近期插播一个移动应用开发的系列,《Flutter:移动应用》。大家一定要趁热学,这样到了年底,你不但拥有了后端应用的开发能力(例如:基于 Node.js),还能为你的项目搭配一个 iOS(苹果) 与 Android(安卓) 平台的移动端应用。后面我们还会完善前端开发的内容,再加上服务端部署。您最终将会成为一名全能选手,这会给您带来更多的机会。至少朋友在创业的时候,首先会想到让你加入成为合作伙伴。
Flutter [ˈflʌtɚ] 是 Google 发布的移动应用开发套装,可以快速为 iOS 与 Android 平台开发出漂亮的原生移动端应用。国内很多著名的公司在用,比如阿里,Google 自己的一些应用也是基于 Flutter 开发的。用 Flutter 开发的应用,可以编译成适合在两种平台上运行的版本,iOS 与 Android 。下面介绍一下使用 Flutter 开发移动应用之前,你需要做的一些事情。
Mac 用户可以为 iOS 与 Android 平台开发应用,Windows 用户只能开发 Android 应用,因为 iOS 平台的开发工具 Xcode 这个软件,只能在 macOS 系统上运行。
主要内容
- 语言基础
- 准备 Flutter 开发开具
- 安装 Flutter SDK
- 创建 Flutter 项目
- 配置 iOS(苹果) 开发环境
- 配置 Android(安卓) 开发环境
- 在 iOS 与 Android 模拟器上运行 Flutter 应用
小广告:订阅宁皓网,在线学习基于 Flutter 开发移动端应用,以及相关的后端应用开发。
语言基础
开发用的语言叫 Dart,一开始我们可以不用单独去学这门语言,只要你有些 JavaScript 语言的基础,加上了解一点 TypeScript,语言方面应该就不成问题了,大部分语法你都会认得。我们也可以在开发应用的过程中不断补充 Dart 语言的基础。
不管怎么样,你还是需要有点程序语言的基础,宁皓网的下面几个课程可以帮你起步:
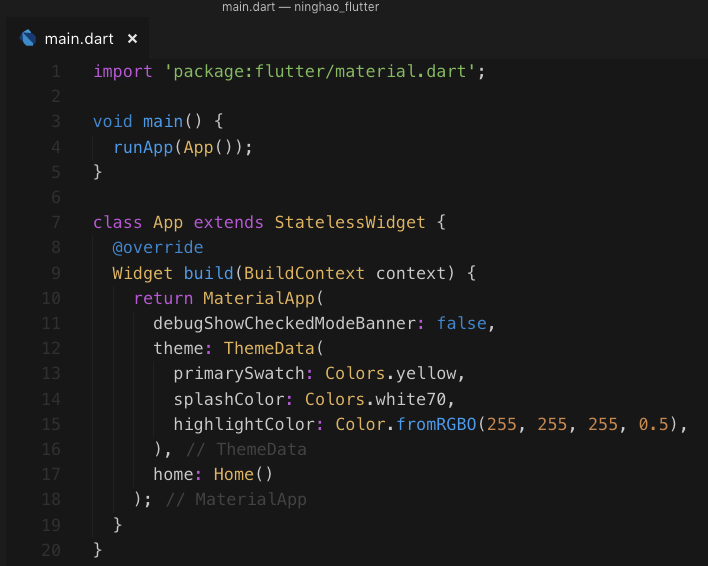
下面是一段 Dart 语言,看看是不是挺眼熟的。

Flutter 开发工具
你可以使用自己喜欢的开发工具去开发 Flutter 应用。不过官方给了两个建议,Android Studio 与 VS Code。后面我会用 VS Code 编辑器,在编辑器上面安装一个叫 Flutter 的插件就准备好了开发工具。

