要在应用里动态管理注册的计划任务,在注册这个任务的时候可以给它起个名字,先注释掉 handleInterval 还有 handleTimeout 里的代码。
注册这个计划任务的时候,提供一个对象参数,在里面可以用 name 设置一下这个任务的名字,比如 greet。一会儿使用这个名字我们可以获取到这个计划任务。
修改一下这个任务的时间模式,用一下 CronExpression.EVERY_5_SECONDS。
app.controller.ts
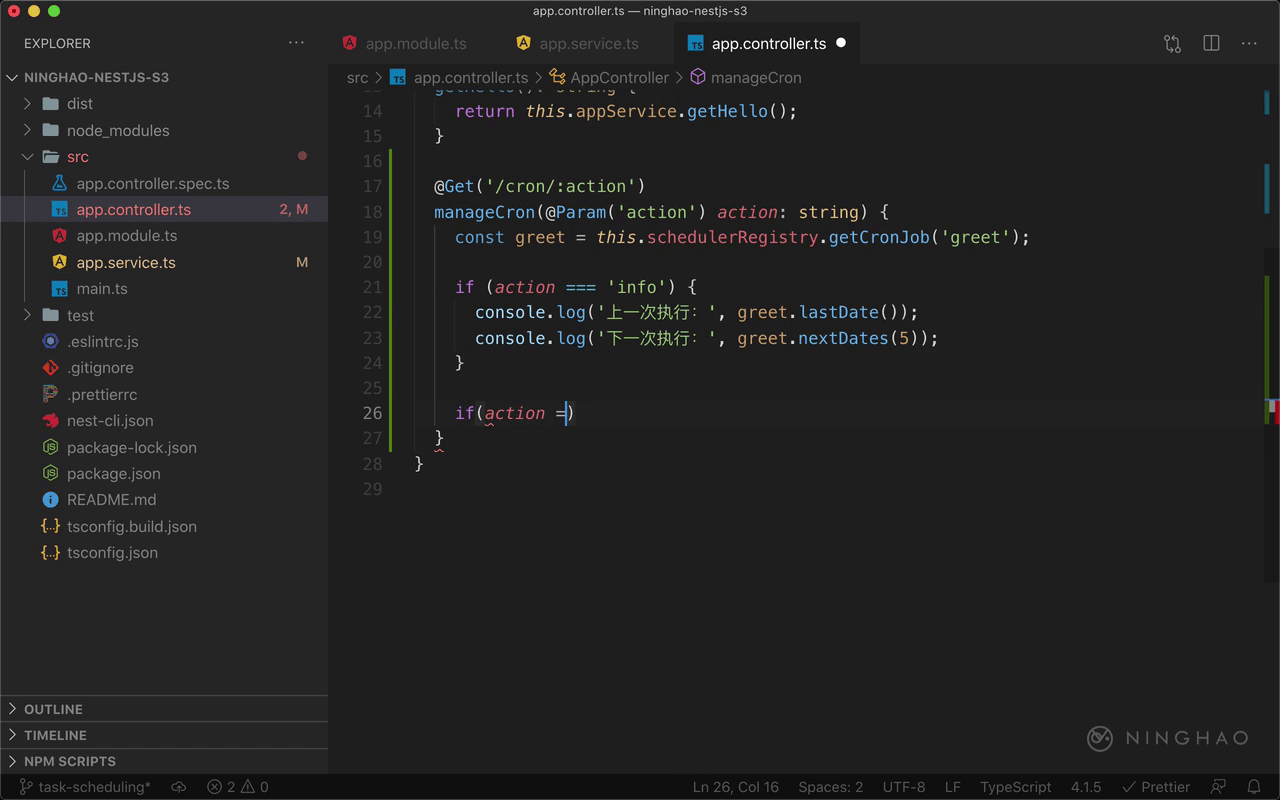
然后打开 app.controller.ts,在这个控制器里面我们再定义一个方法,用 @Get 装饰一下,接口地址是 /corn/:action ,这个 action 是个参数。
添加一个方法,名字是 manageCron ,设置一下参数,用 @Param,得到 action 这个参数,交给 action,类型是 string。
要获取到应用里的计划任务,先要注入一个 SchedulerRegistry,在 constructor 里面,添加一个 private 属性,名字是 schedulerRegisy,类型是 SchedulerRegistry。
在回到 manageCorn,在这个方法里,声明一个 greet,它的值可以用一下 this.schedulerRegistry.getCronJob,任务的名字叫 greet。
下面可以判断一下,如果 action 等于 info,可以 console.log 输出上一次执行,用一下 greet.lastDate() ,它返回的值就是这个计划任务上一次执行的时间。再用一个 console.log 输出 下一次执行,用一下 greet.nextDates,参数值是 5,这个 nextDates 可以得到任务下面要执行的时间都有哪一些。
下面再判断一下 action 是不是等于 stop,如果是可以执行 greet.stop() 这个方法可以停止执行计划任务。
再判断一下,aciton 是不是等于 start,如果是,就执行一下 greet.start() 启动这个计划任务。
在 http 客户端,可以配置一个请求,地址是 localhost:3000/cron/info,请求一下,在观察一下控制台上输出的东西,这里会输出 greet 这个任务一次执行的时间还有下面要执行的时间。
修改一下请求地址,cron/stop ,发送一下这个请求,执行 stop 方法会停止运行计划任务,现在控制台上就不会再输出 您好了。
再试一下,把请求地址换成 cron/start,发送一下请求,执行了 start 这个方法以后,又会启动这个计划任务。现在控制台上每隔 5 秒,就会输出一个 您好。