现在我要在本地安装的 nginx 上面配置一个代理 .. 先打开本地 nginx 配置目录 .. 浏览到这个 nginx.conf 的底部 .. 这里用了一个 inclue 指令,它会把 servers 目录下的文件包含进来,也就是在这个目录下面创建的 nginx 配置都会被 nginx 服务器使用 ..
在 servers 下面新建一个配置文件,名字是 w-store.ninghao.net ..
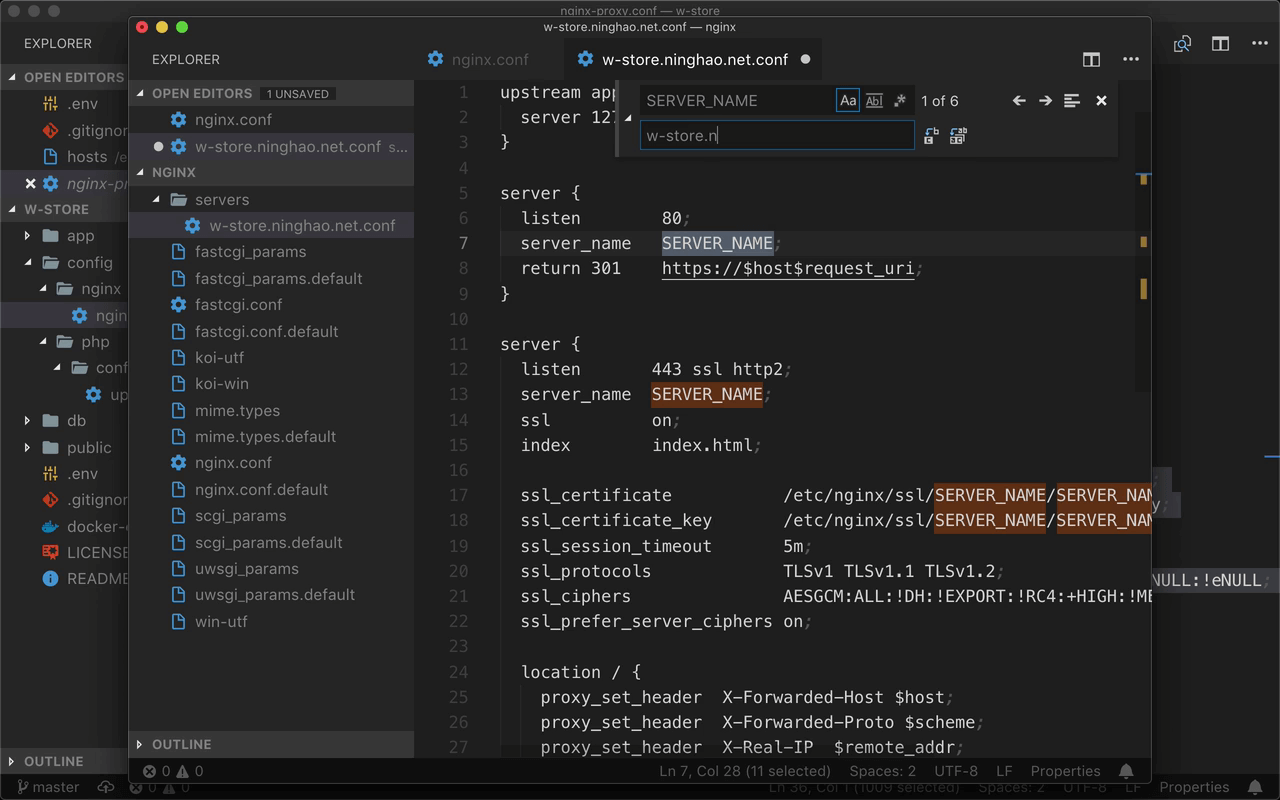
相关的配置可以在我们项目里面找到 .. 在 config .. nginx 下面有个配置文件,复制一下里面的内容 .. 把它粘贴到创建的这个 nginx 配置里面 .. 再修改一下 ..
打开编辑器的查找替换功能 .. 搜索一下 SERVER_NAME ... 区分大小写 .. 替换成 w-store.ninghao.net
在这个配置里面定义的这个 server 里面用到了 ssl 证书,这个证书的位置可以修改一下 .. 位置是 /usr/local/etc/nginx .. 它里面是本地 nginx 服务的配置 ..
证书有公钥还有密钥 .. 公钥的名字换成 public.pem ... 密钥的名字换成 private.key
然后在配置目录里面新建一个 ssl 里面再创建一个 w-store.ninghao.net ,它里面有个 public.pem ... 还有一个 private.key ..
ssl 证书我已经提前申请好了,你可以在阿里云 .. 或者使用 let's encrypt 申请免费的 ssl 证书 ..
解压一下 ..
先打开它里面的这个 .pem 文件 ... 把文件里面的内容放到我们创建的这个 public.pem 文件里面 ...
然后再打开这个 .key 文件 .. 它是证书的密钥 .. 把里面的内容 ... 放到 private.key 文件里面 ..
在终端上面重载一下 nginx ..
提示 ssl 指令已经废弃了 .. 在我们的这个配置里面,注释掉这个 ssl 指令 .. 保存 ..
再回来重载一下 nginx ..
现在访问在本地上运行的网站 .. 可以直接使用 w-store.ninghao.net,去掉端口号 .. 前面再加上 https ..
这里提示了一个 502 Bad Gateway ... 这是因为我忘了改上游服务的端口号 .. 应该是 8083 ..
这个端口号是运行应用的时候,我们在 .env 文件里面设置的 WORDPRESS_PORT ..
再重载一下 nginx 服务器 ..
然后刷新一下浏览器 ... 会显示网站应用的安装界面 ...