新建一个小部件,名字叫 WidgetDemo,让它作为 Home 小部件里的 Scaffold 的 body 属性的值,这样在界面的主体就会显示这个 WidgetDemo 里面的东西。
class WidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Color.fromRGBO(3, 54, 255, 1.0),
child: Icon(Icons.directions_bike, color: Colors.white, size: 64.0),
);
}
}在自定义小部件 WidgetDemo 里面,我们用了一个 Container 小部件,我们可以设置它的背景颜色,装饰,边距等等。暂时只用了它的 color 属性设置了容器的背景颜色,还有 child 属性设置了这个容器里面包装的小部件。

边距
容器的内部可以添加内边距(padding),外部可以添加外边距(margin)。
内边距:
padding: EdgeInsets.all(16.0),
外边距:
margin: EdgeInsets.all(16.0),

EdgeInsets.all 可以在四个边(left,top,right,bottom)添加一个统一的边距。我们也可以用 EdgeInsets.only 分别设置这四个边的边距。比如 EdgeInsets.only(top: 16.0, bottom: 16.0),会在顶边与底边添加大小是 16.0 的边距。上下这两个边的边距大小一样,也可以这样设置:EdgeInsets.symmetric(vertical: 16.0)。如果是左边两个边的边距一样,可以这样设置:EdgeInsets.symmetric(horizontal: 16.0)。
尺寸
现在容器的尺寸就是它里面包装的内容的尺寸再加上给它设置的边距。在容器里可以用 width 与 height 属性设置它的宽度与高度。另外这个容器的尺寸也可以让它占用所有可用的空间。
所有空间
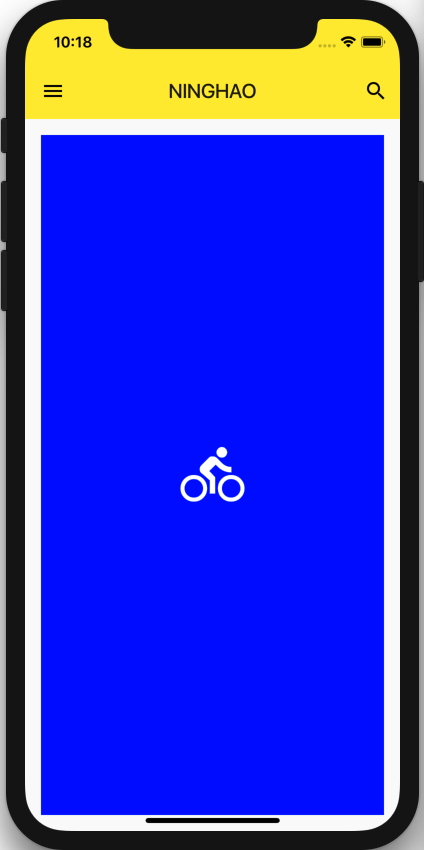
在 Container 里面添加 constraints 属性,它的值应该是个 BoxConstraints,可以理解成是盒子的限制。比如可以限制容器的最小或者最大的宽度与高度。下面用了 BoxConstraints.expand(),它会让容器占用所有可用的空间,这就相当于是把容器的 width 与 height 的值设置成了 double.infinity。
constraints: BoxConstraints.expand(),
下面这个容器占用了它爸爸能提供的所有可用的空间。

固定尺寸
在 Container 里面可以使用 width 与 height 属性设置它的固定的宽度与高度(注:暂时要去掉之前添加的 BoxConstraints.expand() 这个盒子约束)。
width: 120.0, height: 120.0,
设置的宽度与高度是这个容器的实际尺寸,包含了容器内部的边距。

对齐
Container 里的 alignment 属性可以设置它的子部件相对于容器的对齐。alignment 的值是 AlignmentGeometry。(注:暂时先去掉给容器添加的内边距,再把它里面包装的小图标的尺寸改的小一些。)
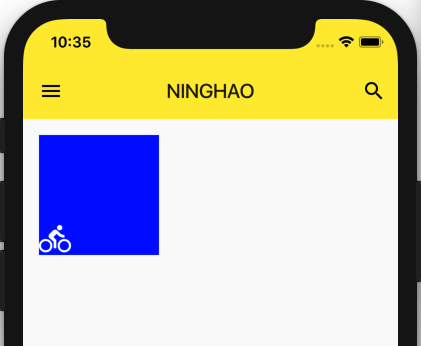
alignment: Alignment.bottomLeft,

