Angular 又回来了,这款强悍的前端应用框架由 Google 内部团队开发维护,诞生的目的就是为了创建庞大复杂的前端应用程序。这次前端应用开发训练营的主角就是 Angular。
Angular
Angular 始于 2009 年,今年已十岁。它是 Google 内部的项目,第一个版本叫 Angular.js,后来完全被重建,直到 2016 年才发布了第二个版本。因为跟之前的 Angular.js 是完全不一样的东西,所以团队决定去掉名字里的 .js 后缀,直接就叫 Angular。
Google 有团队在全职维护这个框架,他们决定每 6 个月更新一个大版本,并且保证更新不会破坏前一个版本,也就是我们可以平滑地升级使用 Angular。现在的版本是 Angular 8 ,是今年 6 月发布的,这次我们训练的内容就是 Angular 8 。
Brad Green 是 Angular 的作者,他在 Google 工作至今已有十二年,现在全职带队做 Angular 项目。当初他到 Google 的时候,发现内部很多团队做的前端项目,在扩展升级的时候遇到了很多问题。因为项目一开始都很小,当初也没想到以后会那么受欢迎,随着项目越来越大,维护与扩展都受到了限制。所以 Angular 诞生的目的就是为了解决大型、复杂应用的维护与扩展问题。
必须得承认的是 Angular 的确是三大前端应用框架里面最强悍的一个,他几乎提供了开发大型复杂应用需要的所有工具,并且为你制定好了一套完整的开发流程与方法。

前端应用
传统的网站是这样的,用户请求一个地址,网站会给浏览器响应回网页需要的所有资源(HTML、CSS、JS... )。现代的 Web 应用一般会分割成两部分,一部分是前端应用,专门负责应用的界面。另一部分是服务端应用,为前端应用提供数据。
