我有个想法,想做个网站还有应用,但是我现在什么都不懂,暂时我还找不到工程师合作伙伴,也不想投入太多钱请人帮我做。我有时间,也有兴趣,看看能不能通过自学把我想做的应用整出来。要是自学得花多长时间啊,我不是计算机专业的,也不知道能不能学会。
如果你想从头开始自学网站与应用的开发,我为你提供了一个路线,按着这个路线一步一步走,最终你应该就可以做出自己想要的东西了。你最好能有一个清楚的目标,可以是你想做的网站,也可以是想要获取到的技能,越具体越好。有时候只有兴趣也是不够的,一遇到困难与挫折就很容易放弃。但如果你有了清晰的目标,不管你走多少弯路,遇到多少困难,你都会找到解决的方法,最终的目的地就是你心中设定好的那个地方。学习没什么窍门,就是先跟着做,做着做着一切就会变得自然。
第一站:准备基础工具
先准备好基础的开发工具,一个代码编辑器,一个命令行界面,一个浏览器。有了它们你就可以开始去做很多事情了,可以学习程序设计语言,可以设计应用界面,可以开发应用等等。这几样东西也是以后在我们开发工作中大部分时间使用的工具。
代码编辑器,我推荐使用 VSCode,下载并把它安装在电脑上,不需要懂太多编辑技巧,因为这些可以在实践中按需要获取到,你不需要单独练习它们。当然如果你喜欢,也可以跟着宁皓网的专门的课程去练习这些技巧,其实也没什么可学的,主要是练习,大部分的学习跟练肌肉没啥太大区别。
浏览器推荐使用谷歌的 Chrome 浏览器,开发网站应用,设计应用界面的时候,都需要在真正的浏览器上调试。调试过程会用到这款浏览器上自带的开发者工具。你也可以使用国内厂商提供的一些浏览器,只要这些浏览器具备跟 Chrome 浏览器一样的核心就行。不过最好还是用原装的。
编辑器
学习软件开发我们先得有一个代码编辑器,就是编写应用程序代码用的工具。这个选择有很多,有一些代码编辑工具非常复杂,集成了很多东西,功能也很强大,而且可能会针对某一种类型的应用程序的开发专门做了一些优化,这种工具一般叫 IDE。
这个 IDE 指的就是 Integrated development environment,集成的开发环境。也就是它不仅仅具有编辑代码的功能,还集成了应用程序的运行环境。
比如 Android Studio,一般我们会用它来开发 Android 平台的应用程序,就是在安卓系统的手机上使用的应用程序,比如三星、小米、华为,这些手机用的其实都是安卓系统。
Xcode,这个工具主要是用来开发 iOS 平台或者是 macOS 平台上的应用程序,也就是你可以用它来开发能在苹果公司出的一些设备上使用的应用软件。比如 iPhone 手机,iPad 平板电脑,或者是 Mac 电脑。
还有一些编辑工具是专门针对某一类的语言设计的,比如说 WebStorm,是编辑 JavaScript 语言用的一款 IDE。
