jQuery Mobile 是基于 jQuery 的一套用户界面架构,可以在很多热门的智能手机,平板电脑,桌面电脑,电子阅读器上很好的工作。设计中融入了可访问性与统一的访问体验思想,符合渐进增强和响应式设计的原则。基于 HTML5 的标签代码易于学习,强大的 API 可以很容易进行深度定制。
页面 & 对话框
jQuery Mobile 里面的页面就是带有 date-role=”page” 属性的元素。在这个页面容器里,你可以使用任何有效的 HTML 标签,不过在一般的 jQuery Mobile 页面里,页面的紧接着的子元素是带有 data-roles 是 header ,content,footer 属性的 div 标签。页面最基本的需求是用来支持导航系统的一个页面容器,其它的东西都是可选的。
页面也可以搞成对话框的样子,可以在当前页的覆盖层打开,把页面变成对话框可以在链接上添加一个 data-rel=”dialog” 属性,在链接上同时可以设置一个过渡效果。
AJAX 导航 & 过渡
jQuery Mobile 包含一个 AJAX 导航系统,支持多种页面过渡效果,它会自动截取标准链接和表单提交,然后把它们变成 AJAX 请求。 支持返回按钮,高级点的功能还有预提取和缓存,动态注入,还有脚本页面。
在点击链接或者提交表单的时候,这些事件会自动被 AJAX 导航系统所拦截,并且会发出一个基于 href 或者表单动作的 AJAX 请求来代替重新载入页面。当架构等待 AJAX 响应的时候,在覆盖层上会显示一个加载器。
请求的页面加载以后, jQuery Mobile 会为带有 data-role=”page” 属性的元素解析文档,然后把代码插入到原始页面中。接下来,将要进入的页面上的所有小部件都会增强使用所有样式和行为。剩下的将要进入的页面会被丢弃,这样所有的脚本,样式或者其它信息不会被包含进来。架构还可以识别将要进入的页面的标题,当页面过滤到视图中时会去自动更新标题。
现在,请求的页面已经增强并显示出来,页面会使用过渡效果进到视图里来。默认,架构会使用 fade (渐变) 过渡。为链接上添加 data-transition 属性可以设置自定义的过渡效果。
内容 & 小部件
在内容容器的内部,你可以添加任何标准的 HTML 元素,比如标题,列表,段落等等。你可以自己写些样式来创建自定义的布局,把自定义样式表添加到 head 标签里的 jQuery Mobile 样式后面就可以了。
jQuery Mobile 包含很多的触控友好的用户界面小部件: 按钮,表单元素,折叠,手风琴,弹窗,对话框,响应式表格等等。 你可以根据自己的需求,使用 下载制作器 来选择你需要的组件, 这样可以提升性能。
按钮
有几种方法可以去创建按钮,你可以很容易把链接改选成按钮,这样更容易被点击,只需要在链接里添加 data-role=”button” 属性,你还可以给按钮添加图标,可以使用 data-icon 属性,另外还可以使用 data-iconpos 属性来控制图标的位置。

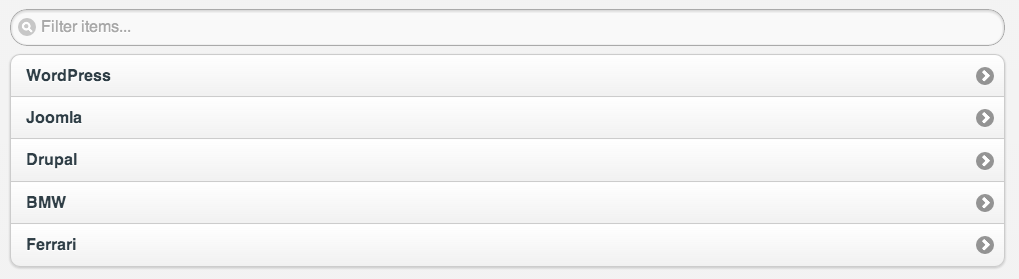
列表视图
jQuery Mobile 的列表很多样化,列表视图都使用一个 data-role=”listview” 属性。下面是一个简单的链接列表,加上了一个 listview 的角色。让它看起来像是内嵌模块,可以添加 inset=”true” 属性,想使用动态搜索过滤功能,再加上一个 data-filter=”true” 属性就可以了。

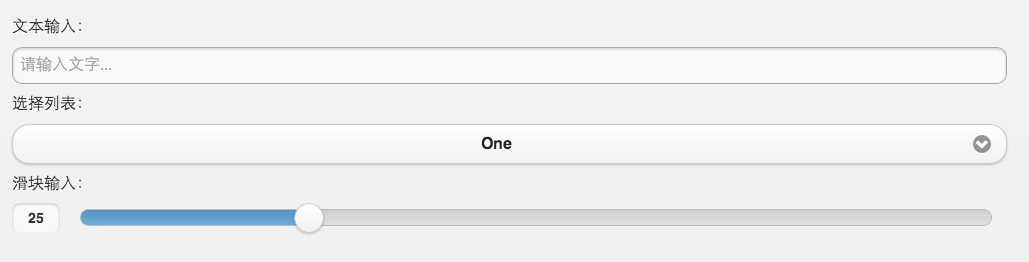
表单元素
架构包含的全部表单元素都会增强为触控友好小部件。下面演示里有个滑块,使用的是 HTML5 新的 range 类型的 input ,不需要使用 data-role 属性。确定把这些东西放在 form 元素里, 为每个表单元素添加合适的 label 。

响应式设计
jQuery Mobile 一直被设计在响应式 Web 设计(RWD) 情境下工作。所有的小部件 100% 灵活宽度,这样它们可以很容易适应你选择的的响应式布局系统。
架构里还包含一些响应式小部件,比如 响应式网格,回流表格,可选择栏表格,还有滑动面板。
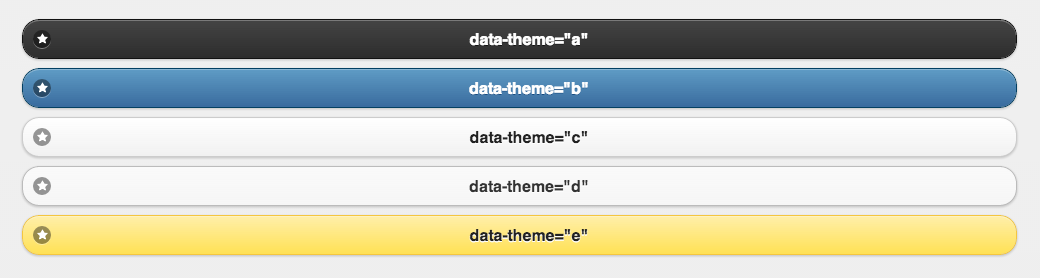
主题
jQuery Mobile 有一套强健的主题架构,最多可以支持 26 个组合,工具栏,内容,按钮颜色。这些组合叫做 “swatch” 。比如你可以在页面中小部件上添加 data-theme=”e” 属性,比如页面,标题,列表,滑块输入,按钮等等,它们都会变成黄色。你也可以试试默认的 从 a 到 e 的不同的 swatch 。
小技巧:添加主题 swatch 到页面上,页面里的小部件,会自动继承主题(页头和页脚不继承,他们默认会使用 swatch “a”)。





评论
真好需要,thanks
12 年 8 个月 以前
非常实用,希望能早点看到这个教程。
12 年 8 个月 以前