在 Nuxt 项目里面,有个 store 目录,里面存储的就是应用的 Store .. 你可以根据应用的需求去创建一些 Store .. 比如我们先添加一个演示用的 Store .. 在这个目录的下面,新建一个 demo.js ..
Store 里面管理的状态是一个函数 .. export 一个 state .. 表示状态 .. 它是一个函数 .. 函数返回的东西就是状态 .. 状态就是组件里面可以使用的一些数据 .. 比如添加一个 pageName .. 值是一个字符串 .. Vuex ..
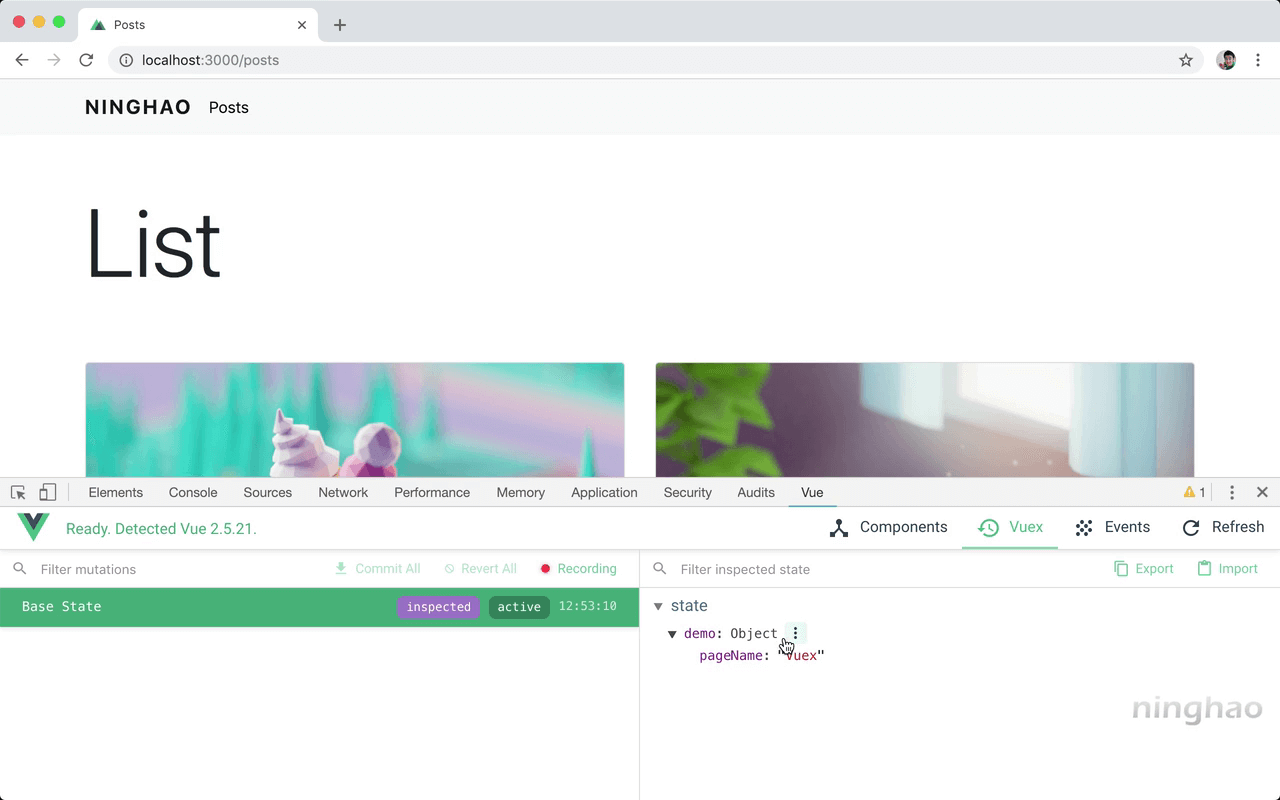
在浏览器上可以先检查一下应用的 Store ..
打开开发者工具 ... Vue ... 再打开 Vuex 看一下 .. 现在这里会提示没有检测到应用里面有 Vuex Store ..
再回到终端 .. 停止一下运行的开发服务 .. 然后重新再运行一下 ..
再回到开发者工具 .. 现在这里会提示应用里面已经有了 Vuex Store .. 这里有个状态叫 demo .. 里面有个 pageName 属性 .. 值是 Vuex .. 这个状态就是在 demo.js 这个 store 里面添加的 ..