对于初学者来说,一开始,我们可以选择一款简单灵活可定制的代码编辑器,比如 Atom 编辑器,或者 VSCode 编辑器,现在我推荐大家可以先使用 VSCode,它是微软开发的一款开源的代码编辑器,你可以免费使用它。
在最近宁皓网出的一些课程里面都用到了这款代码编辑器,你也可以在宁皓网上找到这款编辑器的一些相关的课程。新建一个目录,在目录里面新建一个代码文件,你就可以开始去学习开发应用程序了。我们不需要了解太多的编辑技巧,因为它们有的时候可能会成为你的干扰,这些技巧可以在平时的开发工作中去学习。
比如你平时在开发的时候遇到了一些经常需要重复的动作,这个时候你可以专门去学一下怎么样通过一些编辑技巧,让这些重复的动作变得更简单一些。可以搜索一下,看看在编辑器里面有没有定义相关的快捷键。如果没有,你也可以在编辑器上安装一些额外的扩展来解决遇到的问题,或者通过一些自定义的方式来解决。
当然如果你喜欢,也可以跟着宁皓网的编辑技巧课程专门去练习一下。练到一定程度的时候,使用这些技巧应该是一个下意识的动作,不需要太多思考,不用特意记住使用的快捷键组合。只要脑子给一个信号,你的手应该就知道要做的是什么。
不管怎么样,编辑器不应该成为你学习开发应用程序的负担。下载一个 VSCode,了解基本的配置还有使用方法,你就可以开始学习去做一些东西了。
练习
先去下载安装一个 VSCode 编辑器。跟着宁皓网的课程学会编辑器的基本配置,再练几遍基本的编辑技巧。
命令行界面
在以后的开发工作中,会有很多任务需要在命令行界面上完成,就是我们要在一个命令行界面下,通过输入想要执行的命令去完成一些任务。比如为项目安装需要的功能包,启动应用服务,做源代码管理,控制远程的服务器等等。
我们要尽快熟悉命令行界面,千万不要产生抵触情绪,一定要接受命令行。我知道有很多任务并不是非得在命令行界面上完成,因为你可能会找到一些带图形界面的工具替代敲入的命令行工具。不过,你不需要过分依赖图形界面,命令行界面会带来很多好处,它会成为你的好帮手。不管怎么样,作为一名开发者,你都必须要习惯命令行。不行也得强迫自己这样做。其实没啥大不了的事情,跟着宁皓网的课程,敲几行命令,自然就会掌握使用的规律。
命令行界面在 Windows 系统上,我推荐大家下载并安装完整版的 Cmder,macOS 用户直接可以使用系统自带的终端(Terminal)。
练习
熟悉命令行界面,可以通过练习基本的文件与目录的操作。比如进入到某个目录,创建、编辑,删除文件与目录等等。
- Windows 命令行界面介绍(CMD,Powershell,Cmder)
- Cmder
- macOS 终端
- 《命令行》,熟悉基础的文件与目录操作。
第二站:程序设计语言
