(极速演示)详细内容参考:https://ninghao.net/course/8552
今天跟大家聊一下网页设计怎么做。网站仍然是用户最容易接触到你的产品与服务的平台,只需要一个地址,不用下载与安装,就能立即使用你提供的产品与服务。用前端框架开发出来的应用极大改善了网站的使用体验,很多事情你可能也只想在网站上完成,比如我最近经常用的一个叫 Quip 的写作工具,它提供了不同平台的应用,但我只想使用 Quip 的网站。
你打算做一个网站,开发一个前端应用,你可以先把应用的界面做出来。你的应用要在浏览器上运行,界面的样子主要是由 HTML 与 CSS 组成,处理界面的行为会用到 JavaScript。一开始,我们可以不考虑界面上的行为,只专注应用界面的样子,你可以先用设计工具画出界面的样子,然后用 HTML 与 CSS 把界面表达出来。
应用界面的样子就是静态的网页,在浏览器上可以打开这个网页看到界面的样子,但它还不是一个应用。网页本身只能展示内容,不提供实际的功能,不能处理用户在这个网页上的行为,比如提交用户注册或登录表单,评论、点赞内容等等。你想做出一个完整的网站应用,你不但要做出应用的界面,还要开发应用的前端与后端(服务端)。
前端应用(网站) = 界面 + 逻辑,界面是应用的样子,这部分主要用 HTML 与 CSS 做出来。应用的逻辑决定了它怎么运行,应用在什么时候做什么事情,发生什么以后要怎么处理,这都是你自己要设计好的。
比如一个前端应用里的用户登录功能,这个功能的逻辑如果用人话表示出来,大概是这样的:用户在登录表单输入用户名与密码,点击登录按钮,应用把用户登录数据发送给服务端,服务端处理之后会给前端应用一个回应(响应),回应里会带着处理结果与需要的数据,前端应用收到服务端的响应,可以根据响应里的数据(处理结果与相关数据)决定下一步应该做什么,比如登录失败可以显示一个提示,告诉用户失败的原因,如果登录成功可以在浏览器记录用户的登录状态,并且提示用户登录成功,或者跳转到某个特定的页面等等。
你打算做个网站应用,第一步可以先把应用的界面先做出来,然后再做出服务端与前端应用。做出应用的界面可以先用原型设计工具,把界面画出来,比如 Adobe XD,Sketch 都是这样的设计工具。有了界面的设计图以后,我们再动手写点 HTML 与 CSS,把界面表示出来。
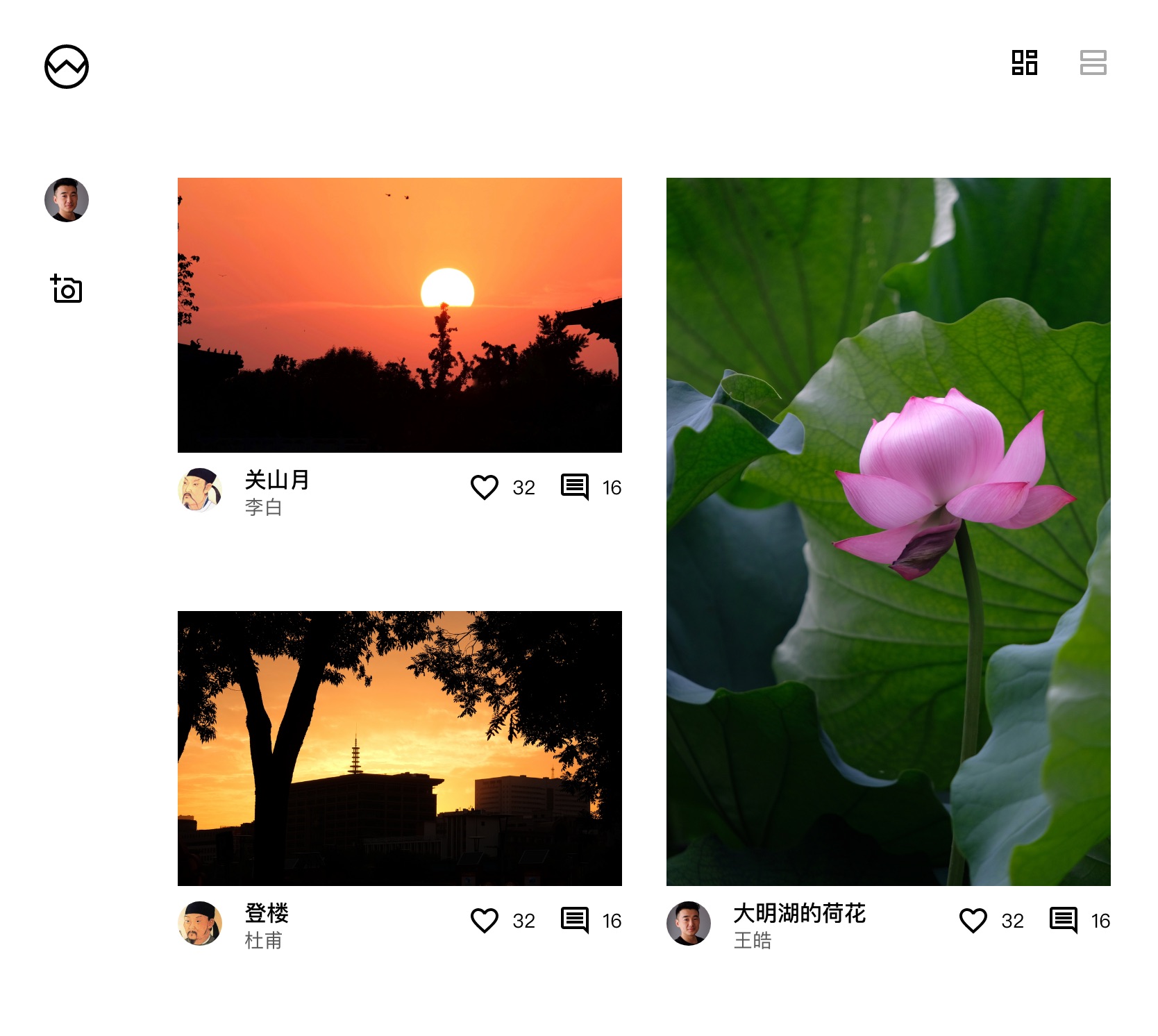
设计应用的界面,可以先确定页面的布局,就是你大概知道一个页面分成了几个部分(区域),每个区域里面可能会包含什么样的东西。下面截图是我用 Adobe XD 画出来的一个应用界面。

