在 Vue 应用上处理数据要请求服务端应用接口,比如在内容列表组件上请求服务端的内容列表接口获取到内容列表数据,然后在组件的模板里循环绑定输出这组数据。Vue 应用也可以把用户在应用界面上生产出来的数据交给服务端应用接口,把数据永久的存储在应用的数据仓库里。
应用的客户端(Vue 应用)与服务端交换数据的时候,一般就是通过 HTTP 协议。客户端对服务端发出 HTTP 请求,服务端根据客户端请求的地址(接口)做出不同的响应,如果客户端请求获取数据,服务端会把客户端需要的数据放在响应的数据里,客户端收到了响应就可以从响应里拿到它需要的数据了。
如果客户端想把用户生产出来的数据交给服务端去处理,可以在发送请求的时候,把用户数据放在请求里,这样服务端收到请求以后,就可以从请求里拿到它需要的数据,服务端可以处理这些数据,比如把它放到数据仓库里保存起来。
如果你想开发一个完整的应用,你需要同时开发应用的客户端与服务端。客户端可以基于 Vue 框架开发,服务端可以基于 Node.js 开发。在宁皓网上有个系列课程介绍了怎么基于 Node.js 开发一个服务端应用,你可以从零开始做出一个能发布内容,评论,用户登录,上传文件,打标签,点赞的服务端应用。
服务端
下面我们会练习在 Vue 应用里请求服务端应用提供的接口获取数据。你可以参考这个课程(https://ninghao.net/course/8606),在本地电脑上运行一个基于 Node.js 编写的服务端应用。
- 项目仓库:https://github.com/ninghao/ravent-node
- 演示数据:https://github.com/ninghao/ravent-node-demo
- 参考课程(免费):https://ninghao.net/video/8608
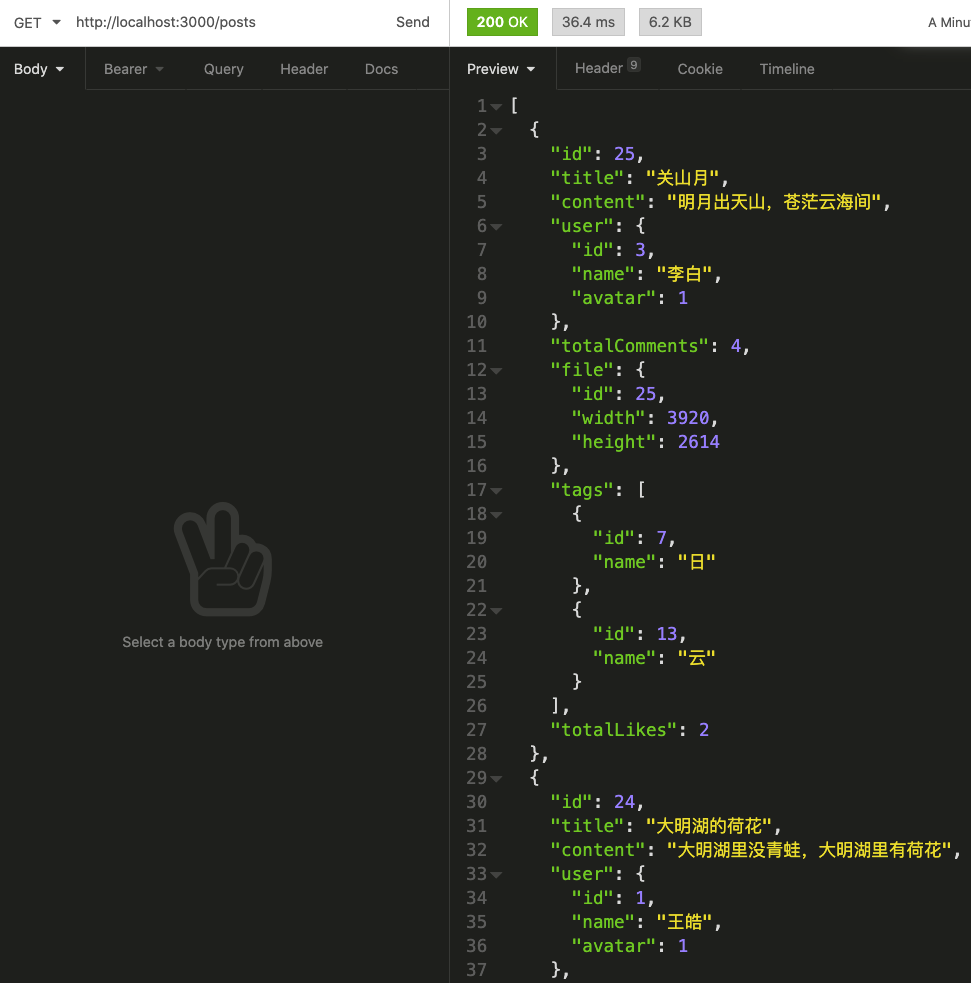
在本地准备好这个服务端应用,运行以后就可以使用 HTTP 客户端请求应用的服务接口了。下图展示了请求应用提供的内容列表接口返回的结果。一组内容,每个内容项目是一个对象,里面有内容的 id,title(标题),content(正文),user(内容作者) 等等。

如果你想学习怎么从头开发一个这样的服务端应用,可以学习这个系列课程:https://ninghao.net/package/xb2-node
HTTP 客户端(axios)
上图中展示了用一个 HTTP 客户端桌面软件,请求使用了内容列表接口。我们在自己的 Vue 应用里,也要准备一个 HTTP 客户端发送 HTTP 请求,axios 就是其中一种 HTTP 客户端,把它安装在 Vue 项目里,这样就可以导入使用它提供的方法来请求应用的服务端接口了。
安装
在终端, Vue 项目所在目录的下面,执行:
yarn add axios
或者
npm install axios
使用 Yarn 或者 NPM 都可以管理项目的包,任选其一即可。
使用 axios
装好以后,可以在 Vue 里面导入使用这个 axios,像这样:
import axios from 'axios'
然后使用 axios 上面提供的各种方法,发出使用不同方法的 HTTP 请求,比如内容列表接口要使用 GET 这种 HTTP 方法请求使用,所以在请求这个接口的时候可以使用 axios 上面提供的 get 方法 ,像这样:
const response = await axios.get('http://localhost:3000/posts');axios 提供的这些请求方法会返回 Promise,所以在执行它的时候可以加一个 await ,然后把请求得到的响应起个名字,上面我们给它起的名字叫 response,这里面有很多信息,比如响应里的状态码,头部数据,还有响应里带的具体的数据。在内容列表这个接口做出的响应里,响应的数据就是一组内容列表数据。响应里的数据你可以在响应的 data 属性里面找到:response.data。
创建 axios 实例
我们也可以在应用里创建一个 axios 实例,然后用这个实例上面的提供的方法发送 HTTP 请求。这样做的好处是你可以对不同的 axios 实例做不同的配置。比如在请求服务端接口的时候,每次都需要加上一个基本的地址,比如 http://localhost:3000 ,我们可以创建一个 axios 实例,配置一下实例的基本地址,这样请求接口的时候就不用加这个基本的地址了,直接写接口地址就可以了。
import axios from 'axios';
// axios 实例
