框(checkbox)在 Web 应用中的使用。给内容添加编辑功能,用 Session 的 flash 在页面上显示操作提醒信息。
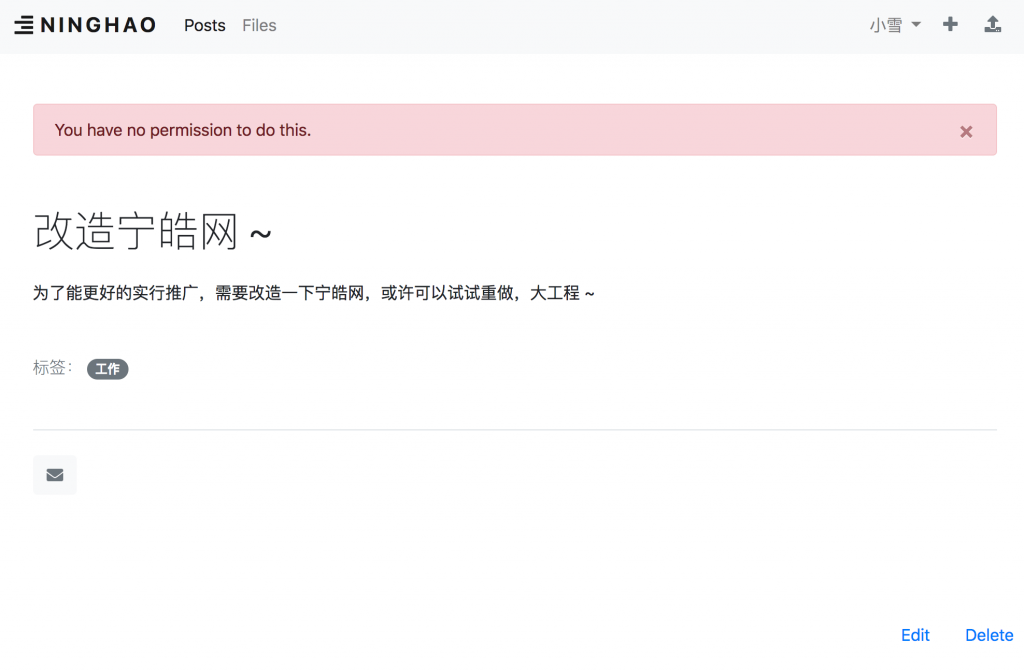
- 身份验证:配置使用基于 Session 的用户身份验证功能,登录与登出用户,检查登录状态。添加导航栏,根据不同的登录状态显示不同内容。
- 文件上传:创建文件上传界面,保存上传文件的相关数据,创建文件内容列表与文件内容页面。
- 文件系统:学会处理文件的方法,下载文件,更新文件,删除文件等等。
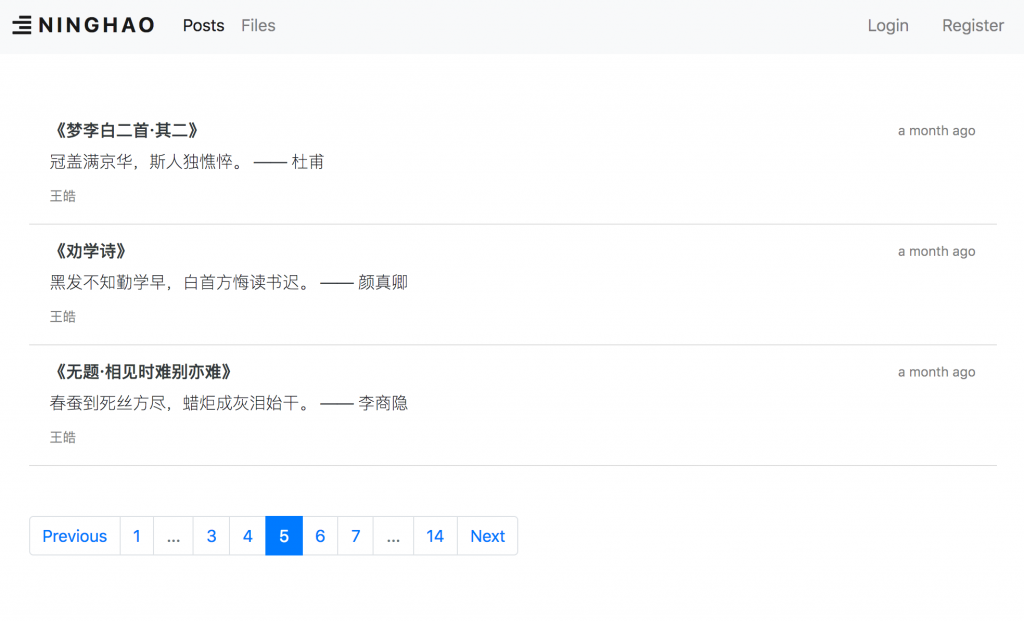
- 分页:分页处理内容列表数据,创建一个带页码范围的分页器组件。学会定义可在视图全局使用的方法(通过 Ignitor)。
- 邮件:配置与使用应用的邮件功能,搭建本地邮件测试服务,配置使用阿里云邮件推送。在内容页面上添加邮件分享功能。
- 重构与改进 #2:用视图局部(Partials)分解布局,动态显示页面标题,改造内容列表的显示。创建用户与标签相关的内容列表页面。
- 中件间:学习创建与使用中间件(Middleware),还有处理应用的异常(Exception)。
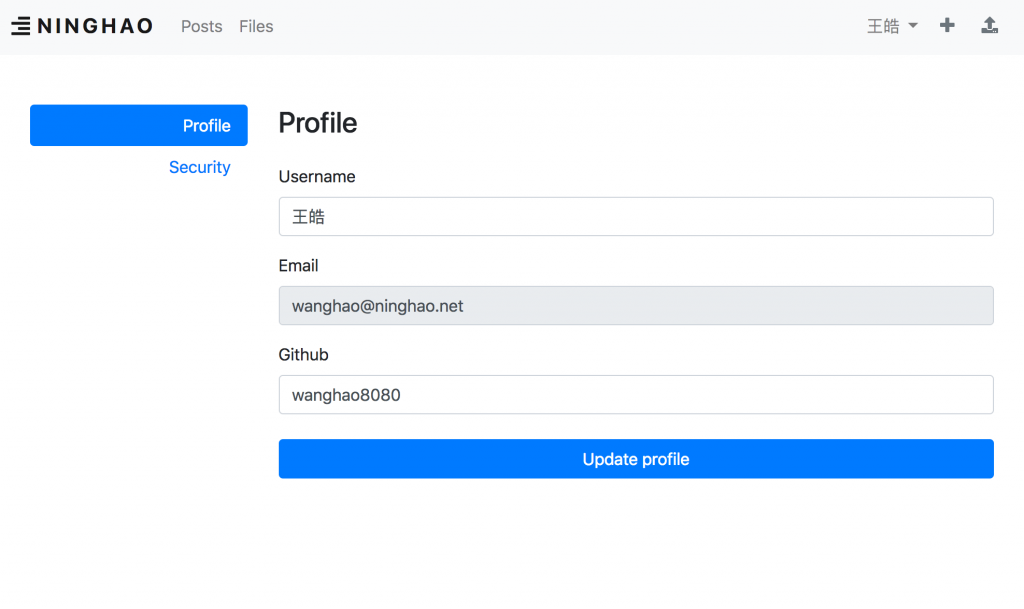
- 用户帐户:创建一个用户帐户页面,用户可以修改个人信息,密码等等。了解自定义表单验证规则,与独立的 Validator 的使用方法。
- 邮件验证:用户注册以后,发送验证邮件,打开邮件,点击邮件链接,完成邮件验证。
- 国际化:添加国际化(Internationalization)功能,在应用里添加与使用不同语言(简体中文,英文...)。学会定义 ICU 信息,还有切换语言的方法。