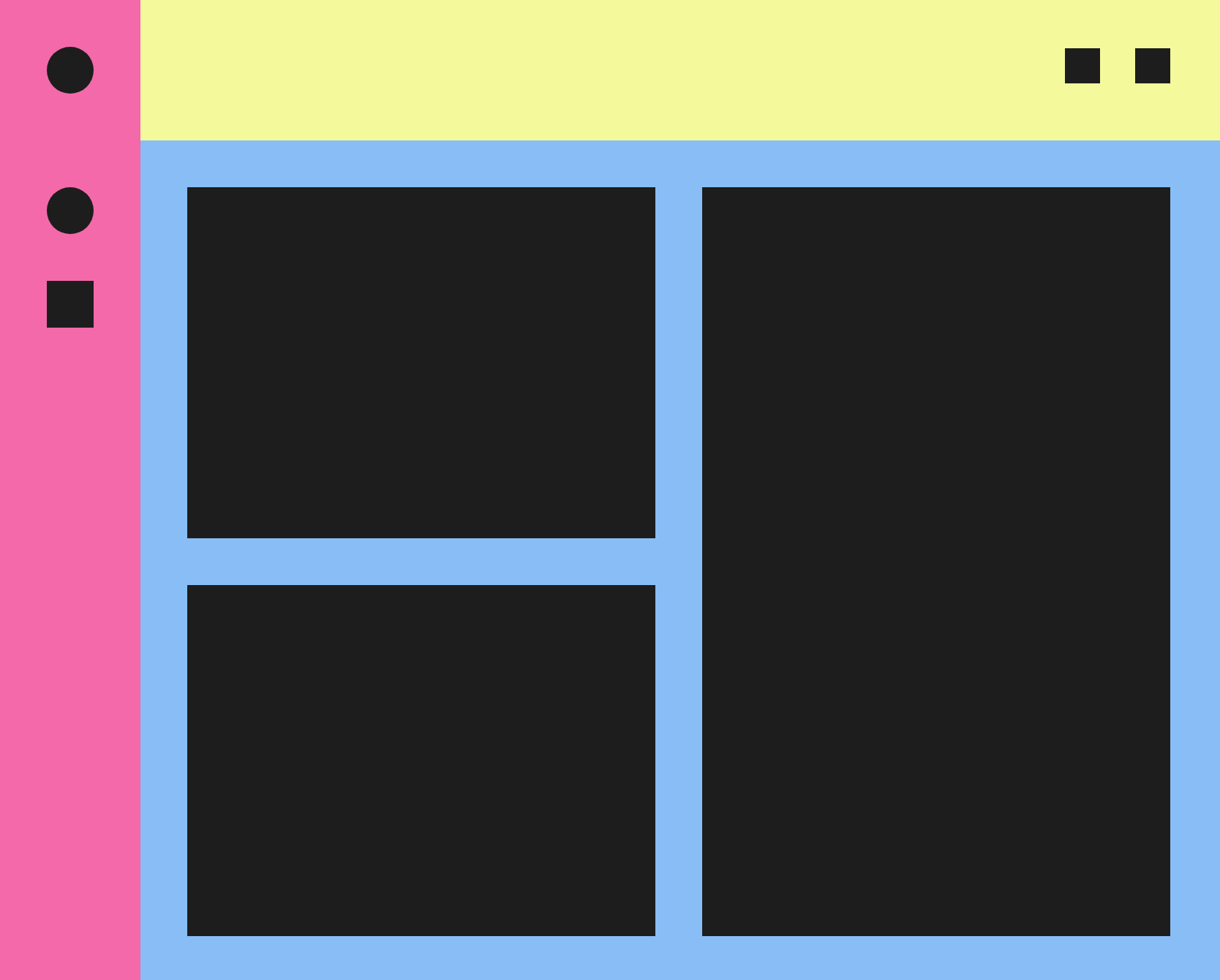
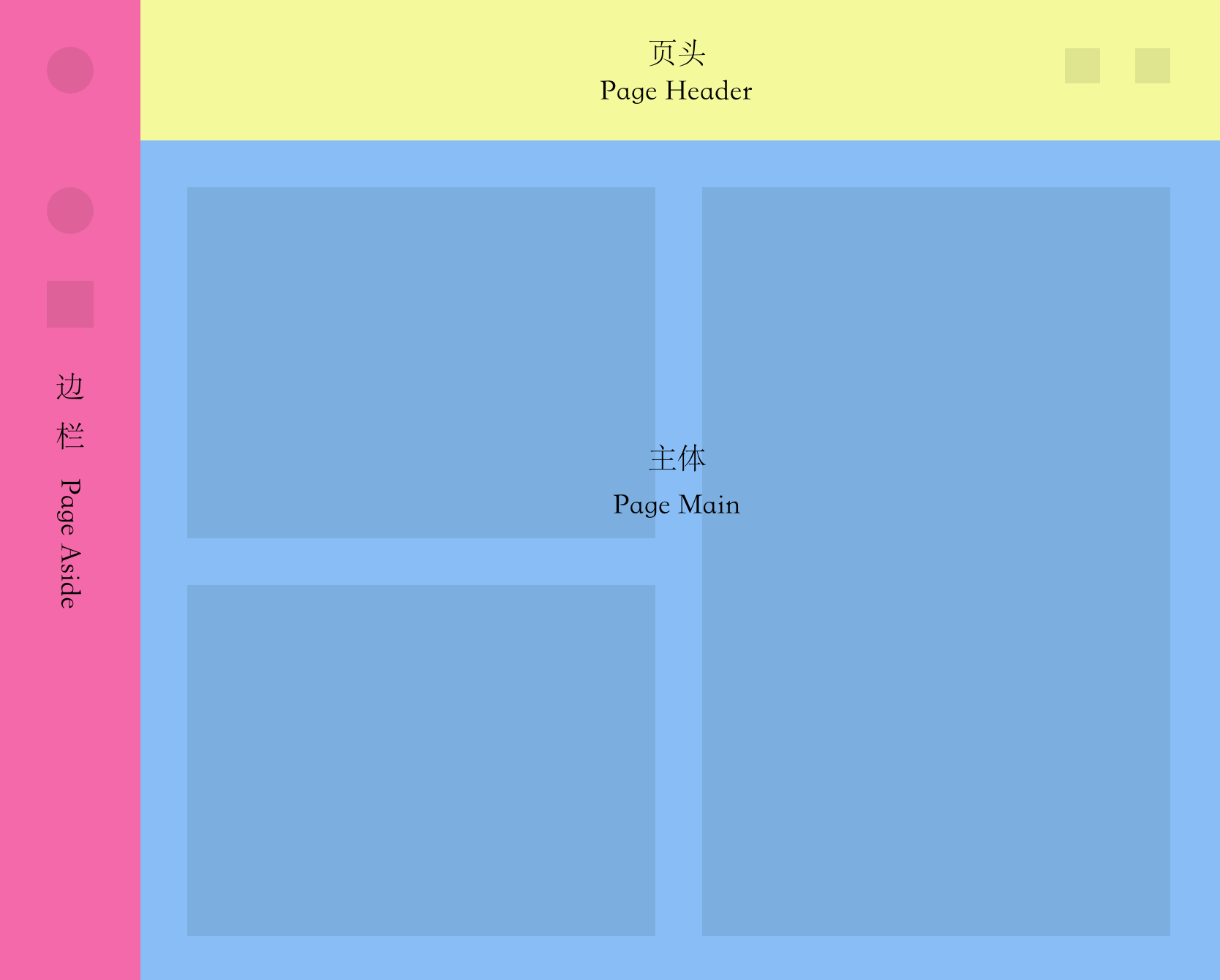
我们可以先把上面这个界面的布局做出来,然后往里面填内容就行了。去掉界面上的内容,可以更清晰的看出这个界面的布局,我用了不同的颜色区分不同的区域。

