前面我们做过一个 authGuard() 中间件,在想要验证用户登录的状态的接口上可以安排使用这个中间件。在这个中间件里用了 jwt.verify() 方法验证了请求里带的令牌,这个方法会返回令牌里的数据。我们在签发令牌的时候往里面放了用户的 ID 还有用户名,那这个验证令牌之后得到的数据里面就会包含用户的 ID 还有用户名这些数据,这些数据可以添加到请求上。
比如在 request 上面添加一个 user 属性,这样在 authGuard() 后面使用的中间件还有接口处理器里面,就可以使用这些数据了。也就是它们可以从 request.user 里得到用户的 id 还有 name 这些数据。
在中间件与接口处理器里面,我们会把 request 这个参数的类型设置成 Request,现在要往这个 request 上添加一个新的属性,所以需要扩展一下 Request 这个类型,在上面添加 user 属性。
在 src/auth 的下面,新建一个 auth.interface.ts 文件,在这个文件里可以导出一个 interface ,名字叫 TokenPayload ,里面可以描述一下令牌里带的数据,有一个可选的 id 属性,值的类型是 number。
还有一个可选的 name ,用户名,类型是 string。 再添加一个 iat,类型是 number,这个 iat 表示的是 Issued at,表示令牌的签发时间。
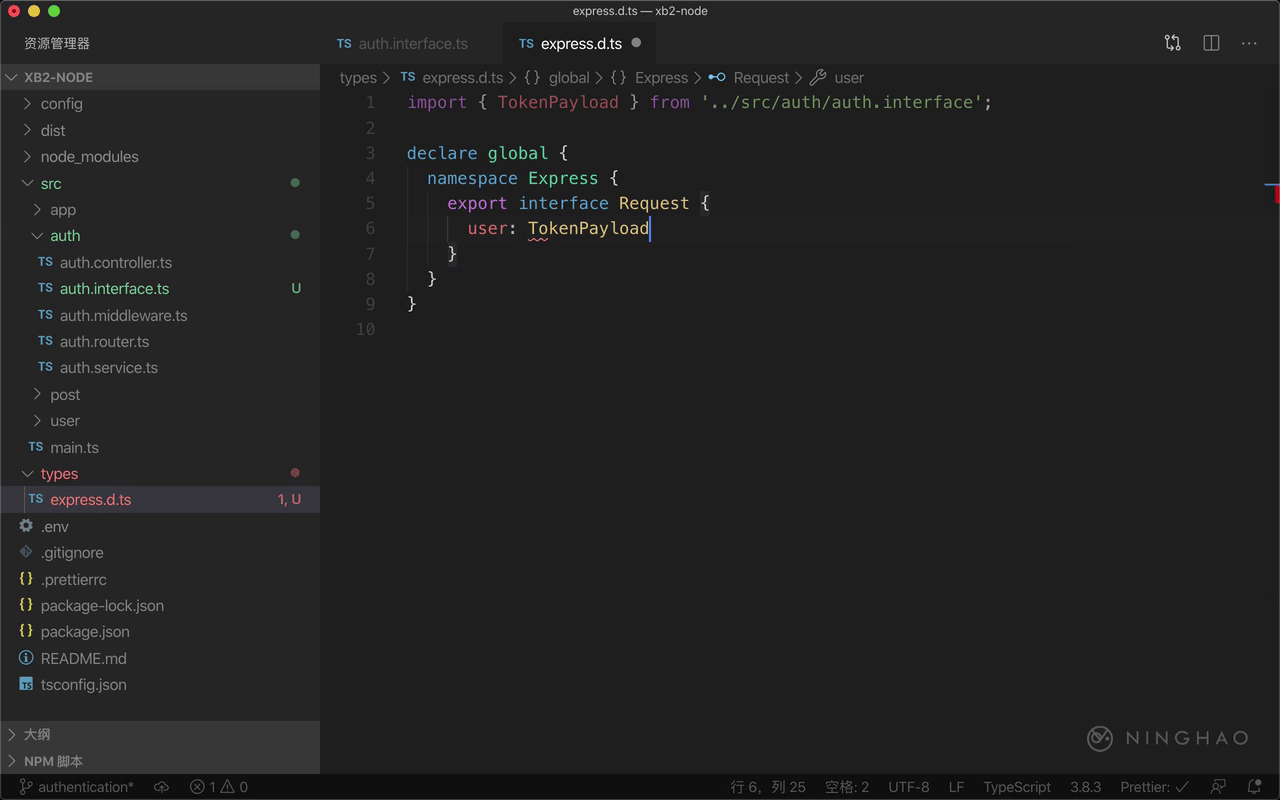
在请求里添加新的属性得扩展一下请求这种类型,在上面添加一个新的属性,然后设置一下这个属性的类型。可以在项目根目录的下面,先创建一个 types 目录,里面添加一个 express.d.ts
文件的顶部导入刚才我们创建的那个 interface,名字是 TokenPayload ,来自上一级目录的 src,auth 下面的 auth.interface。
然后可以声明一个 global,在这个 global 里面有个命名空间叫 Express,在它里面,导出一个 interface。名字叫 Request ,在它里面添加需要在请求里添加的新的属性,比如添加一个属性名字叫 user,它的类型设置成 TokenPayload 这个 interface。
下面还得修改一下项目的 TypeScript 相关的配置,打开根目录下的 tsconfig.json,在这个配置文件里添加一个 files ,它的值是个数组,里面加上 types 目录里的 express.d.ts 。
打开 auth 下面的 auth.middleware ,找到验证用户身份用的 authGuard 中间件,在这个中间件里之前用了 jwt 上的 verify 验证请求里带的令牌,这个方法会返回令牌里的数据,我们可以把这个数据起个名字,叫 decoded 。 它里面应该包含用户的 id,name 还有令牌的签发时间这些东西。
下面要在请求里添加一个 user 属性,它的值就是当前用户。在 request 上面添加一个 user 属性,让它等于 decoded 。
之前我们扩展了一下 Request 这种类型,在它上面添加了一个 user 属性,如果不做这些的话,在这里设置 request 的 user 属性的值会报错,提示你在这个 request 上面没有 user 属性。
因为 verify 方法说它返回的值的类型是 string,但是这个 request.user 的类型应该是 TokenPayload,所以编辑器在这里会提示说不能让 decoded 作为 request.user 的值。
可以这样解决一下,在 decoded 后面加上 as TokenPayload,把它看成是 TokenPayload 这种类型。这样就可以了。
编辑器会自动从 auth.interface 里面导入这个 TokenPayload 。
打开 auth.controller ,找到 validate ,在这个函数是验证用户登录接口的处理器,在这个接口上用了 authGuard 中间件,所以我们可以在这个接口的处理器里面,得到当前用户,可以在控制台上输出 request.user 。
在 HTTP 客户端,打开 验证登录 这个请求,在这个请求里之前我们配置过它的 Authorization 头部,里面已经设置好了用户的令牌值。 发送一下这个请求,得到了一个状态码是 200 的响应。
回到终端,再观察一下。你会发现这里输出了当前用户数据,其实就是请求里带着的那个令牌里的数据,里面有用户的 id,名字,还有令牌的签发时间。