用户请求一个地址,会从服务端那里下载一个前端应用,这个前端应用会在用户的浏览器上运行,前端应用会去请求应用的服务端,获取到界面上需要使用的数据。使用这种前后分离的方式创建 Web 应用,可以创造出在普通网站上很难实现的用户体验。
开发需求
开发一个前端应用,原材料主要还是 HTML,CSS 还有 JavaScript。这次训练, 我们主要会使用 TypeScript 语言开发,TypeScript 可以让我们使用 JavaScript 上的新功能,它还扩展了 JavaScript ,加了一个类型系统。
应用框架
一般我们不直接使用原生的 JavaScript 语言开发前端应用,而是可以选择一款前端应用框架。基于框架去开发,效率更高,更方便。最流行的三个前端应用框架是:Vue.js,React.js 还有 Angular。
不管你是想找份前端工程师的工作,还是要做自己的产品,我建议把这三个框架都弄明白。不再犹豫到底要选哪个框架,搜索各种对比的文章。在这上面花的时间,可能已经够你学完这三个框架的了,这种情况在宁皓网完全有可能发生:)
国外前端圈里流行这么一句话:Don't React until you Vue it from different Angular. 意思其实就是让你先动手试试,然后才能做出决定到底要用哪一个。这个决定也很可能在不同情况下会发生变化。
谁在用 Angular
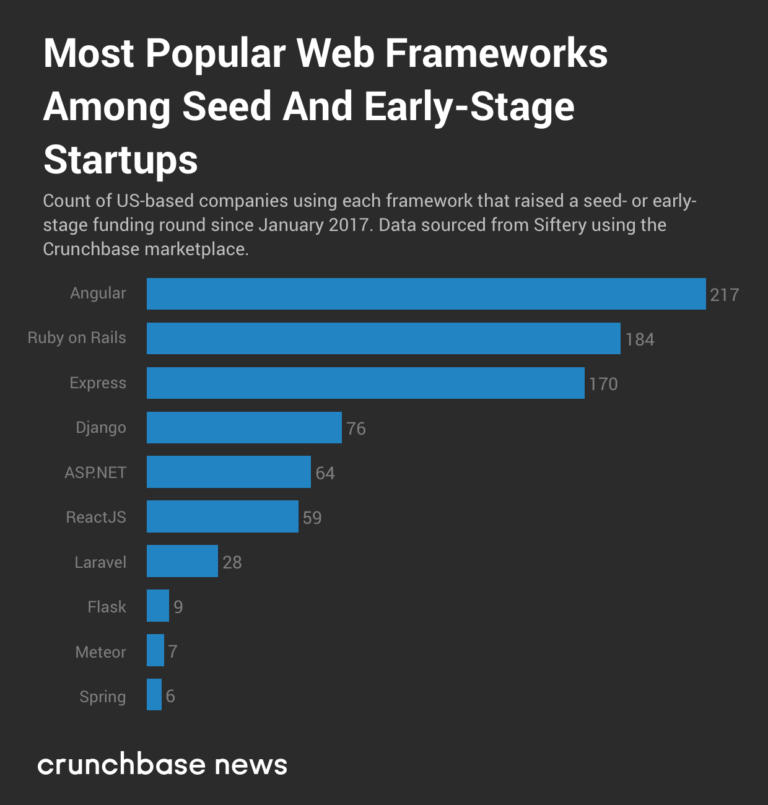
Crunchbase 在 2018 年发布了一个调查,调查对象是拿到投资的初创企业,调查的内容是看看这些企业都在使用哪些 Web 应用框架,结果显示 Angular 是用的最多的 Web 应用框架。

Google、微软、阿里云这些大厂也在用 Angular 创建前端应用。
Udacity

Google Express

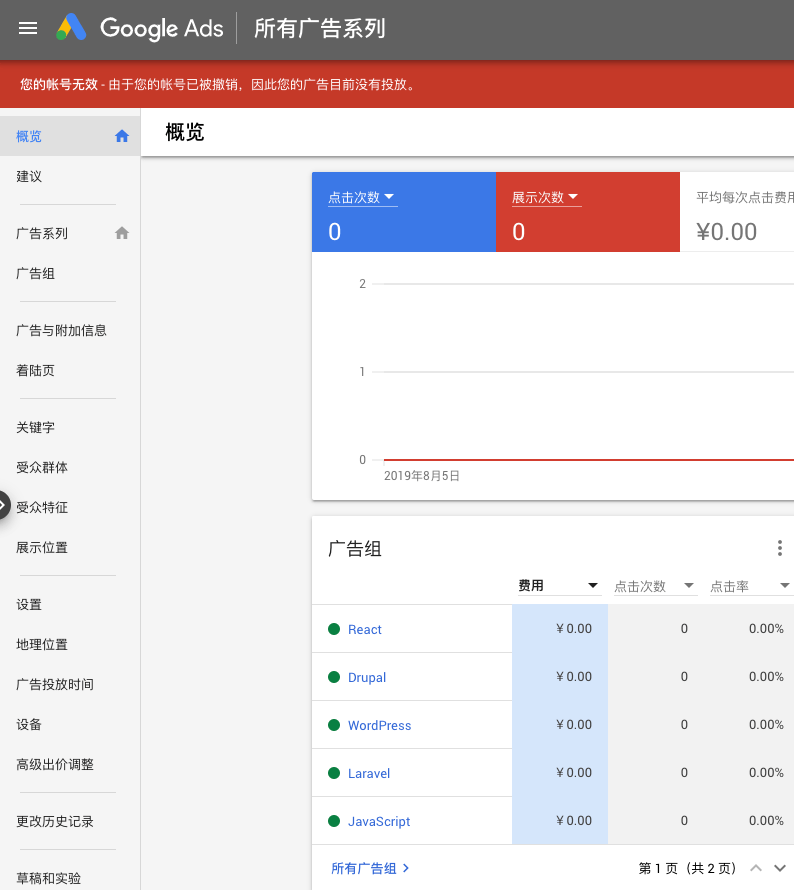
Google 广告


微软

Github 社区
...