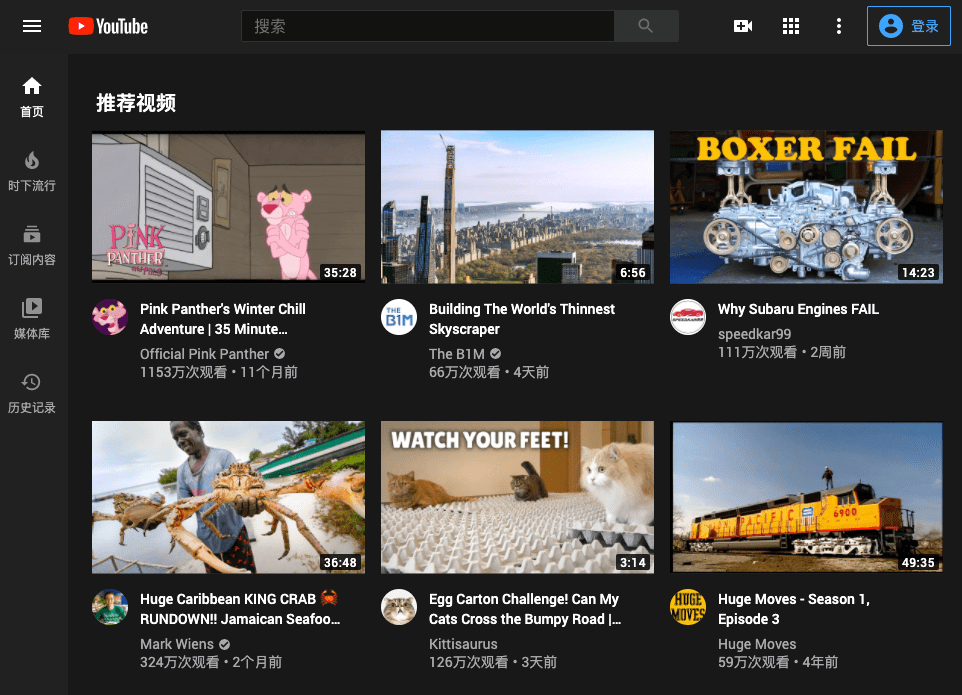
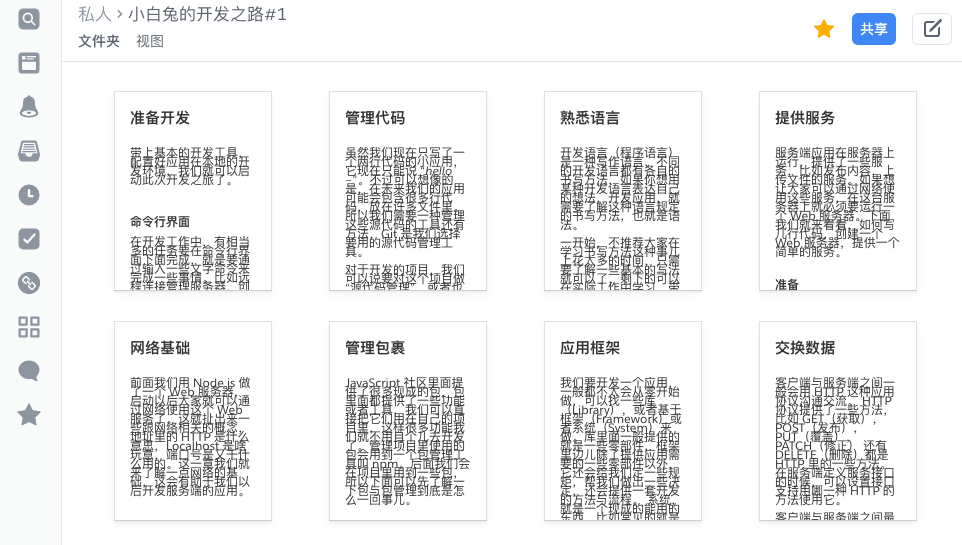
上面这个界面布局主要可以分成三个区域,Header(头部),Aside(边栏),Main(主体)。这是一种常用的布局,你会发现很多网站与应用使用这种布局 。

(Youtube)

(Quip)

(App Store)
下面我们一块儿用 HTML 与 CSS 实现上面这个页面布局(宁皓网会员可以直接观看视频教程)。新建一个目录,名字叫 ninghao-ux,然后用编辑器打开这个 ninghao-ux 目录,比如使用 VSCode 编辑器。在目录的下面新建一个文件叫 layout.html。
代码仓库:https://github.com/ninghao/ninghao-ux
文档结构
layout.html<新建>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>布局 - 宁皓网</title>
</head>
<body>
<!-- 网页内容 -->
</body>
</html>上面这些是一段 HTML 代码,这是一个 HTML 文档的基本的结构。HTML 是一种标记语言,就是它提供了很多标记(标签),你在网页上需要什么东西,就使用什么样的标签,比如需要一个图像,就用图像标签(img),需要视频就用视频标签(video),需要一段文字,就用段落标签(p)。
标签名的周围会使用尖括号(<标签名>)。标签经常会成对出现,就是一组标签分成了开始标签与结束标签,比如 <body> 是开始标签,</body> 是 body 这个标签的结束标签。在开始与结束标签之间的东西可以看成是这个标签包装的东西。在 body 标签里包装的东西就是网页上的所有内容,我们自己的设计全部都要放在这组 body 标签里面。
编辑网页
你可以直接双击打开创建的 html 文档,不过这样你每次修改了文档内容,想要看到结果的话需要手工刷新浏览器才行。这里我们可以借助 VSCode 编辑器的 Live Server 插件提供的功能,你可以给编辑器安装一下这个插件。
然后打开你想要预览的 html 文档,打开编辑器的命令面板,搜索 Live Server,执行一下 Open with Live server,这样这个插件会给你创建一个本地 Web 服务器,然后在浏览器打开你正在编辑的这个网页,以后每次你修改了网页内容,保存网页文件以后,可以立即在浏览器上看到结果。
标签关系
标签直接包装的东西可以看成是这个标签的 “儿子”,这个标签是它直接包装的这些东西的“爸爸 / 妈妈”,同一级别的标签是 “兄弟” 关系。我们再观察一下,上面这个基本的 HTML 文档结构,然后描述一下这个文档里的标签的关系。
html 标签里面直接包装了两个标签,一个是 head,另一个是 body,也就是 html 是 head 与 body 标签的爸爸,head 与 body 是 html 的儿子,head 与 body 它们俩是兄弟关系。
在 head 这组标签里又包装了一些东西,比如 meta 还有 title,它们是兄弟关系。这个 meta 与 title 是这个 head 标签的儿子,head 是它们的爸爸。head 标签的爸爸是 html ,所以 html 是 head 标签包装的 meta 与 title 标签的爷爷/奶奶。