关于 VS Code 编辑器,宁皓网最近出了一个课程,帮你快速起步。我们不需要先成为编辑工具的使用大师,有点基础就可以马上开始去做更重要的事情了。编辑技巧可以在平时工作中慢慢积累。
Flutter SDK
基于 Flutter 开发移动应用,需要在自己的系统里安装 Flutter SDK,里面包含了一些工具。大概的步骤:下载 SDK 压缩包,把解压出来的 flutter 目录放在系统的某个地方,然后再配置一下系统环境变量,可以在命令行界面下使用 flutter 命令。
SDK 下载地址:https://flutter.io/sdk-archive/,找到适合自己系统的版本,比如 Windows 版或者 macOS 版。SDK 有 beta 版(更稳定一点),还有 dev 版(更新一些),下载哪种都可以。
下载的时候可以使用迅雷下载工具,速度会更快一些。也可以使用国内的下载地址,比如:
- https://storage.googleapis.com/flutter_infra/releases/dev/windows/flutte...
- https://storage.flutter-io.cn/flutter_infra/releases/dev/windows/flutter...
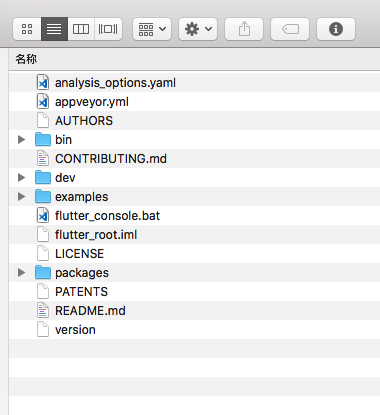
第一个地址是正常的下载地址,第二个地址是国内下载速度比较快的地址。你可以根据自己下载的 SDK,修改并使用第二条下载地址。下载下来的东西是个 zip 格式的压缩包,解压一下,会得到一个叫 flutter 的目录,里面的东西大概像这样:

把 flutter 这个目录随便放到一个地方,比如我把它放在了 /Applications 目录里面了,这个目录是我的应用程序目录。这样在配置系统环境变量的时候,路径应该是 /Applications/flutter/bin 。
配置环境变量(macOS)
用编辑器打开用户主目录下的 .bash_profile 文件,如果安装了 VS Code 编辑器,并且把编辑器的命令行工具放在了系统环境变量里面。我们可以在命令行下面使用 code 这个命令打开要编辑的文件:code ~/.bash_profile 。
打开以后,在这个文件里添加一行代码:
export PATH=$PATH:/Applications/flutter/bin
同时你可以再添加两行代码在这个文件里面,主要是配置一下 Flutter 包的安装源,这样在国内的速度会更快一些。
export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
配置好以后,在终端上执行 flutter --help,会返回一些帮助信息:

Windows
在 Windows 系统上安装 Flutter SDK ,首先下载适合在 Windows 系统上使用的 Flutter SDK,然后解压下载下来的 zip 格式的压缩包,把解压出来的 flutter 目录放在系统的某个目录的下面,比如 C:\src 这个目录,然后双击打开 C:\src\flutter\flutter_console.bat ,这样就可以在命令行界面下使用 flutter 命令了。命令行界面推荐使用完整版的 Cmder。
创建 Flutter 项目
有了 Flutter SDK,我们就可以先去创建一个 Flutter 项目了,打开系统的终端(命令行界面),Windows 用户推荐使用 Cmder 作为系统的终端。创建 Flutter 项目,可以执行:
cd ~/desktop flutter create ninghao_flutter
创建 Flutter 项目的时候,可能会检查你的开发环境,暂时我们还没有配置好 Flutter 的开发环境,所以还不能运行 Flutter 项目。