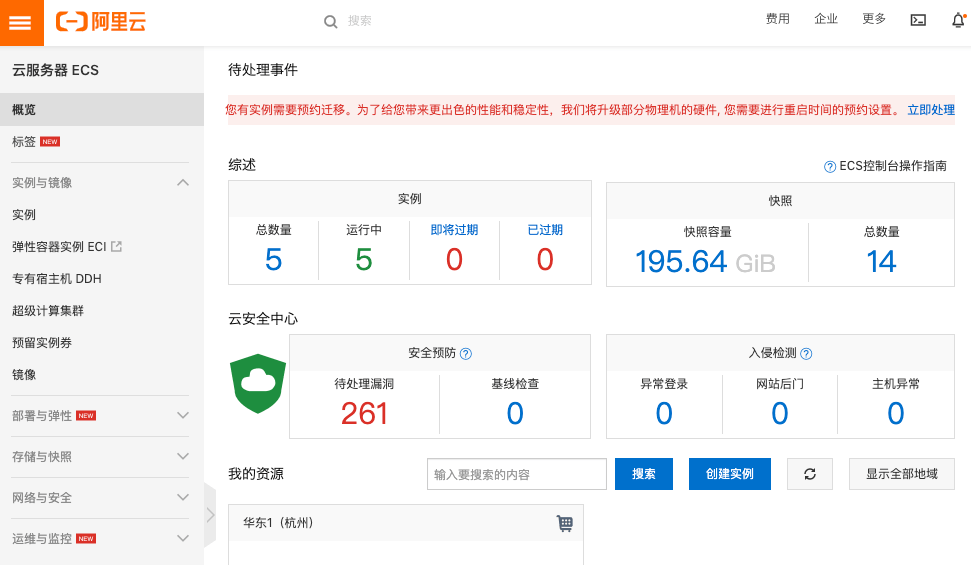
阿里云

界面库
前端应用除了要编写应用的业务逻辑代码以外,还要做应用的界面设计,使用现成的界面库提供的界面组件可以更方便地设计应用的界面(视图)。阿里与谷歌著名的设计系统,对 Angular 框架都提供官方的支持。
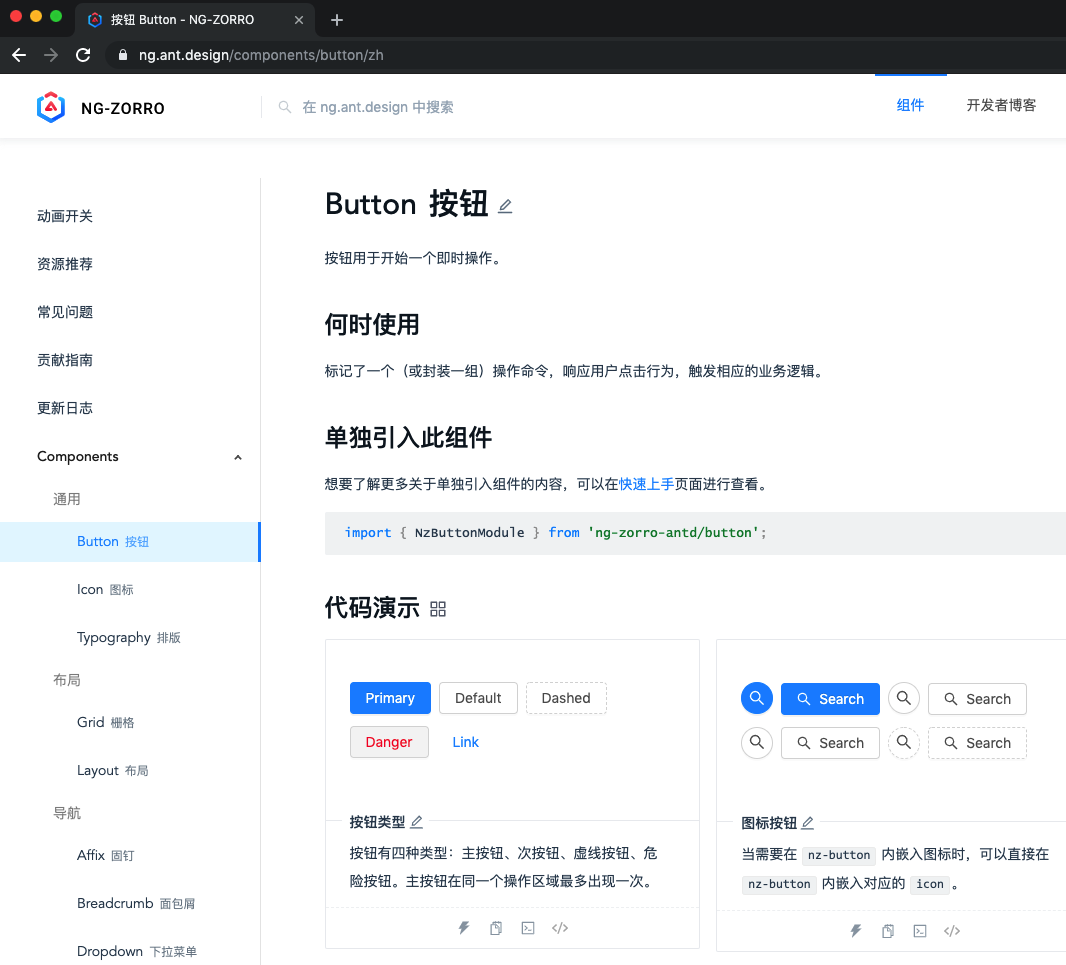
Ant Design
Ant Design 阿里的设计系统,目前阿里的小伙伴们已经推出 Angular 版本的 Ant Design。

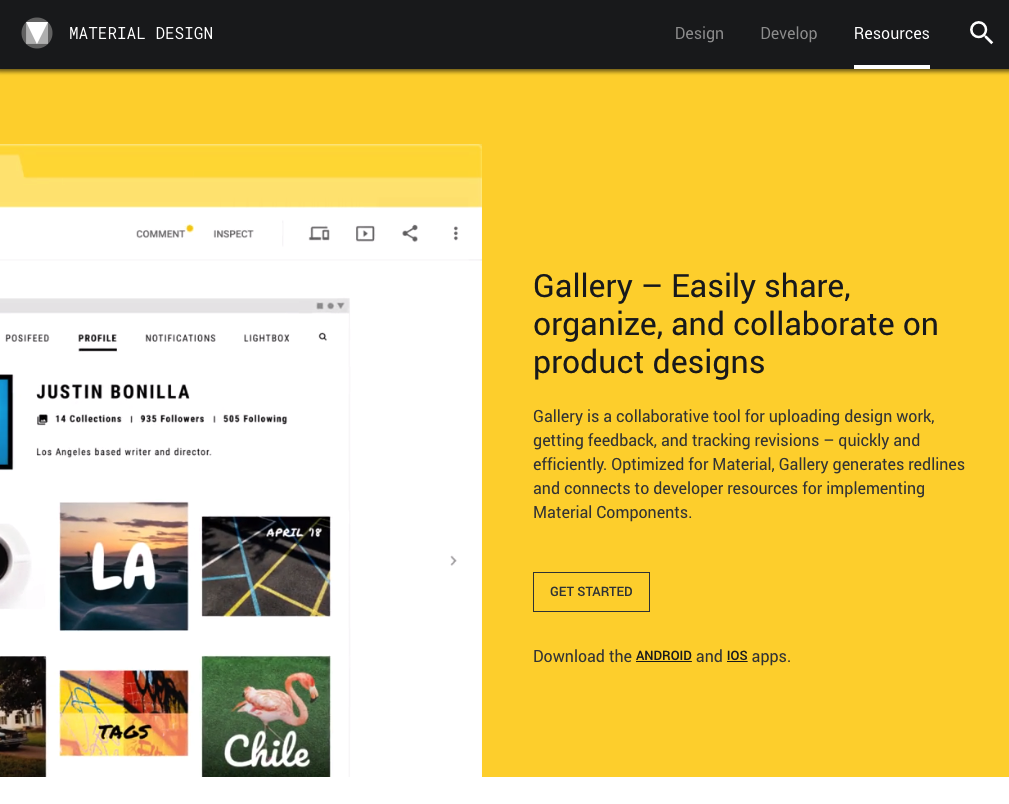
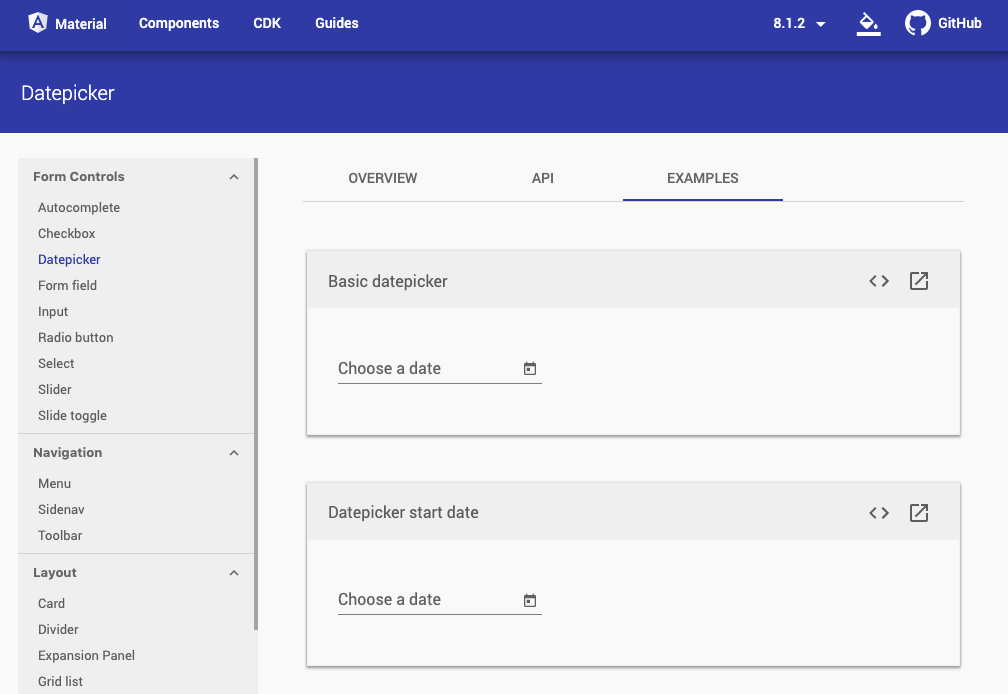
Material Design
Material Design 是 Google 内部用的一种设计系统(语言),Material Design 在 Angular 上也有实施,而且是官方支持的,在项目里可以直接使用这些漂亮的界面组件。