几种说法
HTML 里的标签(tags)也可以叫元素(elements),另外有些标签经常会用来包装一些东西(其它标签),所以我们也会管这种标签叫容器(container),容器就是装东西的东西。这几个名字经常混用,比如我会说“添加一个 div 标签”,“给这个元素添加点样式”,“添加一个 div 容器,里面包装一个图像标签”。你知道一般它们指的是一种东西就行,就是 HTML 里的标签。
标签类型
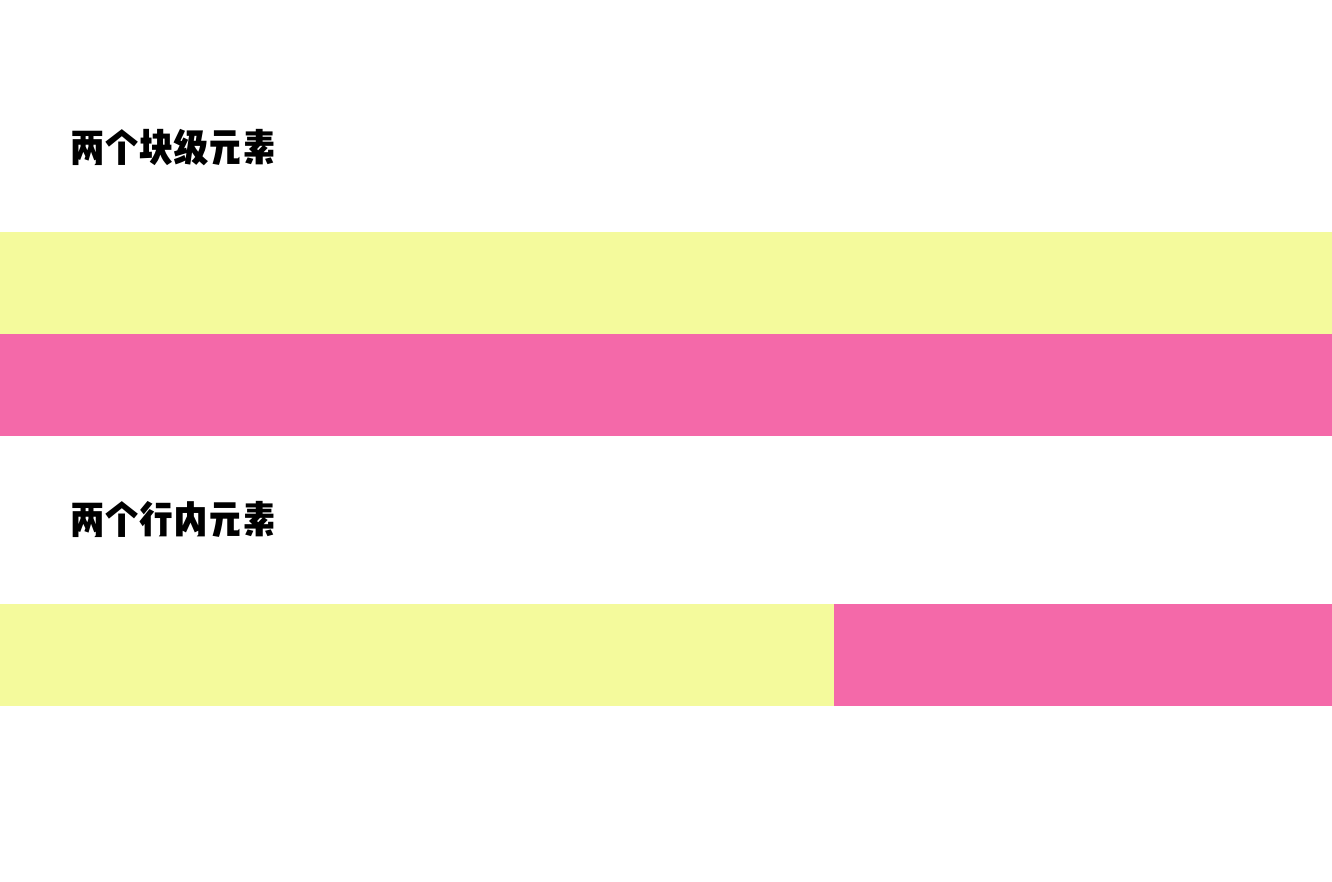
HTML 的标签主要有两种类型:块级(block)与行内(inline)。 主要区别就是你可以设置块级元素的宽度与高度,不能设置行内元素的宽度与高度。如果你把两个块级元素放在网页上,它们默认会堆叠在一起,各自都会占用整行空间。如果把两个行内元素放在网页上,它们默认会在一行显示,元素的宽度就是它包装的内容的宽度。
是块级还是行内只是 HTML 给不同的标签设定的一个默认的值,我们可以通过 CSS 改变元素的类型,也就是你可以把一个块级元素变成行内元素,也可以把行内元素变成块级元素。所以一个元素到底是什么类型的不重要,因为它们都可以相互转换,你知道有这么个事儿就行。