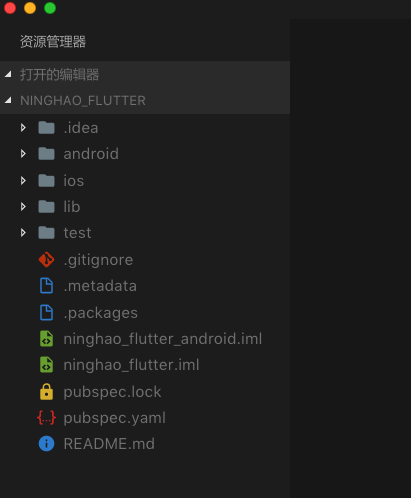
用 VS Code 编辑器打开刚刚创建的这个 Flutter 项目:

iOS 开发环境
想基于 Flutter 去为 iOS(苹果) 平台开发移动应用,在系统的 App Store 里面搜索并安装好 Xcode 就行了。安装好以后,打开 Xcode,会提示你同意协议,要点同意,还可能会提示你安装一些额外的组件,点击安装。
安装了 Xcode ,会带着一个模拟器,在开发 iOS 平台应用的时候,我们可以把开发的应用放到这个模拟器上运行。打开聚集搜索,搜索一下 simulator,可以打开这个模拟器。或者也可以在终端上,执行:open -a simulator 。

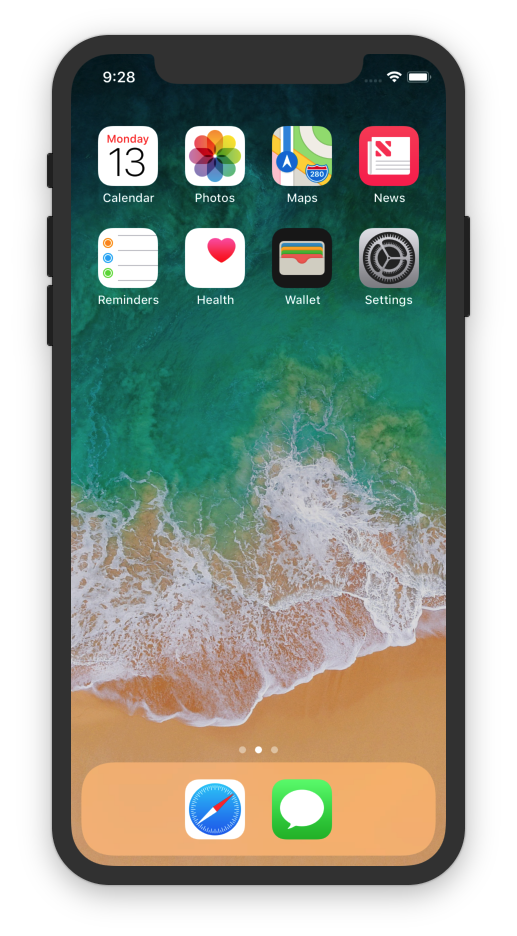
iOS 模拟器可以选择不同的版本,现在这个模拟器默认是这个样子的(iPhone X):

Android 开发环境
要基于 Flutter 开发 Android 平台的移动应用,需要下载安装一下 Android Studio。下载适合自己系统版本的 Android Studio,然后打开它,第一次打开会出现配置向导。不过这里有个非常重要的问题,就是我们很可能会遇到一个网络问题,这就导致不能正常下载 Android 平台需要的 SDK,API 这些东西。你要想尽办法解决这个网络问题,我什么都可以告诉你,唯独这个问题你必须得靠自己解决。
找到了解决的方法,可以配置一个 Proxy,通过这个 Proxy 来下载需要的 Android SDK。

