Material,是 Google 推行的一套设计语言,也可以理解成是一套设计规范或者设计风格。它给我们提供了很多关于如何设计应用的参考,比如颜色怎么搭配,各种界面组件怎么设计,元素之间的距离,动画等等。Flutter 是 Google 做的开发移动应用的东西,它里面很多地方都用到了这套 Material 设计系统,比如颜色,还提供了各种 Material 风格的界面组件,在开发应用的时候,我们可以直接拿过来用。
下面是在宁皓网 Flutter 移动应用开发课程里做的演示,里面用到了一些 Material 小部件,比如工具栏,底部导航栏,抽屉等等。这些小部件的用法会在后面的课程里介绍到。学习它们的最好的方法就是,一个一个的来。通过一些小练习,慢慢就会发现规律,脑子里就会有概念了,也会形成一套设计与开发的思维方式。
订阅宁皓网,可以在线学习用 Flutter 开发 iOS 与 Android 应用。
MaterialApp
在应用里要使用 Material 风格的一些小部件,可以先把它们放在一个 MaterialApp 小部件里面。
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Hello(),
);
}
}这个 MaterialApp 小部件里有很多属性,暂时先只用它的一个 home 属性,设置一下初始显示的小部件。这里我们把它设置成了 Hello,一个之前我们自定义的小部件,它会在屏幕中间显示一个 hello 文字。
模拟器右上角会有一个 debug 小条幅,可以在 MaterialApp 里面用 debugShowCheckedModeBanner 属性去掉它:
debugShowCheckedModeBanner: false,
Scaffold:界面结构
Scaffold 给应用界面提供了一个骨架,一个结构。比如我们可以在它里面设置应用的工具栏,界面主体,底部导航栏等等。下面可以把 MaterialApp 的 home 属性换成一个 Scaffold 小部件,不过可以把它单独放在一个小部件里面,起个名字叫 Home。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Hello()
);
}
}在这个自定义的 Home 小部件里,用了一个 Scaffold,里面设置了它的 body 属性,它的值就是界面的主体内容,这里用了一个之前自定义的 Hello 小部件。
AppBar:应用工具栏
界面顶部可以放一个工具栏,上面可以显示标题,一些动作小图标,还有标签栏这些东西。这个 AppBar 小部件一般会作为 Scaffold 小部件的 appBar 属性的值。
appBar: AppBar(
title: Text('NINGHAO'),
),在屏幕顶部会出现一个应用工具栏,默认标题会居中,颜色是蓝色,工具栏带阴影效果。

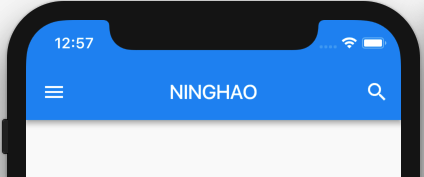
在 AppBar 里面,标题左边那块地方叫 Leading,右边那片叫 Actions,在这两边你都可以添加点东西。有些部件默认会在 Leading 位置上添加图标按钮,比如抽屉(Drawer)小部件。
在 AppBar 里添加 leading 与 actions 属性:
appBar: AppBar(
title: Text('NINGHAO'),
leading: Icon(Icons.menu),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () => debugPrint('Search'),
),
],
),在 leading 上面我用了一个简单的 Icon 小部件,显示了一个菜单小图标。暂时它并不能做什么,只是为你演示了 Leading 这个位置在哪里。后面学习使用 Drawer 的时候会去掉在 Leading 位置上添加的这个菜单小图标,因为 Drawer 会自动添加一个用来打开抽屉的菜单小图标。
actions 属性的值是一组 Widget ,也就是你可以在 Action 位置上添加一组内容(Widget)。暂时我们只用了一个 IconButton 添加了一个图标按钮。点击按钮要执行的任务是 onPressed 属性设置的,先让它在调试控制台上输出一个 Search 文字。
打开 VS Code 编辑器的 “调试控制台”(macOS:shift + command + Y),点击右上角的搜索图标按钮,观察在调试控制台上输出的文字。

Elevation:层与层之间的距离
Elevation,是 Material Design 里的一个概念,它表示的就是层与层之间的那个距离,或者叫高度。
在前面我们在界面上添加的 AppBar 的底部,会有一个阴影效果。使用 AppBar 的 elevation 属性,可以控制这个阴影效果的大小,或者叫这个工具栏与它下面一层内容之间的高度。默认它的值是 4.0,你可以设置成一个更大的数字,或者更小的数字,然后观察它对这个阴影效果的影响。如果把它的值设置成 0.0 的话,那这个阴影会完成消失。
Theme:主题
MaterialApp 有个默认的主题,比如之前添加的应用工具栏的背景颜色会是一种蓝色,这就是默认主题的其中的一部分。主题里的 primarySwatch 或者 primaryColor 会影响到这个工具栏的背景颜色。
在 MaterialApp 里面,添加一个 theme 属性,先把它的值设置成 ThemeData.dark(),这样应用界面会使用一个暗色主题:
MaterialApp( theme: ThemeData.dark(), ... );

我还想要使用亮色主题,但是想换一种颜色,比如黄色:
MaterialApp(
theme: ThemeData(
primarySwatch: Colors.yellow,
),
...
);
订阅宁皓网,可以在线学习用 Flutter 开发 iOS 与 Android 应用。




评论
日常催更,不够看啊
7 年 5 个月 以前
期待更新中~
7 年 5 个月 以前
努力 ~~
7 年 5 个月 以前