在项目下面新建一个演示状态管理用的小部件,放在 lib/playground/state 里面,名字是 playground_state.dart。
在这个文件里新建一个小部件,小部件的名字叫 PlaygroundState,小部件里使用一个 Container 小部件,在它里面用 color 设置一下小部件的背景颜色,设置成 Colors.white,再把小部件的 height 设置成 double.infinity。
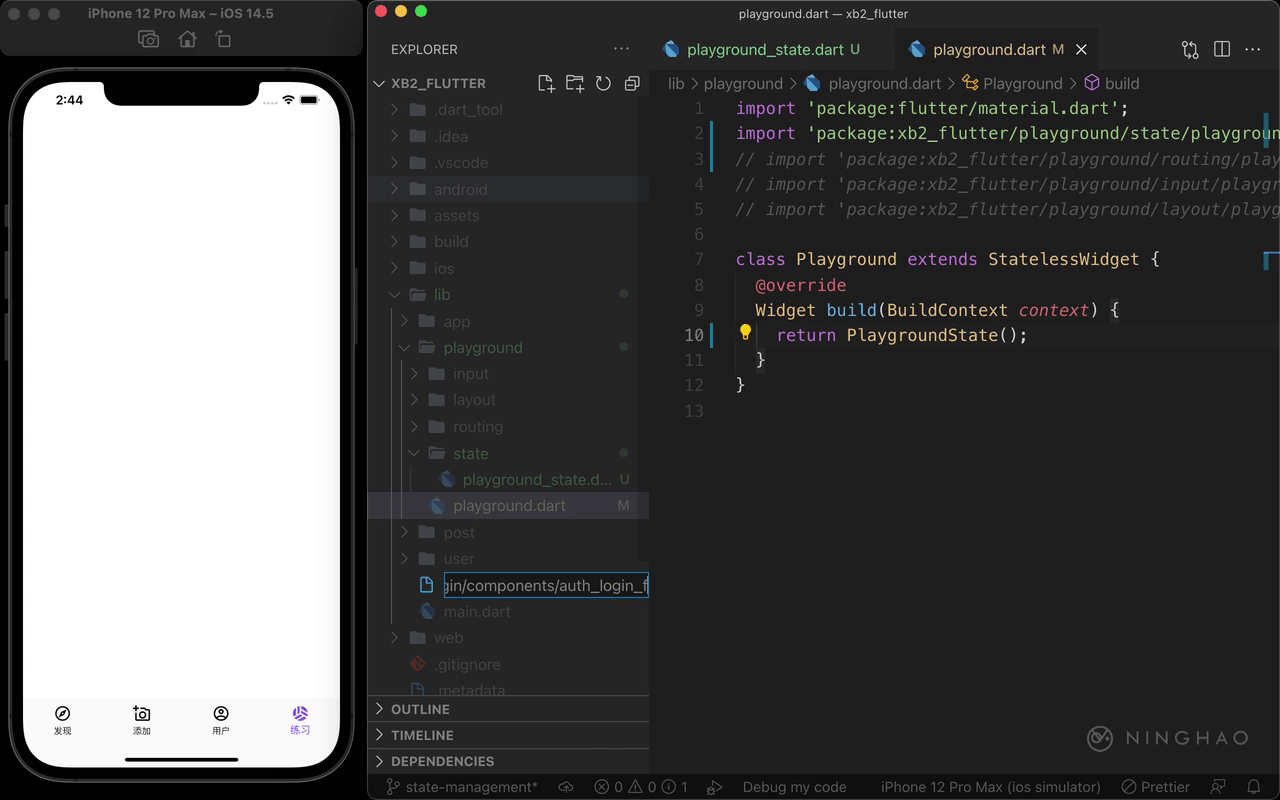
然后打开 playground.dart,先注释掉之前在这个文件里导入的 playground_routing.dart。在这个小部件里可以用一下刚才创建的 PlaygroundState 这个小部件,这样打开 练习 页面的时候,在上面就会显示 PlaygroundState 这个小部件。
AuthLogin 与 AuthLoginForm
下面再去创建两个小部件,先在 lib/auth/login/components 里面新建一个文件,名字是 auth_login_form.dart,在这个文件里定义一个小部件,名字叫 AuthLoginForm,在小部件的 build 方法里面,先声明一个 loginButton ,它的值是一个 ElevatedButton,按钮的 child 用一个 Text 小部件,文字是 登录,在按钮小部件里设置一下 onPressed,暂时用一个空白的函数。设置一下这个 Container 的 child ,用一下 loginButton。
再创建一个小部件,放在 lib/auth/login 的下面,名字是 auth_login.dart,在这个文件里定义一个小部件,名字是 AuthLogin,在这个小部件里用一个 Center 小部件,这个 Center 小部件的 child 可以用一下刚才我们创建的 AuthLoginForm 这个小部件。
然后打开 playground_state.dart,在这个文件里面,用一下 AuthLogin 这个小部件。现在这个练习页面上会显示一个 登录 按钮,因为打开练习页面会显示 PlaygroundState 小部件,这个小部件里用了一个 AuthLogin 小部件,AuthLogin 里面又用了一个 AuthLoginForm ,在这个 AuthLoginForm 小部件里用了一个按钮小部件,就是这里我们看到的这个 登录按钮。