第二站我希望你直接学一门程序设计语言,只需要学习基本的语法,了解最基本的逻辑。这很简单,任何接受过义务教育的人都可以学得会。程序设计语言有太多选择了,不同的程序设计语言擅长干的事儿都不太一样,但是他们的基本的语法都是差不多的,你只需要先学其中任意一门语言,对你以后学习其它的语言都是会有帮助的。
我推荐把 JavaScript(JS)作为你的第一门程序设计语言,它的用途相当广泛,而且也非常简单。最初这门语言是在浏览器上运行的,后来有人把它搬到了服务端(Node.js)。这门语言是我们设计网站应用界面,开发网站前端应用,还有后端服务的基础。
在这个阶段,先别管使用这种语言到底能做出什么具体的东西来,专注在练习与理解基本的语法。下面是个任务列表:
- 变量
- 数据类型
- 判断条件
- 循环
- 函数
- 类
主要就是理解这些东西的写法与用法。比如定义变量有几种方式,定义函数也有好几种方法,你要认识它们的写法。因为 JavaScript 会不断更新,将来会出现新的功能,新的语法,我们先学会最基本的,新的语法以后可以慢慢学。因为很可能你用不到这些新的功能,有了基础,我们就可以发现问题,再去寻找解决的方法。
在程序里面,变量就是为数据起的名字,你可以使用变量表示某些具体的数据。程序里出现的数据有很多类型,比如字符串('你好', '宁皓'),数字(1,2,3.3),数组(['苹果', '香蕉']),布尔(true / false,对 / 错),对象({name: '宁皓'}) ... 我们可以根据某些特定的条件执行指定的代码,可以循环去做一些事情。
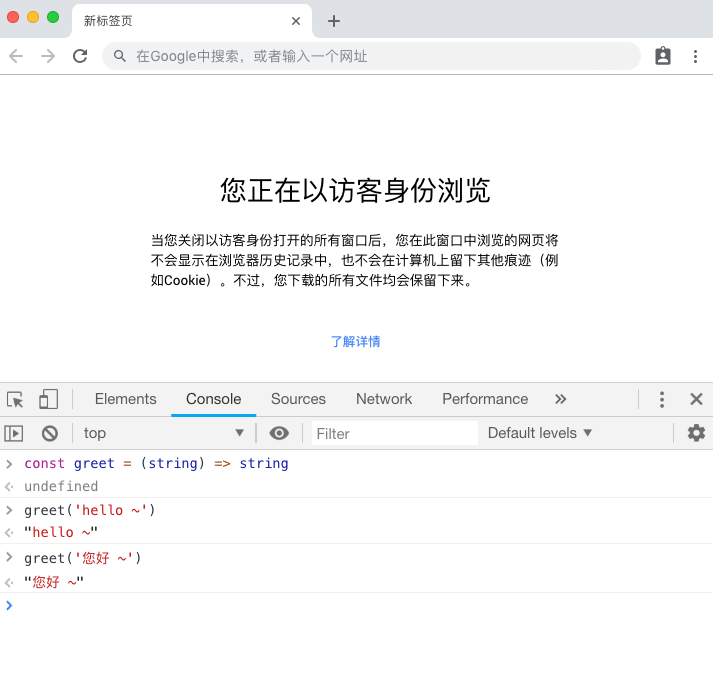
函数一般指的就是一个带名字的功能,比如你设计了一个函数叫 greet,它要做的事情就是输出一个 hello ~ 文字, 函数可以被执行,比如执行了我们定义的 greet 这个函数,做的事情就是输出了一个 hello ~ 。
在定义函数的时候可以定义这个函数支持的一些参数,在函数内部可以使用这些参数,这样在执行函数的时候你可以设置函数支持的参数的具体的值。比如定义 greet 这个函数的时候让它支持一个叫 string 的参数,函数具体要做的事情是输出 string 这个参数的值,使用这个函数的时候,我们可以设置 string 参数的值,比如设置的如果是 “hello ~”,执行 greet 就会输出一个 “hello ~” ,如果给 string 参数的值是 “您好”,执行 greet 输出的就会是一个 “您好”。
类(Class),是创建的对象的模板,每个类里面都可以定义一些方法(类里面的函数),比如我们定义了一个叫 Robot 的类,里面添加了一个 greet 方法,这样基于这个 Robot 类创建的对象的上面,就会具有 greet 这个方法。对象(Object)指的就是某种东西,现实生活中,一个苹果,一个杯子,一张桌子,这些都可以称为是一个对象。
