改变编辑器的外观样式,除了可以选择不同的主题以外,我们还可以在用户设置里去设置一下编辑器的某个具体的地方的颜色 .. 你可以先选择一个自己喜欢的主题,然后再基于它去修改需要的地方 ..
界面上的不同的颜色都有自己名字,具体的名字你可以搜索一下 VS Code theme color reference ...
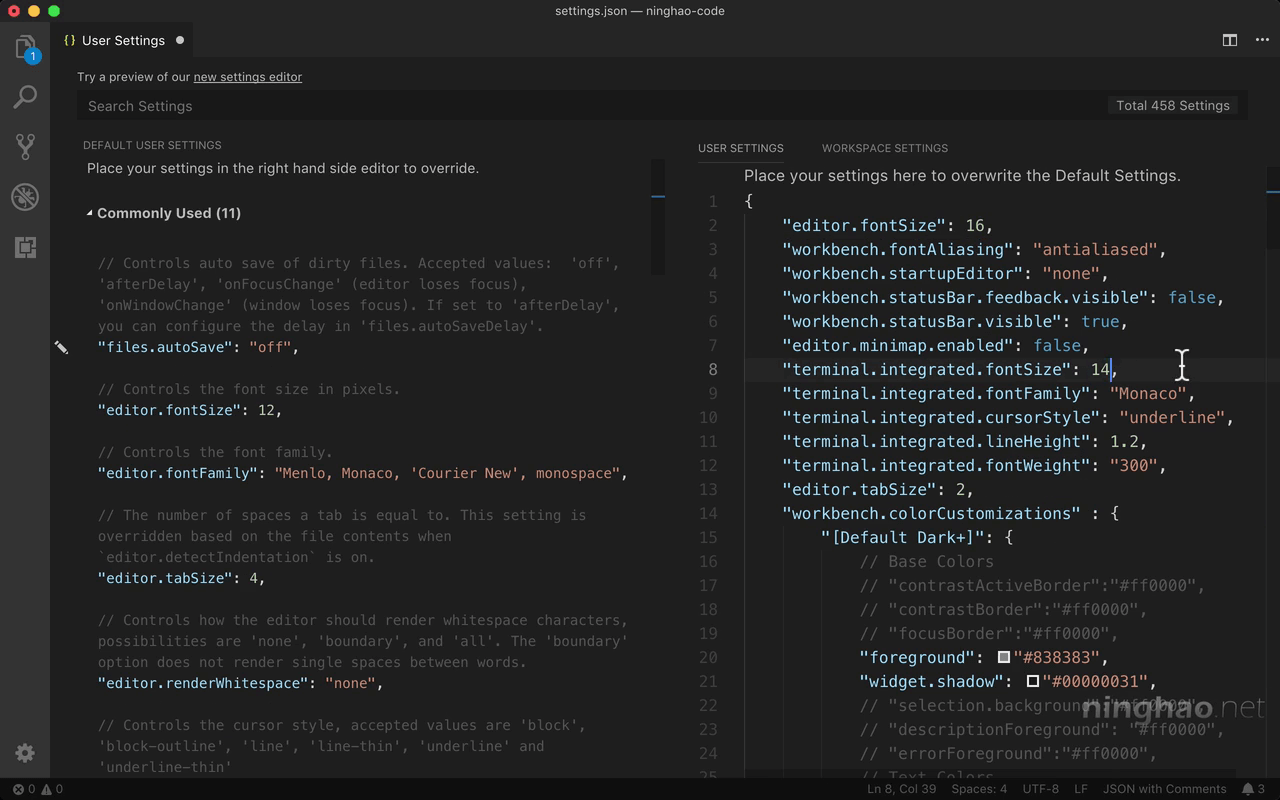
在用户设置里面先添加一个 workbench.colorCustomizations ... 然后在它里面去设置界面上的颜色 ... 之前介绍编辑器终端的时候我添加了两个颜色的设置 ..
这些颜色设置我们也可以针对某个特定的主题 ... 比如 VS Code 默认的主题是 Default Dark+ ... 先添加一个 Default Dark+ .. 然后在它里面再去设置颜色 .. 这样这些颜色的设置就只会影响这个 Default Dark+ 主题 ..
假设我要修改一下状态栏的颜色 .. 先把状态栏显示出来 ...
然后在设置里添加一个 statusBar.background .. 它影响的就是状态栏的背景颜色 .. 值设置成 #0f0f0f ..
你会看到状态栏的颜色的变化 .. 再设置一下状态栏上的内容的颜色 .. 名字是 stautsBar.foreground .. #575757 ..
因为这些设置是在 Default Dark+ 里面,所以它们只会影响这个主题 ..
语法高亮
大部分主题里面都带着一个对应的语法高亮的样式,这些东西我们也可以自己定制一下 .. 在用户设置里 .. 先添加一个 editor.tokenColorCustomizations ...
里面设置一下主题 .. 比如 Default Dark+ ... 这个主题的语法高亮里面,注释内容的颜色是一种绿色 .. 我希望代码里面的注释可以不那么显眼 .. 所以可以修改一下 comments 内容的颜色 ... 用一种浅灰色 .. #555555 ..
注意代码里面的注释内容的颜色的变化 ... 现在它会变成一种浅灰色 ..
如果你想使用我的编辑器的相关的配置,可以在这个地址里面找到 ... 复制一下 settings.json 文件里的内容 ... 把它们粘贴到你自己的编辑器的用户设置里 ...
然后可以再根据自己的实际情况去修改一下 ...
有些配置可能得重新启动一下编辑器才能生效 ...
https://coding.net/u/ninghao/p/vscode-preferences/git/blob/master/settin...