文档样式
网页文档的样式是用 CSS 设置的,一般我们会单独创建一些样式表文件,然后在网页上链接使用这些样式文件,文件的扩展名一般是 .css。在我们之前创建的项目目录下面,新建一个样式表,放在 assets/css 目录的下面,文件的名字叫 main.css,在里面可以先随便添加一段样式。
assets/css/main.css
body {
background: #f469a9;
margin: 0;
}
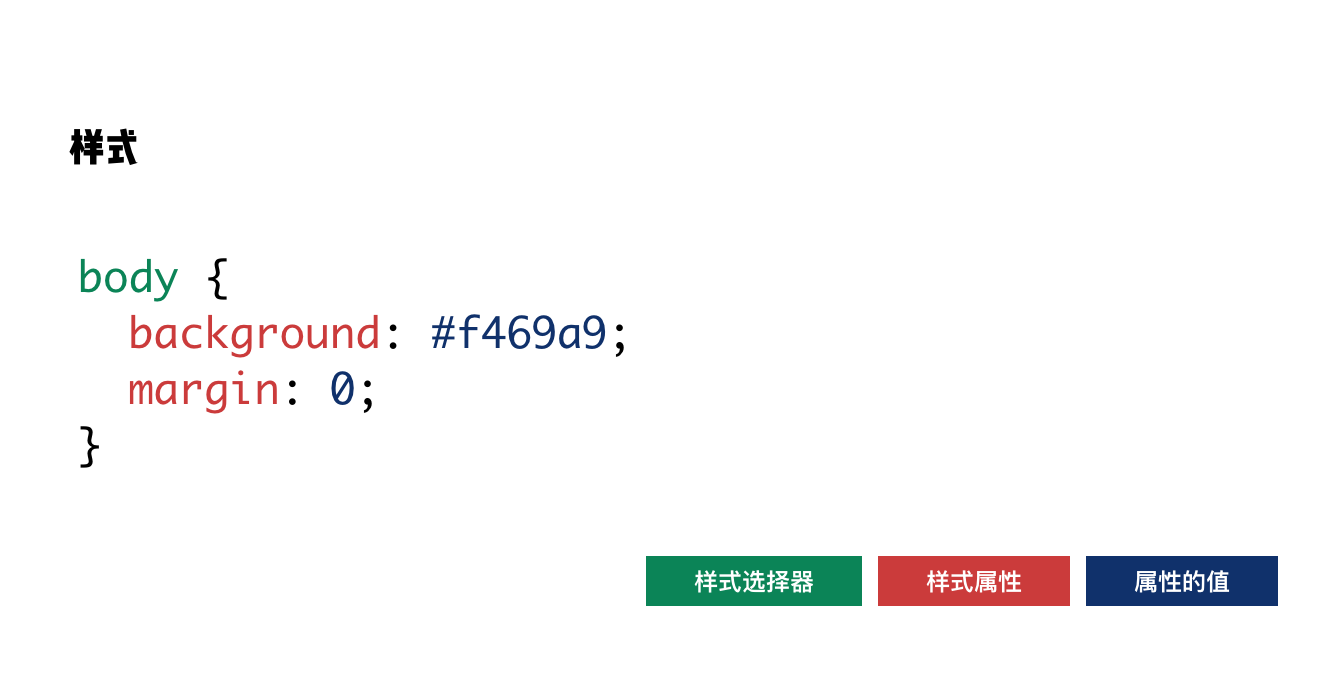
一块样式从一个样式选择器开始,你要通过样式选择器说明一下你要给网页上的哪些东西添加样式。样式选择器有很多种写法,上面这块样式我们用了一个标签选择器,就是使用 HTML 的标签的名字作为样式的选择器,比如 body 这个选择器的意思就是要给网页上的 body 元素添加一些样式。
具体的样式要放在一组大括号里,每条样式的结尾要用分号。一条样式主要由两部分组成,中间用冒号(:)分隔开,冒号左边是样式属性,也就是你要设置的具体的样式的名字,冒号右边是属性的值。CSS 里面有很多可以使用的样式属性,你可以根据实际的需求,找到对应的属性,然后设置一下属性的值。
比如上面这段样式里,用了一个叫 background 的样式属性,这个属性可以设置元素背景相关的东西,比如背景图片,背景颜色等等。#f469a9 是给 background 这个样式属性的一个值,这是一个用十六进制表示的颜色值,是一种粉色。如果你在网页上链接使用了这个样式表,这个网页就会有一个粉色的背景。
margin 这个样式属性可以设置元素的外边距,也就是元素以外的距离,这里我们把 body 元素的 margin 属性设置成了 0,意思就是去掉 body 元素上的外边距。浏览器可能会为一些标签添加默认的样式,比如它会在 body 元素上添加点边距,这里我们可以重置一下浏览器给 body 添加的这个外边距。
链接样式
在网页上你可以链接使用样式表文件,这样在这些样式表里定义的样式就会应用在这个网页上。一般我们会在网页的 head 标签里面,用 link 标签链接使用样式表。
layout.html<添加>
<head> <link rel="stylesheet" href="https://ninghao.net/assets/css/main.css" /> </head>
找到网页的 head 标签,在这组标签里面,用 link 链接 一个样式表,在 link 标签的 href 属性里面设置一下样式表的位置。保存网页文件,在浏览器上观察一下,你会发现网页背景会变成粉红色了,这是因为现在这个网页链接了 main.css 这个样式表,在这个样式表里我们用 body 这个标签选择器,给网页上的 body 标签添加了点样式,具体的样式就是用 background 样式属性,把背景颜色设置成了粉红。
布局结构
现在我们要完成网页布局的设计,可以先给页面这几个重要的部分起个名字:

页头(Page Header),这块地方可以放一些工具按钮,搜索框,大标题等等。边栏(Page Aside)上可以包含应用的主要导航或者一些工具按钮。主体(Page Main) 里面的东西就是界面上的主要内容。
网页的内容结构是用 HTML 语言组织的,然后用 CSS 控制网页上不同类型的东西的样子。如果暂时不考虑不同区域里的具体内容,只专注整体的布局,用 HTML 表示在上面你看到的这个布局结构,可以这样:
layout.html
<div class="page"> <div class="page__header"></div> <div class="page__aside"></div> <div class="page__main"></div> </div>
把上面这段 HTML 添加到 layout.html 这个文档的 body 标签里面。这里用的 div 标签,你可以把它想成是一个容器,一块东西,这是最常用的一个 HTML 标签。标签上可以使用一些属性,不同的标签可能支持使用不同的属性。
class 是一个常见的标签属性,它可以给网页上的元素分分类,这个 class 属性的值就是给元素添加的分类的名字,这个名字是你自己定义的。一个元素可以拥有多个类别,类别名字的中间可以使用空格分隔开。在 CSS 里面有一种样式选择器的写法就是使用标签上的类别的名字作为样式选择器。
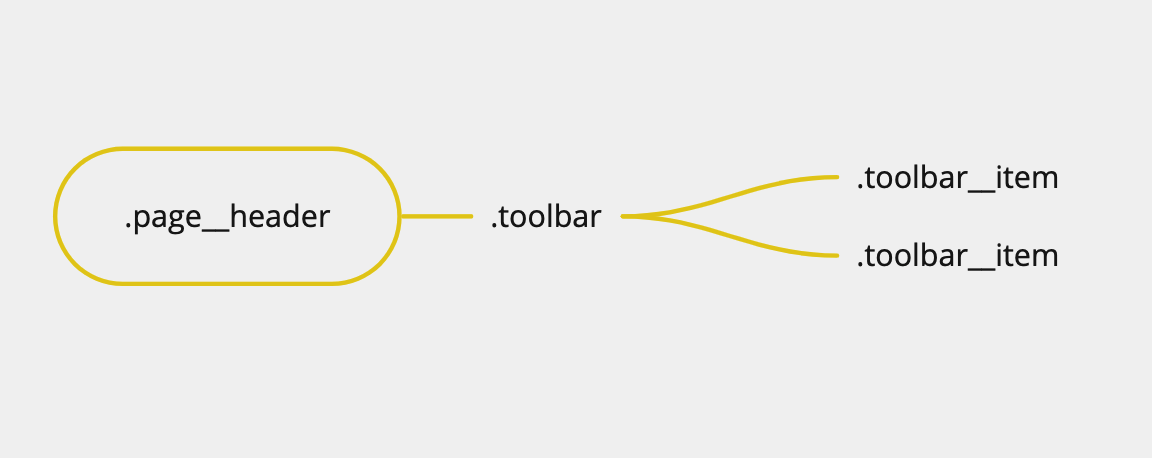
在上面这段 HTML 代码里面,我们先用了一组带 .page 类的 div 标签,它里面又包装了三组 div 标签,在它们上面都用了 class 属性设置了一下元素的类别,分别是 .page__header,.page__aside 还有 .page__main。 页面头部里的东西以后可以放在 .page__header 里面,边栏内容放在 .page__aside 里面,主体内容放在 .page__main 里面,这三个元素是兄弟关系,它们的爸爸是 .page 。

