制造 JWT 这种令牌有一套复杂的流程,这里我们可以借助一个叫 jsonwebtoken 的包提供的功能,签发还有验证 JWT 类型的令牌。
在终端,项目所在目录的下面,给项目安装一个包,npm install 安装的是 jsonwebtoken,指定一个具体的版本。下面可以再安装一下这个包对应的类型定义,npm install @types/jsonwebtoken,同样指定一个具体的版本。加上 --save-dev 把它保存在项目的开发依赖里。
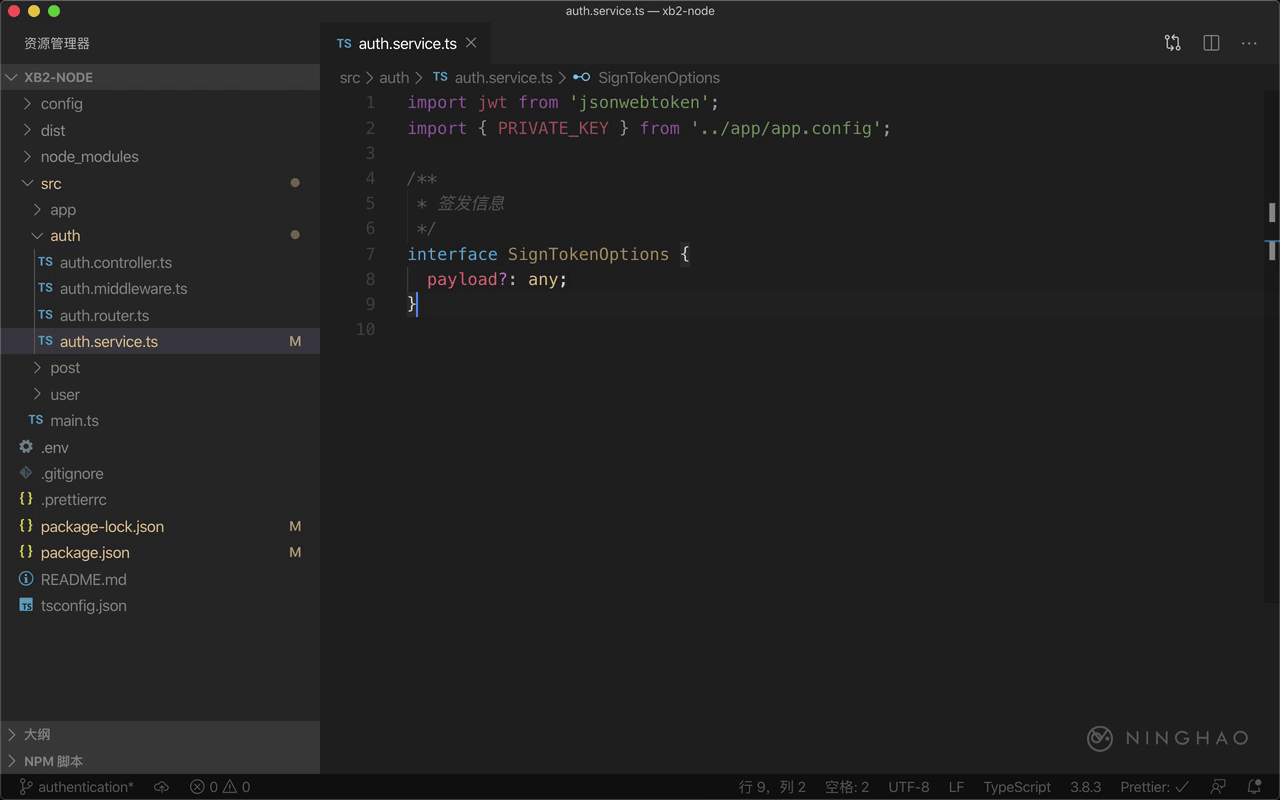
回到项目,打开 src,auth 下面的 auth.service.ts ,在文件里先导入 jwt ,这个东西来自刚才安装的 jsonwebtoken 这个包。
下面再把密钥配置导入进来,PRIVATE_KEY ,这个东西来自上一级目录的 app 下面的 app.config 。
然后在这个服务里定义一个签发令牌用的功能。先定义一个 interface 描述一下这个功能的参数里面都有什么。名字是 SignTokenOptions,在里面添加一个可选的 payload,类型先设置成 any。
接着导出一个函数,名字叫 signToken,这个函数接收一个 options 参数,参数的类型可以设置成 SignTokenOptions 这个 interface。 用箭头函数的形式定义它。
在函数的主体里面先准备一些选项。从 options 参数里面,把 payload 解构出来用一下。 然后可以去签发 JWT 令牌。添加一个 token 表示这个要给用户签发的令牌,用一下 jwt 上的 sign 这个方法,令牌里要包含的数据可以作为这个方法的第一个参数,这里就是 payload,使用这个函数的时候在它的 options 参数里可以提供这个 payload。
第二个参数是签发令牌的时候用的密钥,PRIVATE_KEY,后面还有一个选项参数,把 algorithm 令牌的加密的算法设置成 RS256
最后可以让这个服务方法提供签发的令牌, return 上面这个 token。