Snippets,代码片断。就是事先准备好的一块样板代码,通过自定义的简短的字符可以快速得到对应的样板代码。在这块代码里面可能会有几个编辑点,用户使用 tab 键或者 shift + tab 可以在这些编辑点之间来回切换。在宁皓网最近的 Flutter 课程里,用到了几个代码片断。
你可以根据需求去搜索相关的扩展,比如针对 Flutter 应用,你可以搜索一下 Flutter Snippets 关键词,应该会找到几个相关的代码片断扩展。或者我们也可以自己定制一些代码片断。自己定制的好处是,你可以得到完全的控制。
自定义代码片断的步骤
- 打开 “配置用户代码片断”。
- 选择代码片断文件(html、css、javascript...)。
- 在代码片断文件里添加代码片断。
比如我想为 Flutter 应用开发添加几个代码片断,因为 Flutter 是基于 Dart 语言写的,所以选择代码片断文件的时候,要选择 Dart。打开的是一个 json 格式的文件(dart.json)。
{
"StatelessWidget Class": {
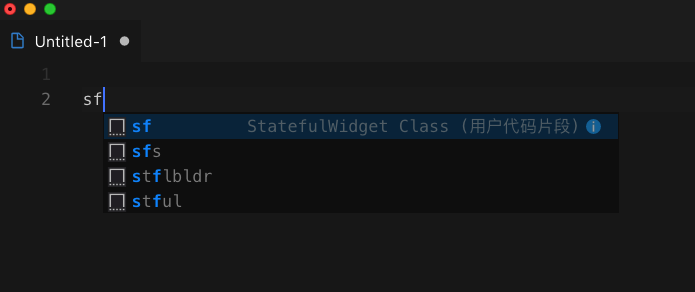
"prefix": "sl",
"body": [
"class ${1:WidgetName} extends StatelessWidget {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${2:Container}();",
"\t}",
"}"
],
"description": "StatelessWidget Class"
},
}

上面定义了一个代码片断,因为它是在 dart.json 里面定义的,所以这个代码片断只在 Dart 语言模式下有效。prefix 是得到这个代码片断要输入的字符,这里是 “sl”。body 是代码片断的主体,也就是代码片断里的代码。主体里面可以添加一些编辑点,形式是:${索引号:默认值}。用户可以使用 tab 或者 shift + tab 在不同的编辑点之间切换。

我的代码片断
如果你在宁皓网的课程里看到我用了一些代码片断,你可以在下面这些地址找到这些代码片断定义,直接打开代码片断文件,复制里面的内容,把它们粘贴到自己的对应的代码片断文件里就行了。
地址:https://github.com/ninghao/vscode-preferences/tree/master/snippets




评论
还可以用 Settings
Sync 这个插件把 VSCode 的所有配置、插件都同步备份到 GitHub 上,方便多个设备之间 VSCode 的配置同步
7 年 5 个月 以前
不错不错 ~~
7 年 5 个月 以前
这个好!
7 年 4 个月 以前