const apiHttpClient = axios.create({
baseURL: 'http://localhost:3000'
});
// 使用实例发送请求接口
const response = await apiHttpClient.get('/posts');实践
在之前准备好的 Vue 项目的下面,新建一个文件,放在 src/app 的下面,名字是 app.service.js。
创建 axios 实例
src/app/app.service.js
import axios from 'axios';
/**
* axios 实例
*/
export const apiHttpClient = axios.create({
baseURL: 'http://localhost:3000'
});在 app.service 里面创建并导出了一个 axios 实例,以后要在 Vue 应用里请求接口的时候就可以导入使用这个 axios 实例。
内容列表
我们的服务端应用已经运行了,请求服务端接口用的 HTTP 客户端也准备好了,下面可以在 Vue 应用里创建一个内容列表组件,请求内容列表接口得到内容列表数据,然后在组件里展示这些内容列表数据。
1:创建 PostList 组件
src/post/components/post-list.vue<新建>
<template>
<div class="post-list">
<div class="post-list-item" v-for="item in posts" :key="item.id">
<h3>{{ item.title }}</h3>
- <small>{{ item.user.name }}</small>
</div>
</div>
</template>这个 PostList 就是我们要显示内容列表用的一个组件,上面是这个组件里的模板。在这个模板里,用 v-for 指令循环了组件里的一组内容列表数据(posts),在循环的时候可以给当前项目起个名字,这里我们给它起的名字叫 item,这样你在这个用了 v-for 元素的里面就可以使用这个 item 里的数据了,这里面有内容的 id,title,content,user 这些东西。我们暂时可以绑定输出 item.title(内容标题),还有 item.user.name(内容作者的名字)。
2:组件脚本
在 PostList 组件的模板里需要用到一个叫 posts 的数据,这组内容列表数据可以在组件的脚本里,使用 HTTP 客户端请求服务端的内容列表接口获取到。
<script>
import { apiHttpClient } from '@/app/app.service';
export default {
data() {
return {
posts: [],
};
},
created() {
// 获取内容列表数据
this.getPosts();
},
methods: {
async getPosts() {
try {
// 请求内容列表接口
const response = await apiHttpClient.get('/posts');
// 设置组件的数据
this.posts = response.data;
} catch (error) {
console.log(error.response);
}
},
},
};
</script>在组件的脚本里,先导入之前创建的那个 HTTP 客户端。然后默认导出一个组件对象,里面用 data 方法返回组件需要的数据,这里我们返回了一个叫 posts 的数据,默认它的值是个空白的数组。
在组件里添加一个 created 生命周期,组件被创建之后就会自动调用在组件里定义的这个方法,在这里可以执行一下组件里的 getPosts 方法请求内容列表接口获取数据。
在组件的 methods,也就是组件的方法里面定义了一个叫 getPosts 的方法,这个方法干的事儿就是用 HTTP 客户端,对内容列表接口发出请求,然后把成功请求回来的数据交给组件的 posts 这个数据。这样在组件的模板那里就可以使用这组内容列表数据了。
3:使用 PostList 组件
现在我们已经定义好了一个叫 PostList 的组件,下面得找个地方用一下这个组件。后面在介绍应用路由的时候,可以单独给这个内容列表创建一条路由,访问路由地址可以显示这组内容列表。暂时可以先在 App 组件里用一下这个内容列表。
src/app/app.vue<修改>
<template>
<h1>{{ appName }}</h1>