训练内容
9 月初要做的是 Angular 框架的基础训练,共 108 个视频,反复训练掌握前端应用开发的基础工具与方法。12 月还会有一次应用案例的训练,内容主要以实际的应用界面功能为主,比如用户的注册与登录、内容发布、文件上传、内容列表的展示、分页与排序等等。
基础训练
绝大部分的训练内容都是可以实际操作的,就是你可以跟着输入一些代码,然后观察运行的结果。内容的目的是用最简单的例子,让你理解 Angular 框架的核心。动手做,观察结果,然后思考,再理解。
起步 1
Angular 框架里的基本概念与工具。
- 介绍(起步 1)
- 创建与运行 Angular 前端项目
- 项目的源代码管理
- VSCode:使用 Prettier 格式化代码
- VSCode:安装 Angular Essentials
- 理解初始化的项目结构
- 模块:Modules
- 组件:Components
- 显示数据(插值,ngFor,ngIf)
- 属性绑定(Property binding)
- 事件绑定(Event binding)
起步 2
Angular 框架里的基本概念与工具。
- 介绍(起步 2)
- VSCode:配置 TypeScript 的自动导入使用相对路径
- Input:父组件给子组件传递数据
- Output:父组件监听在子组件上发生的事情
- 路由(Routes)
- 路由:定义带参数的路由
- routerLink:路由链接
- 在组件中获取路由参数的值(paramMap)
- 利用路由地址参数
- 服务(Services)
表单
向用户收集数据。
- 介绍(表单)
- 准备项目
- 创建 User 模块与 Register 组件
- 表单(Reactive Forms)
- 管理表单元素的值
- 表单元素群组(FormGroup)
- 提交表单(ngSubmit)
- 验证表单(Validators)
- 表单元素类(.ng-valid, .ng-invalid, .ng-touched...)