为了在界面上区别出不同的区域,暂时可以在这些布局元素上添加一个背景颜色。
assets/css/main.css
.page__header {
background: #f4fa9c;
}
.page__aside {
background: #f469a9;
}
.page__main {
background: #88bef5;
}这里我们在样式表里,使用了类选择器,这种样式选择器就是使用元素类的名字,注意在类的名字的前面要加上一个点,这应该主要是为了与标签选择器区分开。用类选择器设计的样式会用在所有包含这个类的元素上。
添加了这些样式以后,在浏览器上观察一下网页,你会发现没啥变化,虽然我们在布局元素上设置了背景颜色,但是这些元素里还没有内容,所以它不占地方,当这些元素里面有了内容,比如文字,图片,这些内容会撑起元素,这样元素也就有了宽度与高度,这时你才能看到我们给这些元素添加的背景颜色。当然你也可以直接用 CSS 设置元素的宽度还有高度。
主要布局
布局就是把你想要的东西放在某个位置上,这里我们可以使用 CSS 提供的 Grid 模块来设计页面的布局。首先我们可以把一个容器设置成一个 Grid,然后设计一下这个网格里的行(Row)、栏(Column) ,还可以设置一些网格区域,然后把这些网格区域分配给不同的元素。
assets/css/main.css
.page {
display: grid;
grid-template-columns: 96px 1fr;
grid-template-rows: 96px auto;
min-height: 100vh;
grid-template-areas:
"a h"
"a m";
}
.page__header {
grid-area: h;
}
.page__aside {
grid-area: a;
}
.page__main {
grid-area: m;
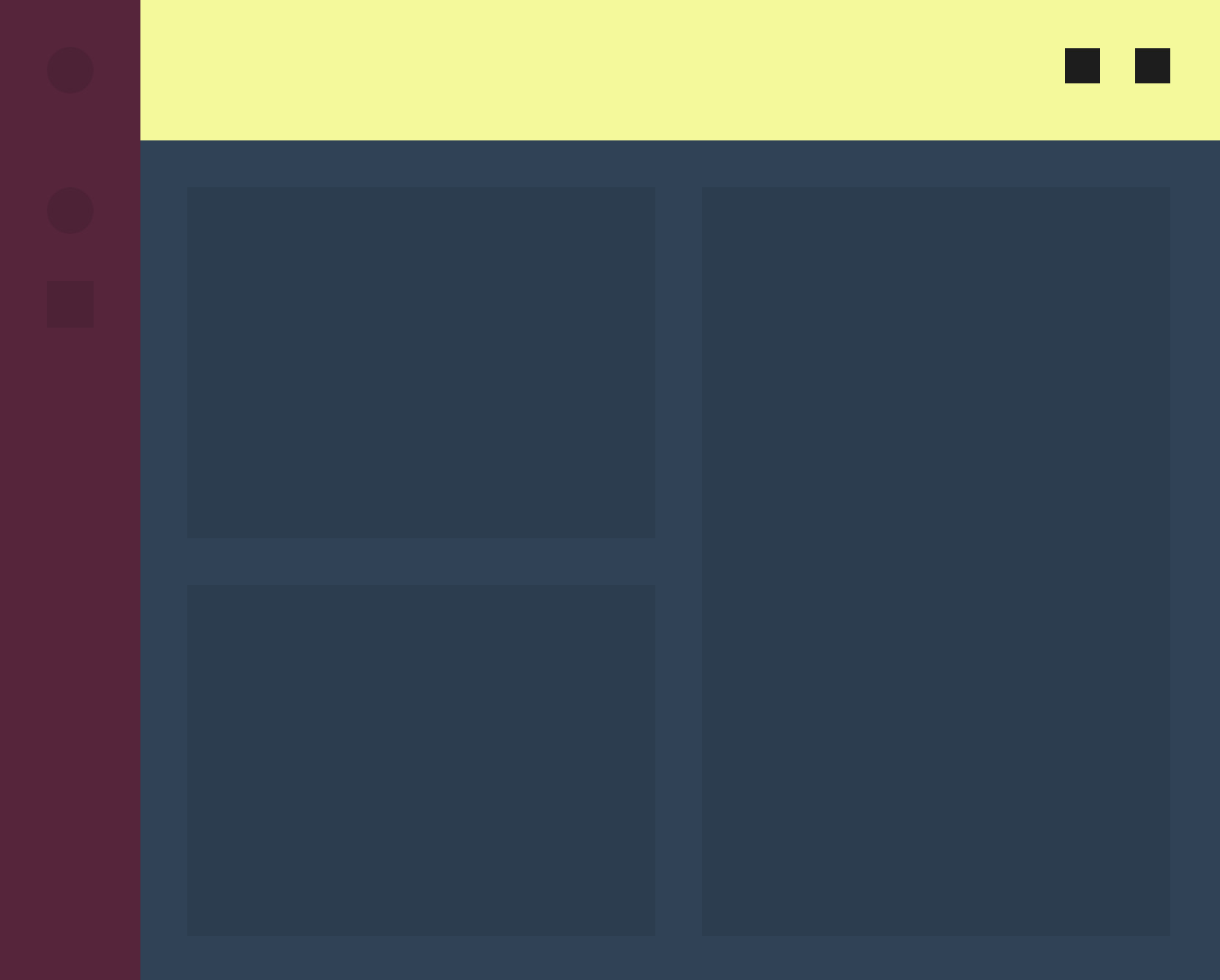
}在浏览器上预览一下现在的网页,看起来会像这样:

我们已经把 .page__header,.page__aside 还有 .page__main 都布署到了它们该有的位置上了。下面解释一下上面这段 CSS。
.page {
display: grid;
grid-template-columns: 96px 1fr;
grid-template-rows: 96px auto;
min-height: 100vh;
grid-template-areas:
"a h"
"a m";
}这个 .page 类元素是 .page__header,.page__aside 还有 .page__main 的爸爸,所以,我们可以把这个元素设置成一个 Grid(网格)元素。方法就是把这个元素的 display 属性设置成 grid。然后把这个网格分成两栏,第一栏的宽度是 96 像素,第二栏占用剩下的空间:
grid-template-columns: 96px 1fr;
这个网格也可以分成两行(Row),第一行的高度是 96 像素,第二行的高度是自动:
grid-template-rows: 96px auto;
把元素的最小高度设置成可视窗口的高度:
min-height: 100vh;
然后设置一下网格区域:
grid-template-areas: "a h" "a m";
上面的 a,h 还有 m 是区域的名字,区域的名字我们可以自己随便定义。这个 grid-template-areas 属性的值模拟了一下我们设计的这个网格,这个网格有两栏与两行,a 区域占用第一栏内容,高度是第一行与第二行。h 区域占用第二栏与第一行,m 区域占用第二栏与第二行。
然后分别把这几个区域交给各自的元素,这样这些元素就会在它该有位置上显示了。
.page__header {
grid-area: h;
}
.page__aside {
grid-area: a;
}
.page__main {
grid-area: m;
}线框样式
因为暂时我们只专注网页的布局,所以不打算在网页上放任何的内容,可以先准备下面这段样式,一会儿会用到。
assets/css/main.css
.wireframe__square--24 {
width: 24px;
height: 24px;
background: #1d1d1d;
}
.wireframe__square--32 {
width: 32px;
height: 32px;
background: #1d1d1d;
}
.wireframe__circle--32 {
width: 32px;
height: 32px;
background: #1d1d1d;
border-radius: 50%;
}
.wireframe__card {
min-height: 240px;
background: #1d1d1d;
}页面头部
页面头部里的内容可以放在 .page__header 这个元素里,这部分可以放一些工具栏之类的东西,我打算让这些工具栏靠右显示。

layout.html
找到 .page__header 元素,在里面添加点 HTML。
<div class="toolbar">
<div class="toolbar__item wireframe__square--24"></div>
<div class="toolbar__item wireframe__square--24"></div>
</div>
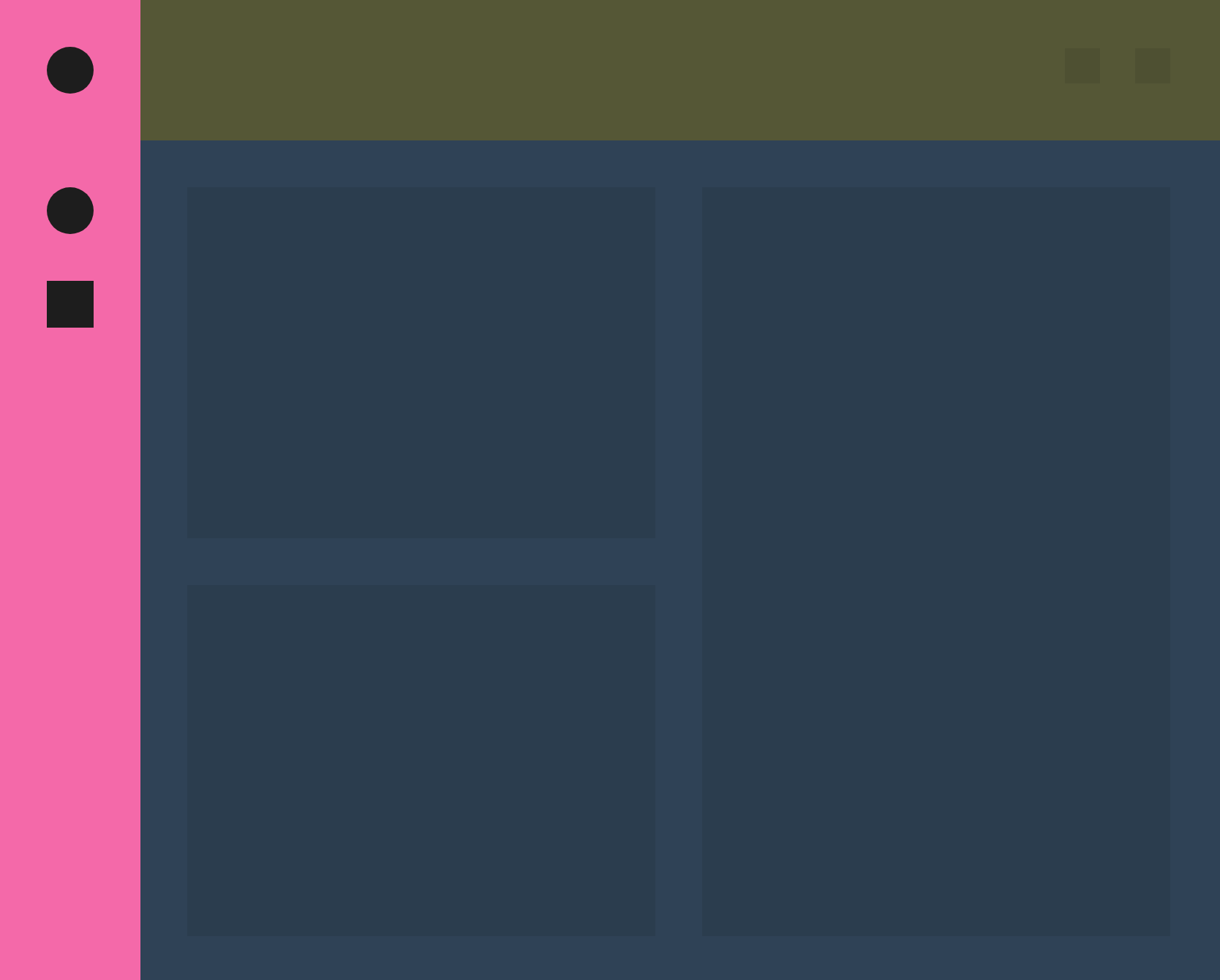
先用一个带 .toolbar 类的 div,它里面包装的就是工具栏上的不同的项目,每个项目又可以放在一个 div 标签里面,标签上面圆加上 .toolbar__item 这个类。因为元素里没有内容,所以暂时可以使用我们之前定义的 .wireframe__square--24 这个类,它会让元素变成一个 24 像素大小的黑色小方块儿。