在程序设计里面,你可以把任何具有某些特性或行为的东西定义成一个类。基于这个类去创建对象,这个过程叫做实例化。
JavaScript
这门语言可以在很多地方运行,一般是在浏览器上运行,因为所有浏览器上都有一个 JavaScript 引擎。把写好的 JavaScript 代码放在后缀是 .js 的文件里,然后嵌入到我们的网页上。浏览器打开网页的时候,会下载网页上嵌入的 .js 文件。
JavaScript 不但可以在浏览器上运行,给网页添加交互功能。现在它还可以在服务端运行,也就是你可以使用这种语言开发网站应用的后端服务,这要通过 Node.js 来实现。
ECMAScript 可以看成为是 JavaScript 语言的标准,或者版本。以后你经常会听到 ES6(ECMAScript 6),ES2015(ECMAScript 2015),这些东西指的就是 JavaScript 的版本。ES6 与 ES2015 指的是同一个版本,最开始叫 ES6,后来换成以年份命名的方式,这就有了 ES2015。下一个版本就是 ES7 / ES2016 。
如果你看到:“这是 ES6 的新语法”,你就应该知道,你看到的是一个在 ES6 这个版本的 JavaScript 里面新添加的一种新的功能或者语法。注意,并不是所有新的功能你都可以随意在任何地方使用,ECMAScript 定义了新的功能,浏览器或者 Node.js 需要实施这种新的功能,你才能在应用里使用这些新功能。不过现在有一些方法可以让你现在就在应用里使用 JavaScript 提供的新功能,无需等待。比如通过一些编译工具(Babel,TypeScript),把你写的使用了新语法的代码转换成低版本的 JavaScript 的写法。
准备
打开 Chrome 浏览器的开发者工具,在控制台上,你就可以使用交互的形式学习 JavaScript 这门语言了。

在浏览器的开发者工具的控制台上练习 JavaScript 的语法,最简单的学习方法。还有两种方法:
- 你可以新建一个网页,一个 .js 文件,然后在网页中嵌入这个脚本文件,这样打开这个网页的时候就可以运行网页上嵌入的 .js 文件里的 JavaScript 代码了。
- 在电脑上安装 Node.js,然后新建一个 .js 文件,比如 app.js。在文件里添加一些 JavaScript 代码,运行这些代码,可以在命令行下面执行 node app.js 。
练习
练习 JavaScript 程序设计语言的基本语法。
第三站:设计应用的界面(Web)
有了基础工具并掌握了基本的程序设计语言(JavaScript)的语法以后,下一步要做的是学习设计应用的界面,这里说的应用主要指的是网站应用。无论多么复杂的网站应用,它的界面主要是由三种东西组成,HTML,CSS 还有 JavaScript。
