theme,主题 .. 主题可以更改编辑器的外观样式 .. 找到 Code .. Preferences ... Color Theme .. 这个菜单项可以打开编辑器的主题列表 .. 注意这个菜单项上有个快捷键 .. Command + K ... Command + T ... 它的意思是先按一下 Command + K ... 接着再按一下 Command + T ...
编辑器的主题分成了两大类 .. 亮色主题,还有暗色主题 .. 默认编辑器用的是一款暗色主题 .. 输入主题的名字 .. 可以预览编辑器使用了这个主题之后的样式 ..
一般主题也会带着一个对应的代码语法高亮的样式 ..
默认的主题不喜欢,我们可以去安装社区提供的主题 .. Install Additional Color Theme ..
这样会打开编辑器的扩展商店 .. 列出 themes 这个分类的扩展 .. 也就是主题 ..
比如我要安装一个 atom one dark .... 搜索一下这个主题 ... 找到以后安装一下它 ..
安装完成以后,再重载一下编辑器 ...
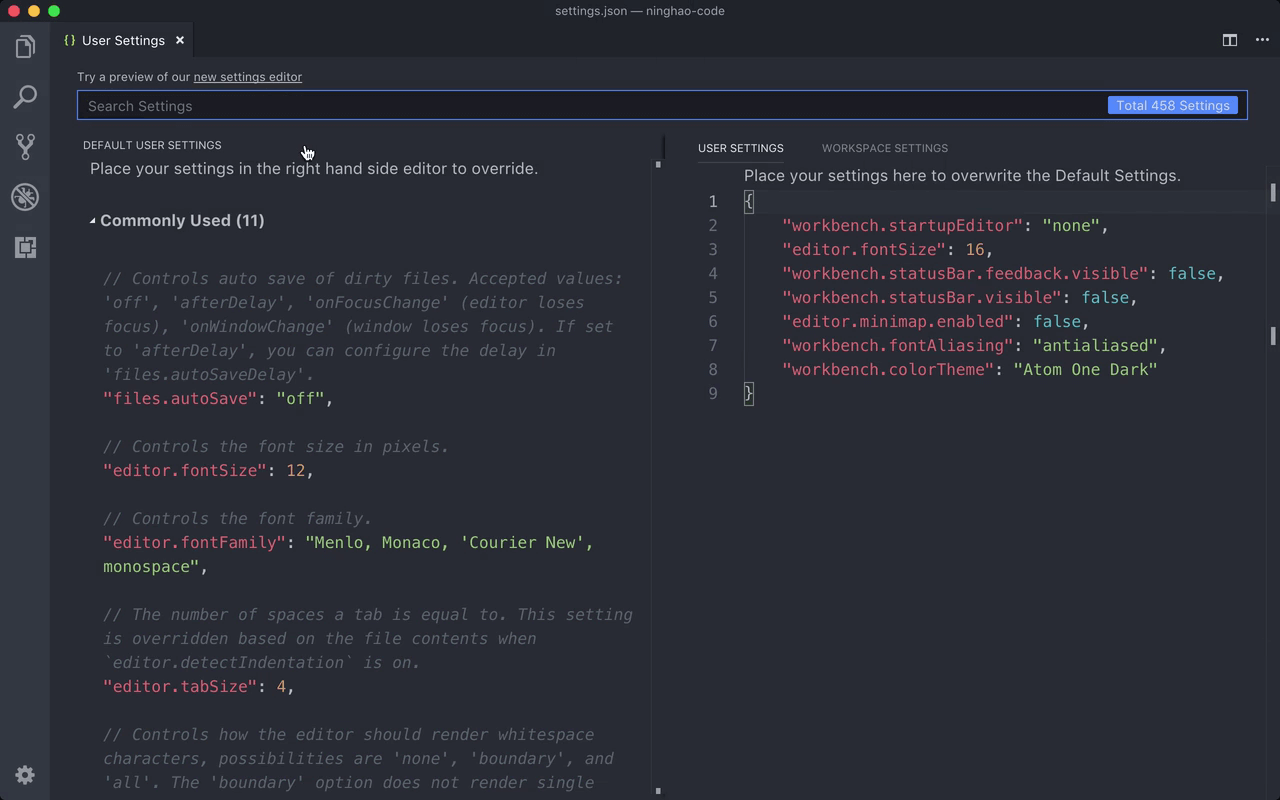
然后再打开主题列表 ... 选择刚才安装的 atom one dark 这个主题 .. 你会看到编辑器的外观样式的变化 .. 注意在 user settings 里面,会多了一个配置选项 .. workbench.colorTheme ... 它设置的就是编辑器要使用的主题 ..
要换回原来的主题 .. 可以把它的值设置成 Visual Studio Dark .. 或者在用户设置里去掉这个配置选项 ...