assets/css/main.css
.page__header {
display: flex;
align-items: center;
justify-content: flex-end;
padding: 32px;
position: sticky;
top: 0;
z-index: 9999;
}
.toolbar {
display: flex;
flex-direction: row;
}
.toolbar__item {
margin-left: 24px;
}在样式表里添加上面这段样式。把元素设置成 Flexbox 容器以后,你就可以调整这个元素里包装的子元素的对齐,排列,顺序等等。把元素的 display 属性的值设置成 flex,这个元素就会变成一个 Flexbox 容器,然后再用 align-items,justify-content 属性去调整元素里的子元素的对齐、排列。
页面边栏
页面的边栏可以包含网站的标志,导航,用户头像等等。

layout.html
找到带 .page__aside 这个类的元素,然后在里面添加一段 HTML。
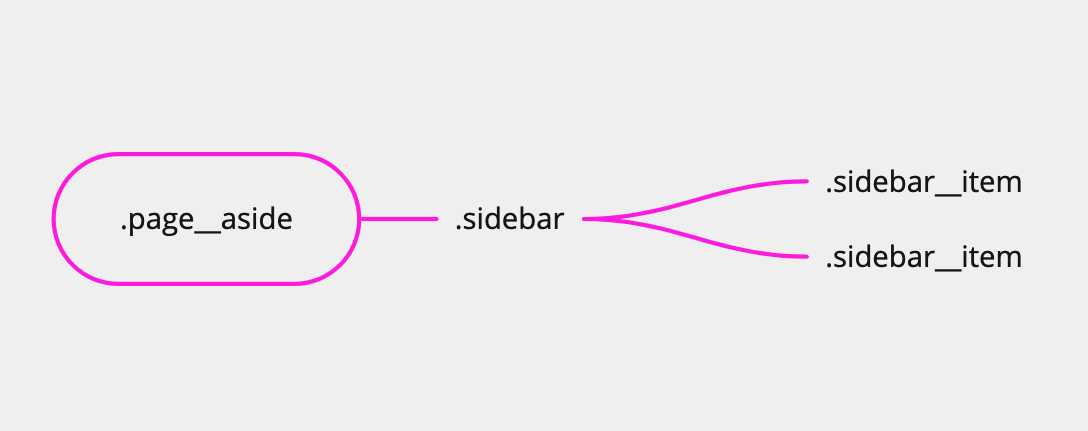
<div class="sidebar">
<div class="sidebar__item sidebar__item--brand wireframe__circle--32"></div>
<div class="sidebar__item wireframe__circle--32"></div>
<div class="sidebar__item wireframe__square--32"></div>
</div>
先添加一个带 .sidebar 类的容器,里面包装的是一些边栏项目,每个边栏项目都可以放在一个带 .sidebar__item 类的容器里。

assets/css/main.css
.page__aside {
display: flex;
justify-content: center;
padding: 32px;
height: 100vh;
position: sticky;
top: 0;
height: 100vh;
box-sizing: border-box;
z-index: 9999;
}
.sidebar__item {
margin-bottom: 32px;
}
.sidebar__item--brand {
margin-bottom: 64px;
}页面主体
.page__main 元素里的内容就是页面的主体,我们可以在这里显示一组内容卡片。

layout.html
找到 .page__main 元素,在它里面添加下面这段 HTML。
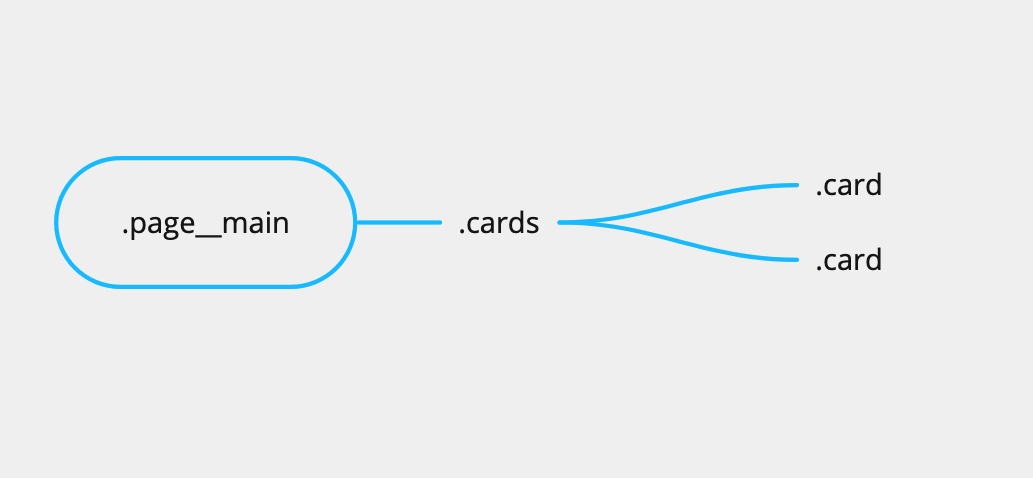
<div class="cards cards--grid">
<div class="card wireframe__card"></div>
<div class="card card--portrait wireframe__card"></div>
<div class="card wireframe__card"></div>
<div class="card card--portrait wireframe__card"></div>
<div class="card wireframe__card"></div>
<div class="card card--portrait wireframe__card"></div>
</div>
先给这组内容卡片添加一个统一的包装容器,上面加上 .cards 还有 .cards--grid 这两个类。每个内容卡片的容器上面都可以加上一个 .card 类,这个容器里包装的东西就是内容卡片里的具体的内容,暂时我们不打算在里面添加具体内容。
注意在内容卡片容器上,有些我添加了 .card--portrait 这个类,因为我们在这些容器上添加点不一样的样式,我打算让这些容器占用两行的高度。

assets/css/main.css
.page__main {
padding: 32px;
}
.cards--grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
grid-auto-rows: 240px;
gap: 32px 32px;
}
.card--portrait {
grid-row-start: auto;
grid-row-end: span 2;
}这里我们把 .cards--grid 这个类所在的元素设置成了一个 Grid 容器,这样它里面直接包装的子元素就会是这个网格的一部分。我们用 grid-template-columns 设置了一下网格的栏,这里用了一个 repeat 功能,第一个参数设置成了 auto-fit,表示自动适应,第二个参数用了一个 minmax 功能,最小宽度是 320 像素,最大是 1fr。用 grid-auto-rows 属性把网格行的高度设置成了固定的 240 像素。gap 设置了一下栏与行之间的间隔。
这里我们又设计了一下 .card--portrait 类的样式,主要就是让它占用两行的高度。
参考内容
- 《CSS:网格布局》
- 《CSS:Flexbox 布局》
- 《CSS:选择器》
- 《从设计到代码:布局设计》




评论
能不能把网站设计那课,给更新一下!?
5 年 6 个月 以前
还想看到什么内容?
5 年 6 个月 以前
想看一个网站从设计到开发的过程。
之前 “网站” 这门课把我劝退好几次了
5 年 6 个月 以前
用Xd
5 年 6 个月 以前
好来 :)
5 年 6 个月 以前