<PostList />
</template>
<script>
import PostList from '@/post/components/post-list.vue';
export default {
data() {
return {
appName: '宁皓网',
};
},
components: {
PostList,
},
};
</script>在 App 组件的模板里,用了一下 <PostList /> 组件,意思就是让 PostList 组件里的东西在这里展示。想要在组件里使用其它的组件,需要先在组件的脚本里导入要使用的组件,这里就是使用 import 导入这个组件:
import PostList from '@/post/components/post-list.vue';
然后在组件对象里面,把导入的组件放在 components 选项里,这样才能在这个组件的模板里使用导入的组件:
components: {
PostList,
},4:预览
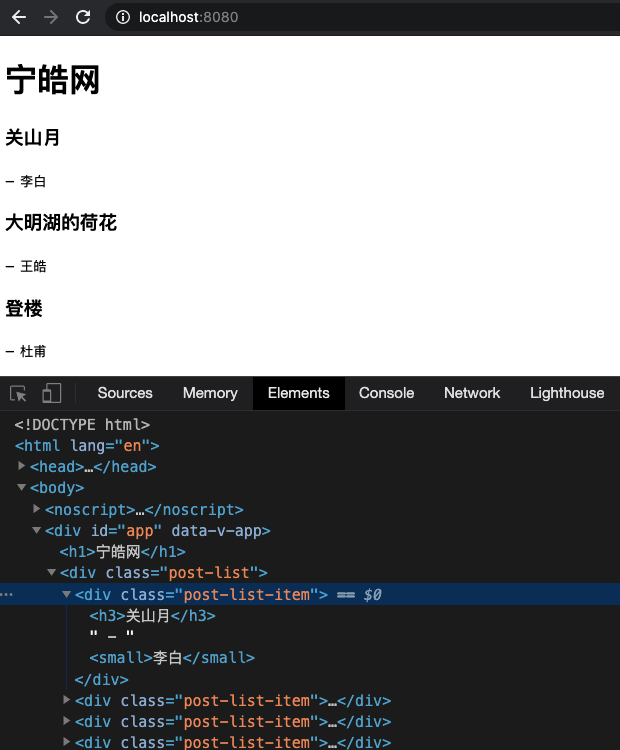
打开浏览器,访问 Vue 应用的开发服务地址,在页面上应该会显示一组内容列表,每个项目里有内容的标题还有内容的作者的名字。在浏览器的开发者工具的 Elements 选项卡里,再观察一下页面用的元素。

列表项目
在内容列表组件(PostList)的模板里会循环输出一组内容列表,列表项目这块东西可以单独再创建一个组件,然后在内容列表组件里使用这个内容列表项目组件(PostListItem)。
1:创建内容列表项目组件
src/post/components/post-list-item.vue<新建>
<template>
<div class="post-list-item">
<h3>{{ item.title }}</h3>
- <small>{{ item.user.name }}</small>
</div>
</template>上面是这个内容列表项目组件的模板。这块模板内容跟你在 PostList 组件里循环输出内容的时候用的东西基本上是一样的。模板里绑定输出的数据是这个 PostListItem 组件的属性,这个 item 属性的值可以在使用这个 PostListItem 组件的时候设置好。
2:组件脚本
src/post/components/post-list-item.vue<修改>
<script>
export default {
name: 'PostListItem',
props: {
item: Object
},
};
</script>在 PostListItem 组件的脚本里,用 name 可以设置一下这个组件的名字,组件支持的属性可以放在 props 这个选项里,这里声明了一个叫 item 的属性,它的类型的值是一个 Object(对象)。
3:在 PostList 组件里使用 PostListItem
src/post/components/post-list.vue<修改>
<template>
<div class="post-list">
<PostListItem v-for="item in posts" :key="item.id" :item="item">
</div>
</template>在组件的模板里循环 posts 数据的时候,现在可以使用 PostListItem 这个组件,使用它的时候给它的 item 属性绑定一个值,这个值就是循环的时候当前内容项目的值,这里我们给这个项目起的名字叫 item。
src/post/components/post-list.vue<修改>
<script>
// ...
import PostListItem from './post-list-item.vue';
export default {
// ...
components: {
PostListItem,
},
};
</script>在 PostList 组件的脚本里,先导入 PostListItem 组件,然后在组件对象里面添加一个 components 选项,把在这个组件里要用的其它组件放在这个选项里,这里就是 PostListItem。
4:预览
在浏览器上再预览一下,你会看到 跟之前一样的内容列表,现在这个内容列表里的内容项目里的内容是在 PostListItem 组件里设计好的。
项目代码
https://github.com/ninghao/ninghao-vue-dev-3/tree/request-api