- 表单构建器(formBuilder)
路由
跳转到应用的不同部分。
- 介绍(Routing)
- 准备项目
- 内容列表的自定义样式
- 注册表单的自定义样式
- Header 组件与样式
- 路由(Routing)
- 定义重定向路由(redirectTo)
- 定义通配符路由(wildcard)
- 用路由模块管理路由(Routing module)
- 功能模块的路由模块(RouterModule.forChild)
- 路由链接与路由链接的活动状态(routerLink, routerLinkActive)
- 用代码导航到指定的地址(router.navigate)
- 使用路由的可选参数(Optional parameters)
- 演示模块(DemoModule)
- 子路由(Child Routes)
- 演示组件的视图(DemoComponent)
- 二级路由与有名字的 Outlets
- MessageBoxComponent 样式
- 清除二级路由
守卫
决定路由是否可被访问。
- 介绍(Guard)
- 准备项目(Guard)
- 创建 Login 组件与 Auth 服务
- 创建 Admin 组件
- 守卫(Guard):canActivate
- 在守卫里使用服务
- canActivateChild:守卫子路由
- 自定义样式:Admin 组件
- canDeactivate:决定是否可以离开当前路由的守卫
- 在 canDeactivate 守卫里执行组件里的方法
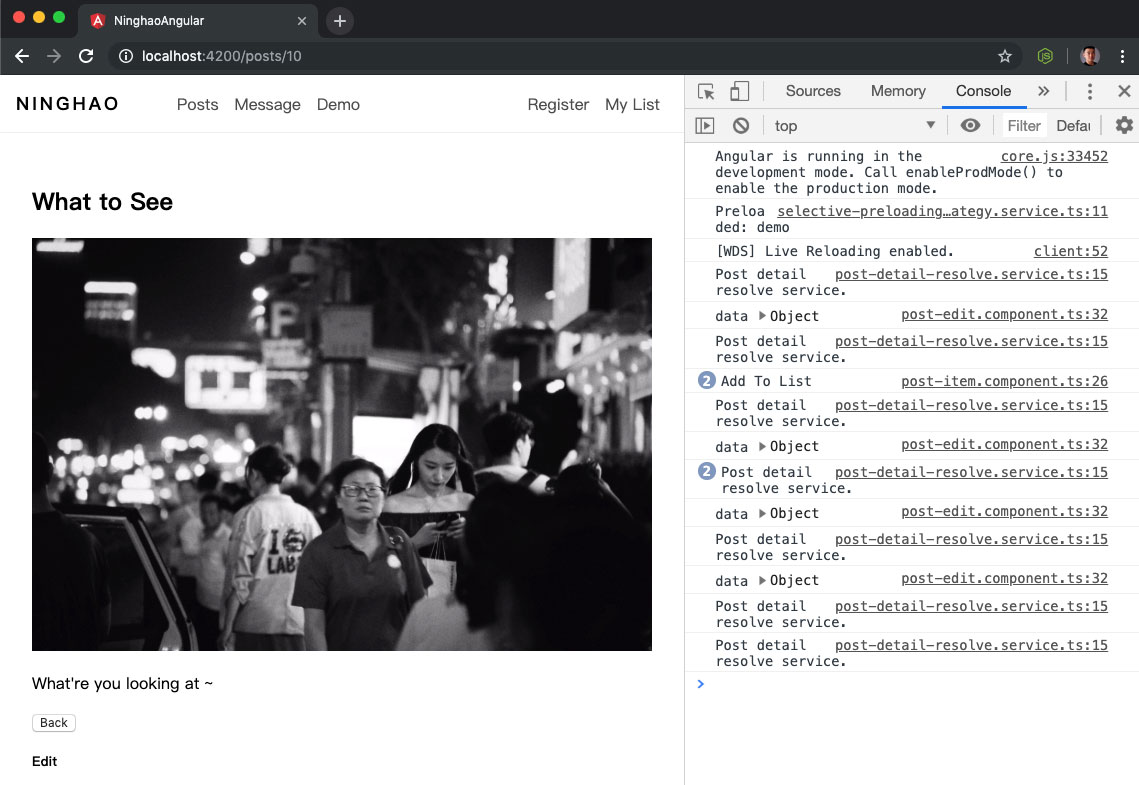
- Resolve:提前准备好组件需要的数据
- 使用 Resolve 准备内容详情组件需要的数据
异步路由
按需加载应用模块。
- 介绍(异步路由)
- 准备项目(异步路由)
- 延迟加载模块(Lazy Loading)
- 延迟加载 Admin 模块
- canLoad:是否加载模块
- 预加载模块(Preloading)
- 自定义预加载策略(Custom Preloading Strategy)
Observable
数据生产线。
- 介绍(Observable)
- 准备项目(Observable)
- 准备 Observable 演示组件
- Observable:数据生产线
- Observer:处理生产线上发生的事情
- Subscription:订阅
- 组件销毁后取消订阅
- Operators:操作员
- Pipe:操作员组合
- Pipe:操作员组合.resources
- 使用 Observable 上的 Pipe 方法
- Bug:Cannot read property 'unsubscribe' of undefined
HTTP 客户端
配置使用 Angular 的 HTTP 客户端。
- 介绍(HTTP)
- 准备项目(HTTP)
- 准备一个演示用的后端服务
- 清理 PostService 服务
- 配置 Http 客户端
- 用 Http 客户端请求获取数据
- 请求单个内容资源
- 处理请求遇到的错误
- 错误处理服务(catchError, throwError)
- 重试(retry, retryWhen, delay, take)
请求
向服务端应用请求、发送、更新还有删除数据。
- 介绍(请求)
- 理解服务端应用的接口
- POST:发送数据的请求
- 我的内容列表组件(MyListComponent)