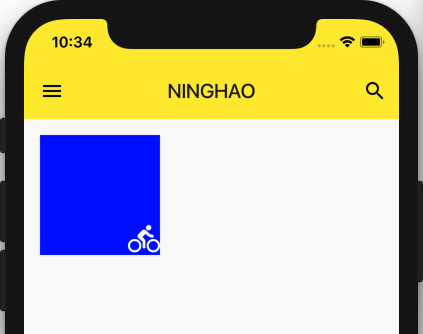
alignment: Alignment.bottomRight,

上面两个例子里用了两个用名字表示的位置,bottomLeft 左下方,bottomRight 右下方。如果你打开定义 Alignment.bottomRight 的地方,你会发现它真正表示的值是 Alignment(1.0, 1.0),Alignment 的两个参数,一个是 x 轴的位置,一个是 y 轴的位置。这个位置的值在 -1.0 到 1.0 之间,x 与 y 的值都是 0.0,表示的是中心位置。
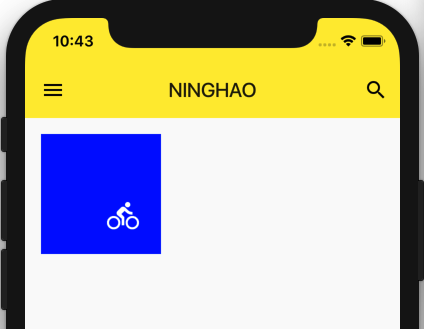
去把 Container 的 alignment 属性的值,用 Alignment() 方法来表示,然后设置 x 与 y 的值,观察容器里包装的那个小图标的位置。
alignment: Alignment(0.5, 0.5),

装饰
容器上可以添加一些装饰效果,比如圆角,阴影,渐变,背景颜色与图像等等。给 Container 添加一个 decoration 属性,它的值是个 BoxDecoration。注意这时我们要把给容器添加的 color 属性去掉,不然会报错,这个背景颜色的属性可以把它放在 BoxDecoration 里面。
decoration: BoxDecoration( color: Color.fromRGBO(3, 54, 255, 1.0), ),
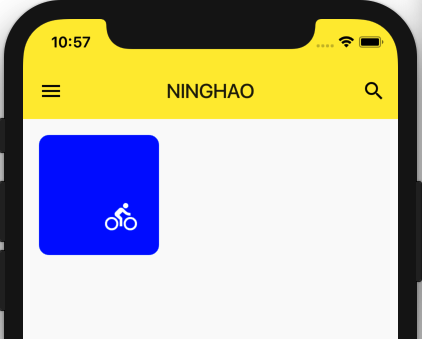
圆角
在 BoxDecoration 里添加 borderRadius 属性可以设置圆角的装饰效果。
decoration: BoxDecoration( color: Color.fromRGBO(3, 54, 255, 1.0), borderRadius: BorderRadius.circular(10.0), ),

阴影
在 BoxDecoration 里面使用 boxShadow 可以添加阴影效果,注意这个属性的值是一个列表,也就是我们可以给容器添加一组阴影效果。每个阴影效果都是一个 BoxShadow,可以设置阴影的 offset 偏移,color 阴影颜色,blurRadius 模糊程度,还有 spreadRadius 扩散程度。
decoration: BoxDecoration(
color: Color.fromRGBO(3, 54, 255, 1.0),
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
BoxShadow(
offset: Offset(0.0, 16.0),
color: Color.fromRGBO(16, 20, 188, 1.0),
blurRadius: 25.0,
spreadRadius: -9.0,
),
],
),
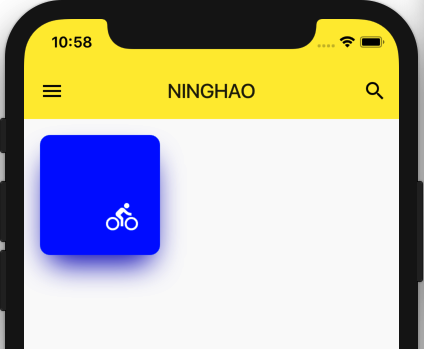
WidgetDemo 小部件完整代码
class WidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
// padding: EdgeInsets.all(16.0),
margin: EdgeInsets.all(16.0),
// constraints: BoxConstraints.expand(),
width: 120.0,
height: 120.0,
// alignment: Alignment.bottomRight,
alignment: Alignment(0.5, 0.5),
decoration: BoxDecoration(
color: Color.fromRGBO(3, 54, 255, 1.0),
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
BoxShadow(
offset: Offset(0.0, 16.0),
color: Color.fromRGBO(16, 20, 188, 1.0),
blurRadius: 25.0,
spreadRadius: -9.0,
),
],
),
// color: Color.fromRGBO(3, 54, 255, 1.0),
child: Icon(Icons.directions_bike, color: Colors.white, size: 32.0),
);
}
}把上面这个小部件代码放在一个单独的文件里,然后在 main.dart 文件里导入并使用。



