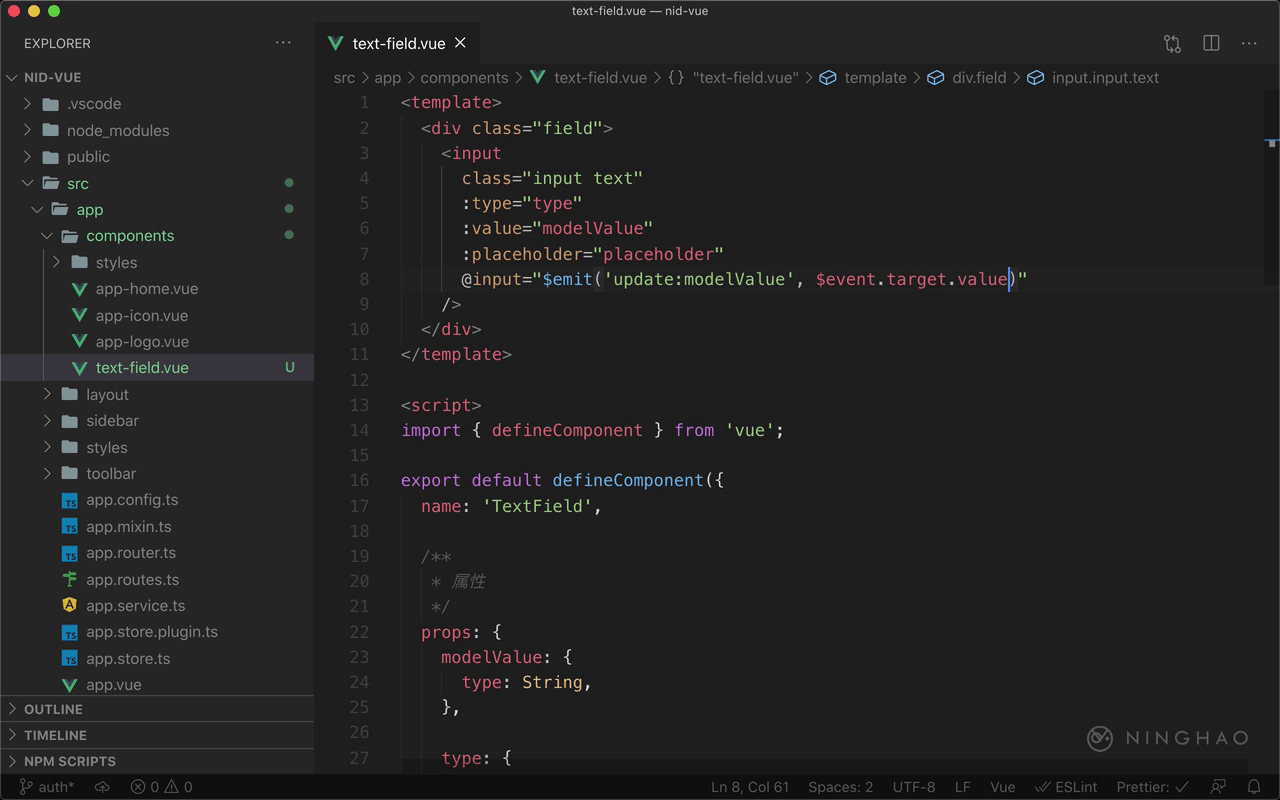
在 Vue 应用里使用的这些文本框字段,还有按钮字段,可以单独把它们定义成组件。 回到项目,在 src/app/components 的下面,新建一个组件,名字叫 text-field.vue,在这个文件里定义一个组件,名字是 TextField 。
先在组件里添加几个属性,放在 props 这个选项里,添加一个 modelValue 这个属性,属性值的类型是 String。这个属性的值就是文本框元素的值。然后添加一个 type 属性,用它可以设置一下元素的类型,比如 text,或者 password 。值的类型是 String,再用 default 把属性默认的值设置成 text。
下面再添加一个 placeholder 属性,这个属性值的类型是 String。 用这个属性可以设置文本框上的占位符文字。
模板
再处理一下组件的模板,一个 div,上面加上 field 这个类,里面包装的是一个 input 元素,在这个元素上面添加两个类,一个是 input 还有一个是 text。 绑定一下元素的 type 属性,对应的值就是这个组件里的 type 属性的值。
再绑定元素的 value 属性,对应的值是组件里的 modelValue 这个属性的值。然后再绑定一个 placeholder 属性,对应的就是组件里的 placeholder 属性的值。
下面可以再绑定一个 input 事件,在这个元素上发生 input 事件的时候,可以用 $emit 触发一个事件,事件的名字是 update:modelValue ,事件带的值是 $event.target.value 。
这样我们就可以在这个组件上面使用 v-model 了。 因为在 vue 的自定义组件的上面使用 v-model 的时候,就相当于是给这个组件绑定了一个叫 modelValue 的属性,然后绑定了一下 update:modelValue 这个事件,发生这个事件的时候就会设置给 modelValue 属性绑定的那个值。
事件
在组件里触发事件,需要在组件里再添加一个 emits ,一个数组,里面添加一个 update:modelValue,这个就是在这个组件里触发的事件的名字。
使用
下面可以用一下这个 TextField 组件。打开 auth-login 组件, 先在组件里导入刚才定义的这个 TextField 组件,它来自 @/app/components/text-field ,在组件的 components 里面,添加一个 TextField 。
然后在组件的模板里面用一下这个 TextField 组件, 先去掉之前在模板里添加的这两个字段,换成 TextField ,在组件上面用 v-model 绑定一个数据,比如 name ,再用 placeholder 设置一下占位符文字,设置成 用户。
复制一份,这个组件绑定的 v-model 数据是 password ,占位符文字是 密码 ,再添加一个 type ,把类型设置成 password 。
预览
回到浏览器可以预览一下,这里跟之前的显示是一样的,只不过现在登录组件上显示的文本框表单元素,用的是我们自定义的 TextField 组件。