我们可以自由定制 VS Code 编辑器 .. command + B 可以切换显示编辑器的边栏 .. 打开浏览器相关的配置 .. Code .. Preferences .. Settings ..
或者使用快捷键 Command + , 也可以在命令面板上搜索 settings .. 选择执行 open settings 这个命令 ...
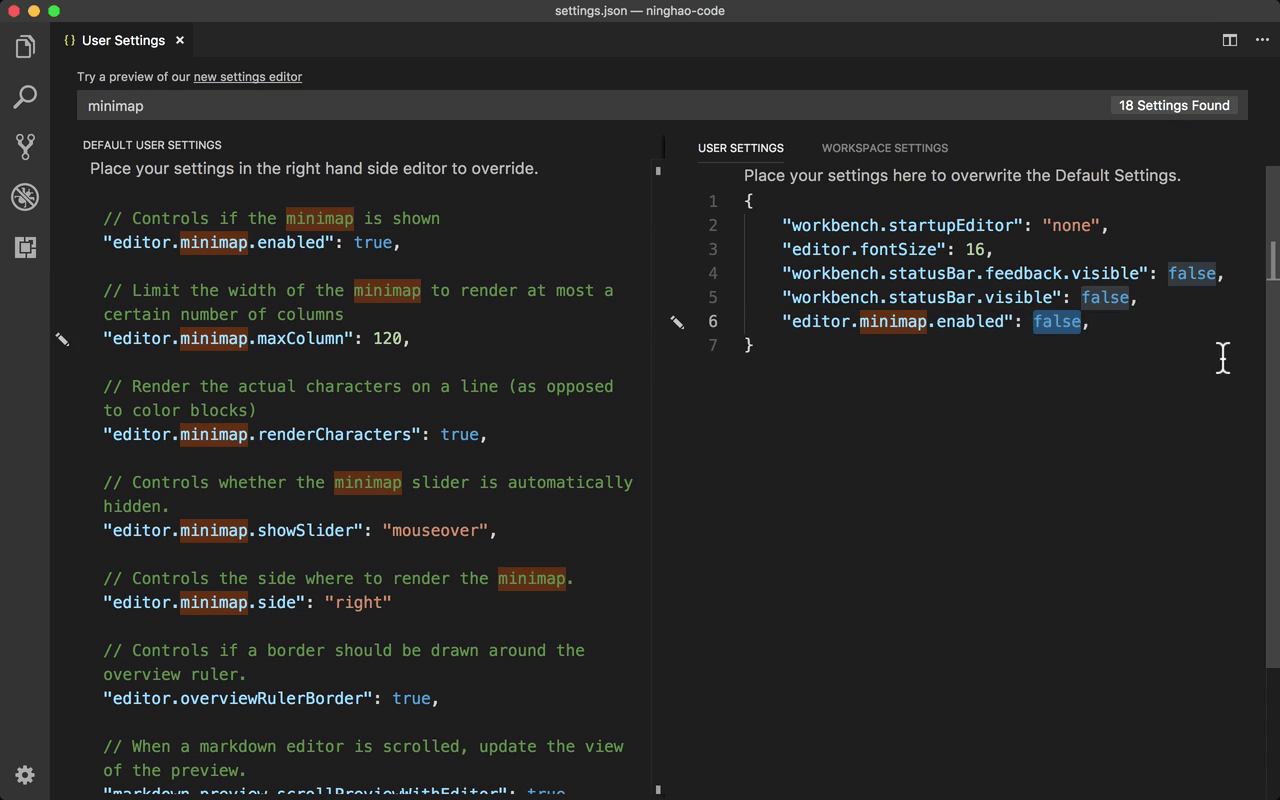
左边显示的是编辑器默认的一些配置 .. 这些配置会根据类型分成了不同的群组 .. 右边默认打开的就是用户自己的设置 .. 这里已经有了一个配置选项,workbench.startupEditor .. 它的值是 newUntitledFile .. 意思就是启动编辑器以后会新建一个没有标题的文件 .. 我们可以把它的值设置成 none ...
现在我还想修改一下编辑器里面的字号 .. 这里可以先搜索一下 fontsize .. 如果你安装了中文语言包,可以直接使用中文搜索 ..
找到一些配置选项,根据配置的注释上的描述,可以判断一下是不是自己需要的配置 .. 比如我要的是 editor.fontSize 这个配置 .. 鼠标放上去 .. Copy to settings .. 复制到设置 ..
出现一个提示,说不能修改这个配置 .. 这个是因为刚才我修改了用户配置文件,但是还没有保存 .. 选择这个 Save and Retry .. 保存并重试 ..
这样配置选项就会到用户设置这里 ..
我们可以直接在自己的配置文件里修改这个配置选项的值 .. 把它换成 16 ... 保存以后,你会发现编辑器里的文字会比之前的大一些 ...
编辑器底部这块叫 StatusBar .. 就是状态栏 .. 默认这里会显示一个反馈小图标 .. 就是这个小笑脸 .. 我们可以把它隐藏起来 .. 搜索一个配置 .. Status ... 会找到一个 workbench .. 表示工作台 .. statusBar .. feedback .. visbile ... 现在它的值是 true .. 修改一下 ... 设置成 false ..
会把这个配置选项复制到我们自己的配置里面,对应的值会变成 false .... 这样状态栏上的反馈图标就不见了 ..
默认想要隐藏这个状态值,可以把 workbench.statusBar.visible 这个配置的值,设置成 false ...
平时工作的时候如果需要状态栏,可以再让它显示出来 .. 打开命令面板 .. 搜索一下 status bar ... 会找到一个切换显示状态的任务 ..
编辑器右边这里显示的这个东西叫 minimap,小地图 .. 搜索一下 minimap ... 把这个 editor.minimap.enabled 的值设置成 false ... 这样就会禁用掉刚才我们看到的那个小地图 ..
配置的时候也可以这样 .. 直接在这个用户设置文件里面输入想要的配置 ... 比如工作台相关的配置的名字里面一般都会有个 workbench ... 输入以后编辑器会给我们提示 .. 告诉我们它下面可以配置的一些选项 .. 比如我要配置一下字体平滑 .. fontAliasing .. 默认它的值是 default .. 这里可以把它设置成 antialiased ..