- Websocket:学会实时功能的开发。客户端连接到应用的 Websocket 服务器以后,客户端有消息,服务端可以实时接收到,服务端发生什么事,客户端也会实时接收到。
- 重构与改进 #3:用户登录以后把他重定向到原本要访问的页面。使用异常处理器来处理异常,自定义异常信息。学会使用事件(Event),应用里有什么事儿发生,触发事件,这样就会执行注册的事件监听器里要做的事情。
- 测试:创建与运行测试,确定应用按照我们期待的那样运行。










下一步
最近我应该会写两篇学习指南,帮助你更好的学习这个系列。接下来就是去准备第二季的内容,我们会更深入地了解应用框架,然后专注一些实用功能的开发,像是评论,收藏,信息流等等。还会整合一些云服务,比如手机短信验证,文件云存储,队列,搜索等等。
订阅宁皓网
前阵子小雪突然说想要学点什么,想来想去觉得还是学点英文比较实用,不过也不知道到底学哪方面的英文,我说我听说有个叫什么雅思的考试,你就学这个吧。有一天去逛商场,看到新东方学校,进去一咨询,整个课程学下来要几万块,我这心里真喊妈呀!
在线教育让学习变得能负担的起,我觉得你就别为我们这一年几百块的订阅费纠结了,这应该是最实惠的学习方式了。真的,如果您让我给你实体培训,不付个两万一个月,我都不会考虑给你讲明白这个 Web 应用后端开发系列。在线学,只需要几百块就行了:)
推荐订阅全年。👉 点击订阅!!
Node.js



评论
棒棒哒~~~,第二季会有写API接口的实例部分吗?
7 年 8 个月 以前
其实稍微修改几处代码就成接口啦。
7 年 8 个月 以前
什么时间视频放出来啊
7 年 8 个月 以前
什么时间视频放出来啊
7 年 8 个月 以前
每个礼拜都会放新的课程:)
7 年 8 个月 以前
每个礼拜都会有发布新课程,慢慢来 :)
7 年 8 个月 以前