Web 语言
网站应用的界面就是你在浏览器上打开一个网站,看到的那个网页。网页上有一些内容,比如文字、图像、视频等等。组织这些内容用到了一种标记语言叫 HTML,为页面上的内容设计样式使用的是 CSS,给页面添加一些交互的行为用的是 JavaScript 语言。
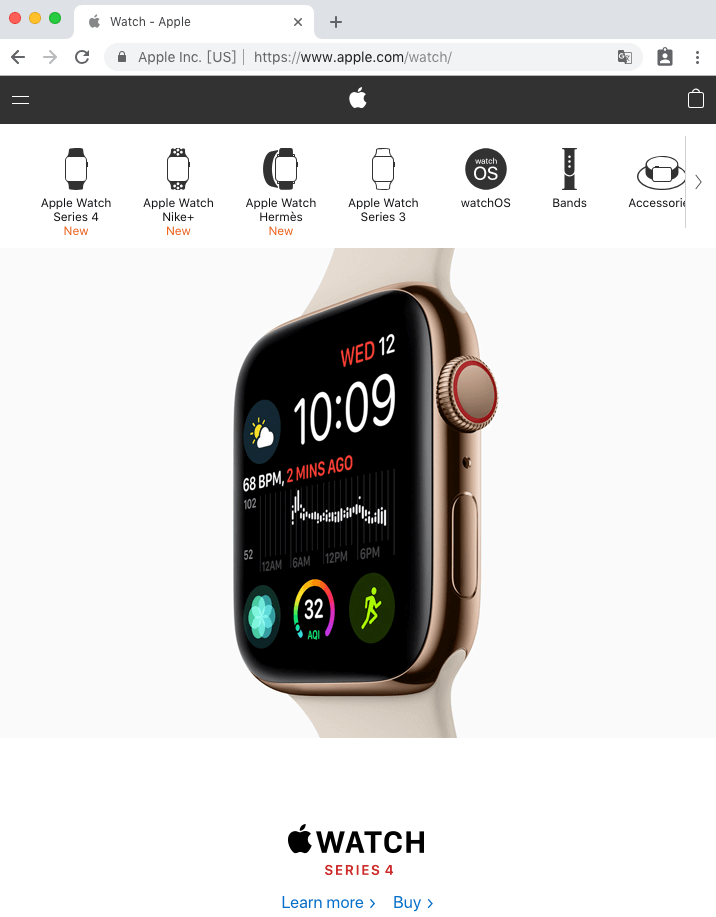
比如下面是现在访问 apple.com/watch 这个地址的时候在浏览器上显示的一个页面。页面顶部是一个导航栏,上面有 Apple 的标志、菜单,还有购物袋。下面是一组小图标,展示了不同类型的 Apple watch 还有配件,然后用了很大一块区域,上面显示了一个 Apple watch 图像,图像下面还有一块儿文字。
设计这个界面,我们可以先用 HTML 把网页划分成几个区域,不同的区域显示不同的内容。比如添加一个区域,在这个区域里添加导航栏上显示的那几个小图标,在界面上添加这些东西用的都是 HTML 提供的不同的标签,比如添加一个区域可以使用 div 标签,插入一个小图标可以使用 img 标签。标签上可以带些属性,比如 img 标签上可以使用 src 属性设置一下要插入的图像所在的位置。
你会发现导航栏有个黑灰色的背景,而且小图标的都会出现在各自的位置上,这个颜色,还有小图标的位置是用 CSS 控制的,网页可以链接一些样式表(CSS 文件),然后在这些样式表上去设计网页上的各个元素的样式。在 CSS 样式表里面,我们可以为特定的 HTML 标签设计样式,比如你可以设置所有大标题的样式,为所有的链接文字设计一个样式。
我们也可以为某一类的东西设计样式,这个类别你可以随便定义,定义多少都可以。比如我定义了一个叫 .header 的类,打算把它用在某些特定的文字标题元素上。在 CSS 样式表里为这个类定义了一些特定的样式,比如文字的大小,颜色,边距等等。然后在界面的元素上标注一下,让它使用 .header 这个类,这样这个元素就会应用在这个类里面设计的样式了。

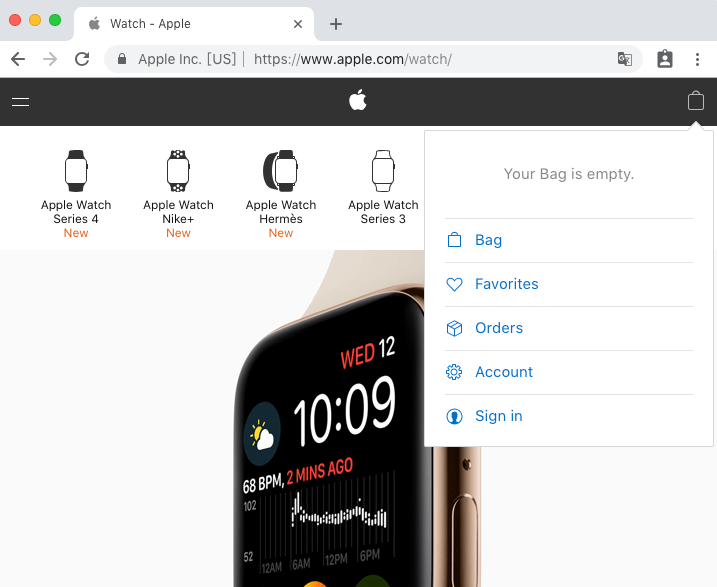
点击导航栏上的购物袋小图标,会弹出一个下拉菜单,这个行为是用 JavaScript 语言设计好的。你想在界面上添加一些交互的行为,你就需要继续了解一下 JavaScript 这种语言在网页上的一些用法。比如它可以找到界面上出现的东西,然后在上面应用你设计好的行为。我们可以使用 JavaScript 监视在网页上发生的一些事情,当在某些元素上,或者某些特定的情况下发生了指定的事情,你可以设计好去执行特定的动作。
比如这个购物袋,用户点了它就会打开一个下拉菜单。用 JavaScript 实现这个交互功能,先要定位到这个购物袋小图标,然后去监视一下它的点按行为(点击事件 click event),要做出的反应是去显示一个下拉菜单。这些就是使用 JavaScript 语言来实现的。