- DELETE:删除数据的请求
- 内容编辑组件(PostEditComponent)
- 内容编辑组件里的表单
- 预填内容编辑组件表单值
- PUT:更新数据的请求
模块
模块是 Angular 应用的组织结构。
- 准备项目(NgModule)
- 模块(NgModule)
- 根组件(AppComponent)
- 创建模块
- 创建路由模块
- JavaScript 模块与 Angular 模块
- 理解 Angular 模块的 declarations, exports, imports
- 功能模块
- 按需加载模块(Lazy Loading)
注:后面会补充几组核心基础训练,介绍 Angular 的依赖注入系统,服务端渲染,动画,国际化还有 PWA(渐进式 Web 应用)。

个人感受
强悍
Angular 最吸引我的一个地方,就是它是一个重型框架,感觉很强悍,很结实。使用官方提供的工具就足以开发足够复杂的应用。
规矩
Angular 立了很多规矩,对于开发来说,有规矩是好事,项目的开发者都遵守同样的规矩开发。这些规矩都是经过 Google 内部还有社区成员们验证过的。
RxJS
Reactive Extensions 库是反应式编程用的一套东西,RxJS 这个包的作用就是让这套东西能用在 JavaScript 语言的应用里。RxJS 的作者现在已经加入到了 Angular 团队。
在 Angular 应用里,大量地用到了 Observable,表单的值与状态,路由参数值的变化,Http 客户端返回的响应,统统返回的是 Observable。一但你用上了这种东西处理应用的异步动作,你就很难再用别的方法了。因为实在是太好用了。
RxJS 好用,不过大家普通认为它很难学,主要是因为它提供了一百多个操作员方法,每个操作员的个性不同,本领也不同。这次我们有一组训练专门介绍了 Observable 以及相关的一些核心概念,也介绍了几个操作员方法的用法,可以助你起步。
全栈
我们最近发布了 Nest.js 服务端应用框架相关的课程。这个服务端框架深受 Angular 的影响,两个框架共用了很多相通的概念。比如有类似的依赖注入系统,模块,服务,管道,拦截器 ... 所以,不管你先学了哪个框架,对学习另外一个框架都有帮助,也就是成为全栈工程师会更容易一些。
全栈指的是即可以开发应用的前端,又可以开发应用的服务端,还能做些运维的软件工程师。
训练方式
每天集中训练一组内容,内容形式为视频,可下载到本地。通过微信即时解决训练中的障碍与疑惑,保证可以完成所有训练。
日期与价格
09/01 — 09/10:基础训练 (¥1500)。每天一组,掌握框架基础,获得开发前端应用的基本工具与方法。
12/?? — 12/??:应用案例(¥2000)。实际的应用界面功能为主,比如用户的注册与登录、内容发布、文件上传、内容列表的展示、分页与排序等等。
报名训练
(现在报名前端基础训练,赠送应用案例训练 🎁 ),点击立即报名 →




评论
阿里云那个其实是用react弄的:)
6 年 5 个月 以前
是啊,有些是 React,有些是用的 Angular,比如在购买 ECS 服务器的时候,那个配置界面是用 Angular 做的。
6 年 5 个月 以前
会员可以看前端训练营的视频吗?还有之前nodejs的视频
6 年 3 个月 以前
可以看,就是最近发布的 Angular 视频。
6 年 3 个月 以前