Mutations 是用来修改 State 用的一些东西... 比如我想在用户按了页面上这个小标签以后,可以让 count 这个 State 的值增加 1 .. 这样就可以去添加一个 Mutation,做的事情就是让 count 的值加上 1 ..
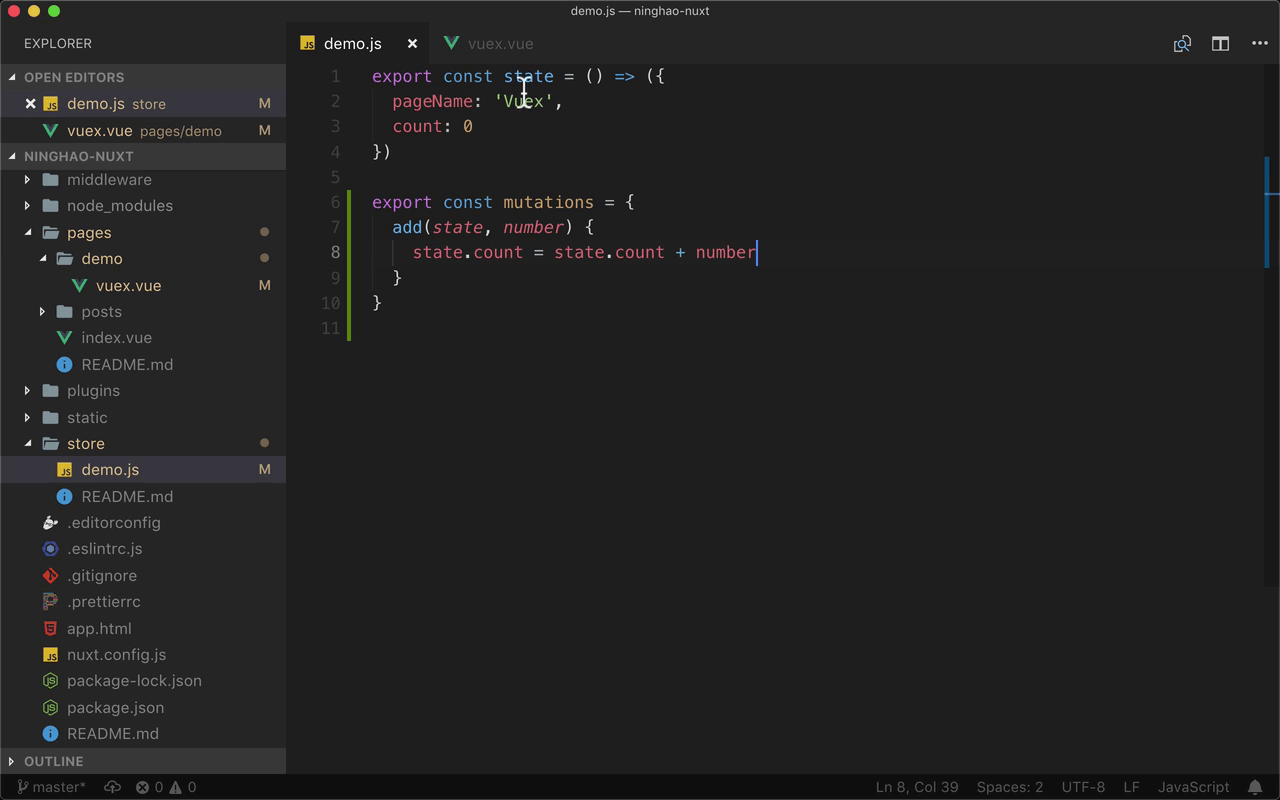
在 demo 这个 Store 里面 .. export 一个 mutations .. 它是一个对象 .. 里面可以添加一些 Mutations .. 比如可以添加一个 add .. 支持一个 state 参数 .. 第二个参数是 payload .. 暂时用不到 .. 方法里面,让 state 里的 count 的值加上 ..
在 vuex 这个组件上面可以用一下刚才添加的这个 Mutation .. 这里先添加一个 methods .. 里面可以添加一个 add 方法 .. 方法做的事情就是,用一下 this.$store 上面的 commit .. 提交一个 Mutation .. 这个 Muation 的名字是 demo/add .. 就是在 demo 这个 store 里定义的 add 这个 Muation ..
然后修改一下视图上的这个小标签 ... 给它绑定一个 click 事件 .. 事件使用组件里的 add 这个方法来处理 ..
回到浏览器再试一下 .. 按一下小标签 .. 每次按它的时候,count 的值就会增加 1 .. 因为按了小标签,会执行 add 方法,在这个方法里面会 commit 一个 demo/add Muation,这个 Muation 做的事情就是让 count 的值增加 1 ..
你会发现这个 Muation 的 payload 没有定义 .. 回来再编辑一下 add muation .. muation 的第二个参数就是 payload, payload 就是 muation 里面可以使用的数据 ..
比如我们让 add 这个 mutation 的 payload 叫 number ..
然后让 state.count 等于 state.count 加上这个 number 的值 ..
回到 vuex 这个组件 .. 修改一下 add 方法里面 commit 的这个 mutation .. 给它一个 payload,比如数字 2 ..
再回到浏览器试一下 .. 按一下页面上的小标签 .. 现在每按一次,count 的值会加上 2 ..
这个 Muation 的 Payload 是数字 2 .. Type 是 demo/add ..