打开浏览器的开发者工具,Elements 选项卡,上面会显示网页真实的代码,左边是网页界面使用的 HTML,选中某个元素以后,在右边会显示应用在当前元素上的 CSS 样式。
在下面例子中,我选中了界面上的一个 figure 标签,标签上有个 chapternav-icon 类,在右边显示的当前元素应用的样式上,有一块儿样式里面用了一个 background-image 属性,它的值是在元素上使用的背景图像,你可以切换这个样式的勾选状态,然后观察界面上的变化(第一个手表小图标会显示或隐藏)。

练习
练习 HTML,CSS 与 JavaScript。
- 《HTML:标记语言》,HTML 基础。
- 《CSS:样式语言》,CSS 基础。
- 《CSS:选择器》,学会样式选择器的各种写法。
- 《CSS:Flexbox 布局》,学会使用 CSS 提供的 Flexbox 的方式布局界面。
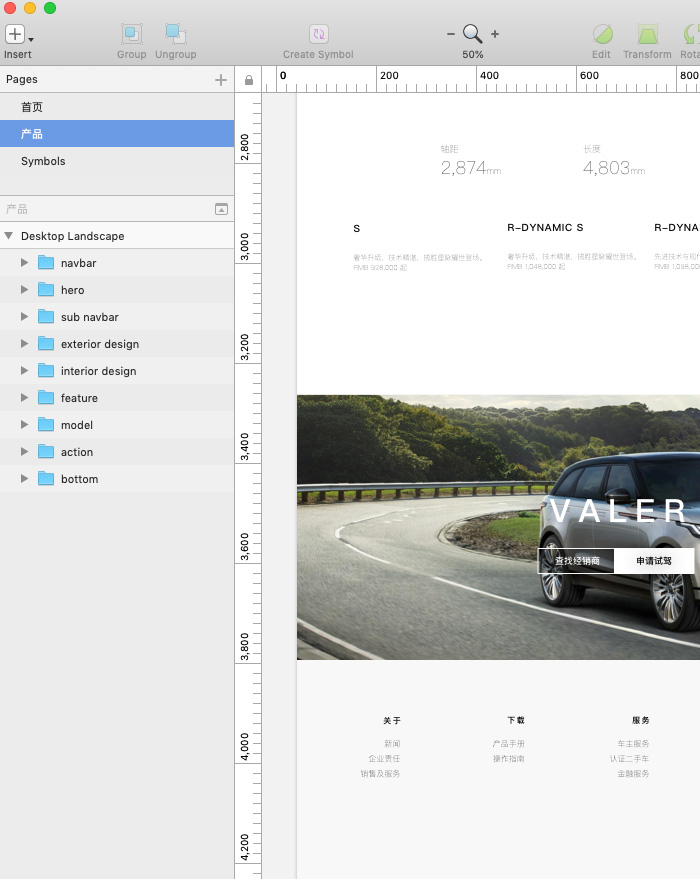
设计工具
应用的界面设计有专门的设计工具,比如可以使用 Photoshop,或者 Sketch(macOS 专用)。先画出自己想要的界面,然后再动手把它用代码的形式表示出来,这样做可能会比直接写代码更有效。要是觉得自己还没什么想法,也可以找一些现成的网页,先模仿一下。不要参考网页的源代码,只看网页的样式,就像上面的苹果手表那个页面,你可以试着自己用代码的形式把这个界面设计表示出来。

界面框架
有了界面设计的基础以后,可以开始接触一些界面框架,比如 Bootstrap,Semantic UI 等等。这些框架提供了常用的一些界面组件,比如按钮,导航,表单,表格,对话框等等。你可以直接在项目里使用它们,也可以按需求自己定制一下这些组件的设计。
这些界面框架一般会提供一些样式表(.css)还有脚本(.js),你把它们链接到自己的网页上,然后在网页里就可以使用框架里面提供的界面组件了。你要根据框架的要求,使用特定结构的 HTML 标签,标签上要添加指定的类(class)。

界面框架里的样式会用到 Sass 或者 Less,你可以把它们想成是具备超能力的 CSS,它让我们可以写样式代码的时候,使用变量,函数等等。这些用 Sass 或 Less 的形式编写的样式,最终需要编译成普通的 CSS 文件。界面框架通常都会提供一套对应的编译工具,还有定制的方法,你可以按自己的需求去修改框架里的样式,然后把它们再编译成普通的 CSS 样式,用在自己的网页界面上。
练习
练习使用 Bootstrap 框架(V4)。




评论
很不错,点个赞,加油!
7 年 2 个月 以前
学习到了
7 年 2 个月 以前