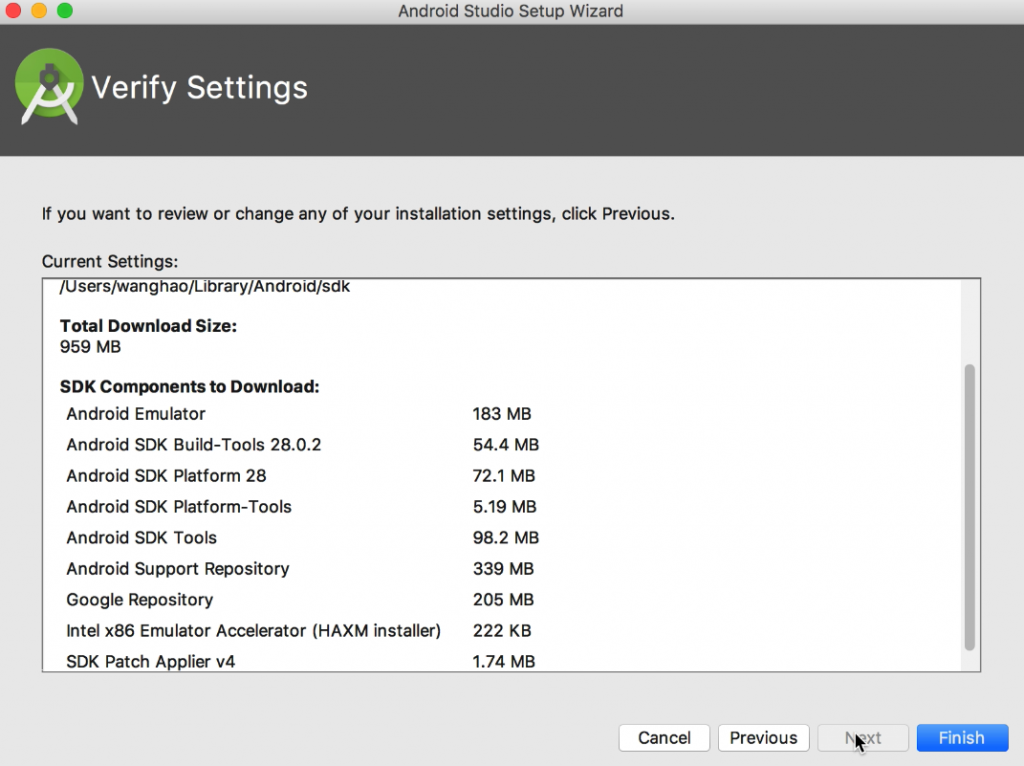
一切正常,会提示你需要下载的东西,点击 Finish 以后,会为你去下载并且安装好这些东西。完成以后,我们的 Android 平台的开发环境就准备好了。

Android 模拟器
打开配置好的 Android Studio,然后选择打开已有的项目,找到之前我们创建的 Flutter 项目。打开项目以后可能会提示你安装 Flutter 插件还有它依赖的 Dart 插件,把这两个插件安装在 Android Studio 以后。再去为项目创建一个模拟器。
在 Android Studio 里面,打开菜单: Tools - AVD Manager,选择 Create Virtual Device,再选择模拟器的类型,为设备选择下载系统镜像,简单配置一下,就会得到一个 Android 平台的模拟器。我们的 Flutter 应用可以在这个模拟器上运行。
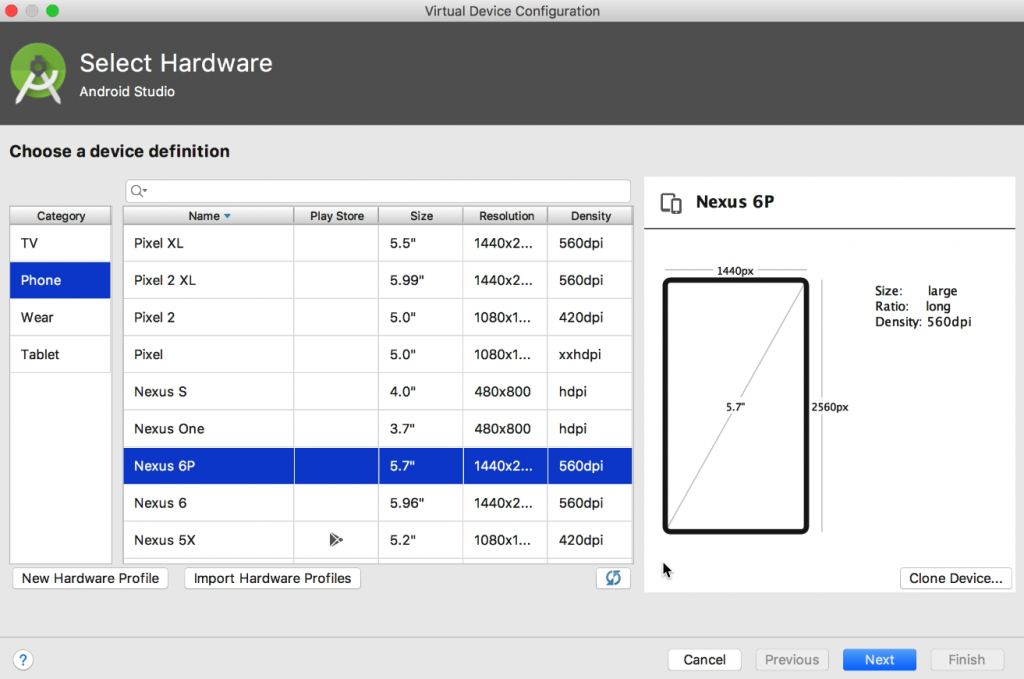
选择设备类型:

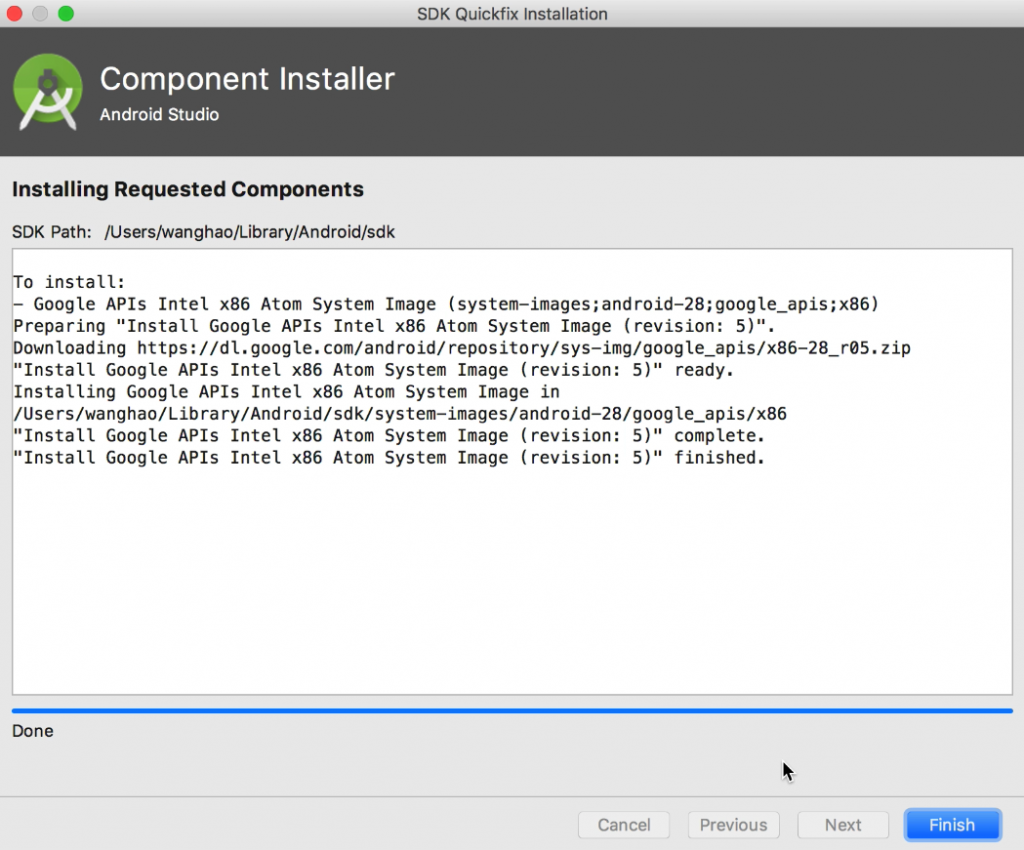
下载系统镜像:

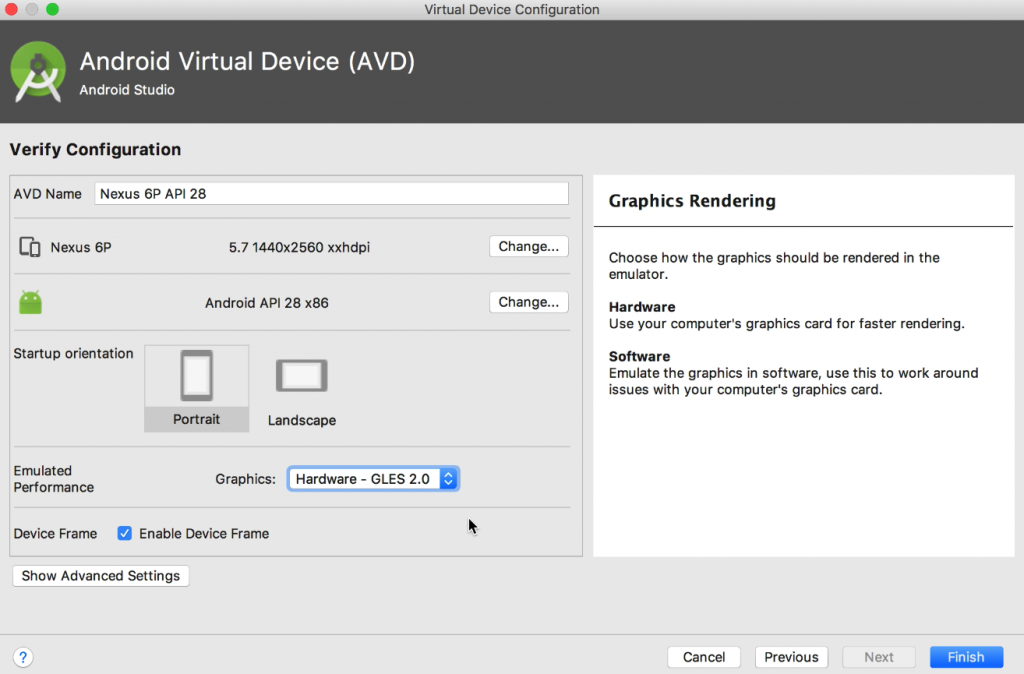
配置模拟设备:

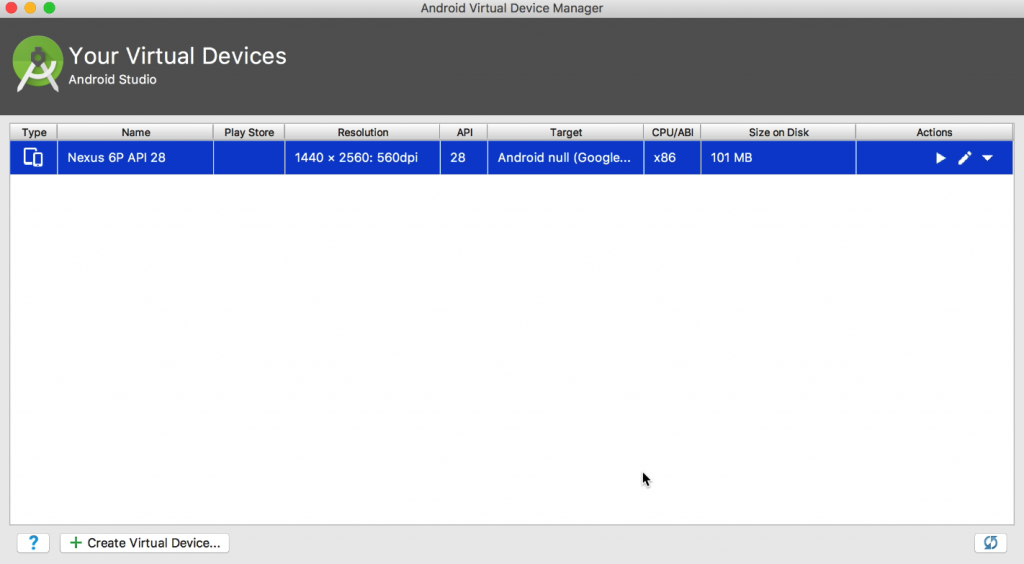
配置好的一台模拟器:

运行 Flutter 项目
现在我们安装了 Flutter 的 SDK,创建了一个 Flutter 项目,又配置好了 Flutter 的 iOS 与 Android 平台的开发环境,并且准备好了一个 iOS 与 Android 平台的模拟器。现在我们就可以在这两个模拟器上运行开发的 Flutter 应用了。
用 VS Code 编辑器打开创建的 Flutter 项目,打开项目的 lib 目录下的 main.dart,然后按一下 F5,会运行调试,如果有多个设备,会提示我们选择要运行的设备。

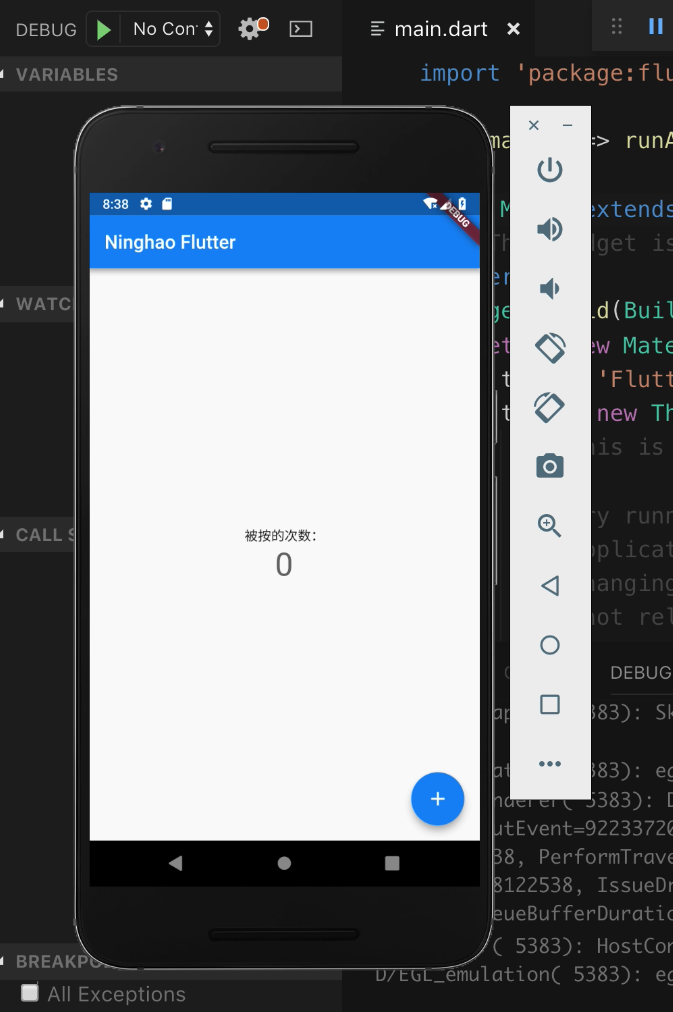
在 Android 模拟器上运行 Flutter 应用:

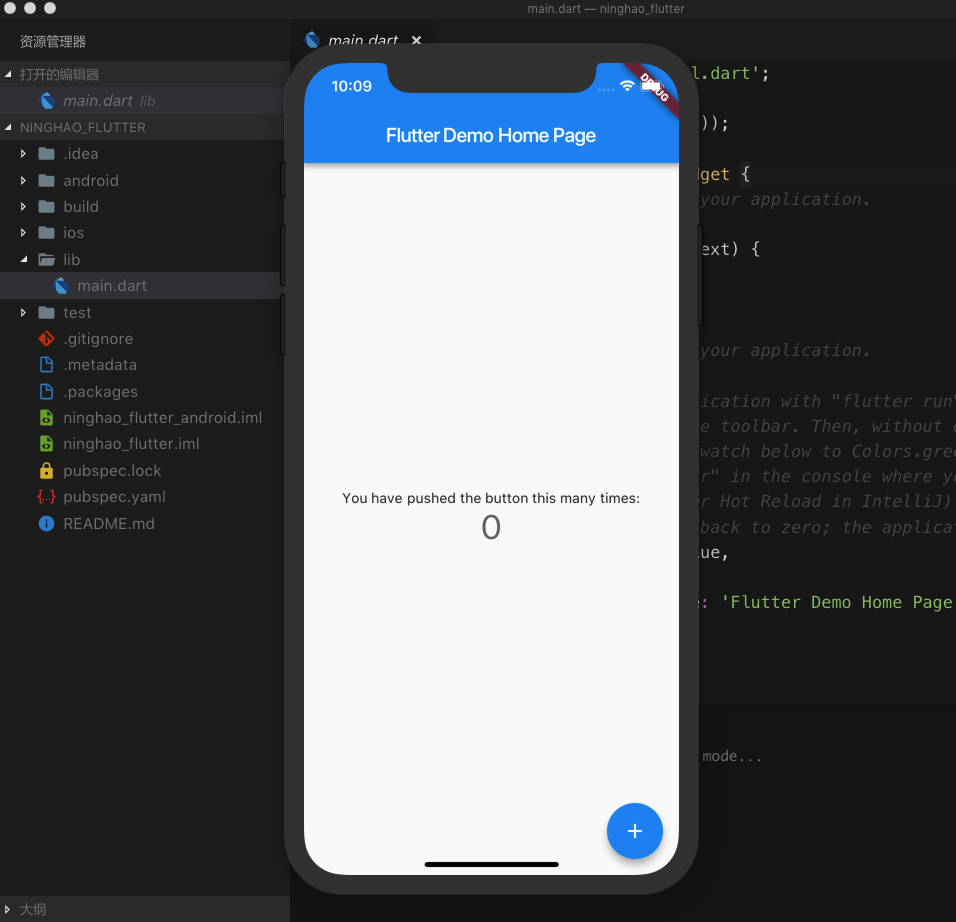
在 iOS 模拟器上运行 Flutter 项目:

资源
- Flutter 仓库:https://github.com/flutter/flutter
- Flutter 官网:https://flutter.io/
- Dart 语言官网:https://www.dartlang.org/
- VS Code 编辑器:https://code.visualstudio.com/
- Android Studio:https://developer.android.com/studio/
- Flutter SDK 下载地址:https://flutter.io/sdk-archive/
- Flutter 系列课程:https://ninghao.org/package/flutter
小广告:订阅宁皓网,在线学习基于 Flutter 开发移动端应用,以及相关的后端应用开发。




评论
皓哥,网站搜索到的出来的内容列表 # 后面的内容链接好像都不对,比如我搜索vagrant,出来的结果中『更好的创建与管理虚拟机的方法:Vagrant # 《 准备工作 》』的 # 后面的链接跳转到的是gulp的课程,你看下是不是BUG
7 年 5 个月 以前
嗯,是 Bug :)
7 年 5 个月 以前
这个太有远见了,GOOGLE生态,自家APP外壳,平台全覆盖,取代ionic,这个厉害!
我只唯google马首是瞻!虽然vue现在在国内太火,但一直没扔,angular写起来比vue更整,想不起更好的词儿。
7 年 5 个月 以前
皓哥,Flutter后续更新有目录或者计划表吗?
7 年 5 个月 以前
正在制作中,后续一段时间都会有更新。第一季想先解决两个大问题,一个是理解用 Flutter 构建应用的 UI,然后是应用的行为与数据的处理,
7 年 5 个月 以前
好的·,希望能够把官方的示例DEMO的Flutter Gallery里的控件能讲一讲,尤其是Material,看着很诱人哇~
7 年 5 个月 以前
嗯,好的。
7 年 5 个月 以前