应用的服务端接口,有很多都需要检查用户的登录状态,这就需要在请求里面带着一个特定的头部数据,里面要包含服务端给用户签发的令牌,服务端可以根据这个令牌的值来判断当前请求它的用户到底是谁。
回到项目,先打开 auth.store 这个 Store 模块, 在模块的 actions 里面,添加一个动作,名字叫 configApiHttpClientAuthHeader ,第一个参数是 context ,在这个动作里用不到这个参数,所以可以用一个下划线作为这个参数的名字。第二个参数是 data,使用这个动作的时候,这个 data 的值应该就是服务端给用户签发的令牌。
在这个动作里,设置一下 apiHttpClient ,编辑器自动帮我们导入了这个 apiHttpClient,它来自 app.service 。
设置一下这个 apiHttpClient.defaults.headers.common ,添加一个 Authorization 头部。它的值等于 Bearer 空格,后面加上 data 参数的值。
app-login
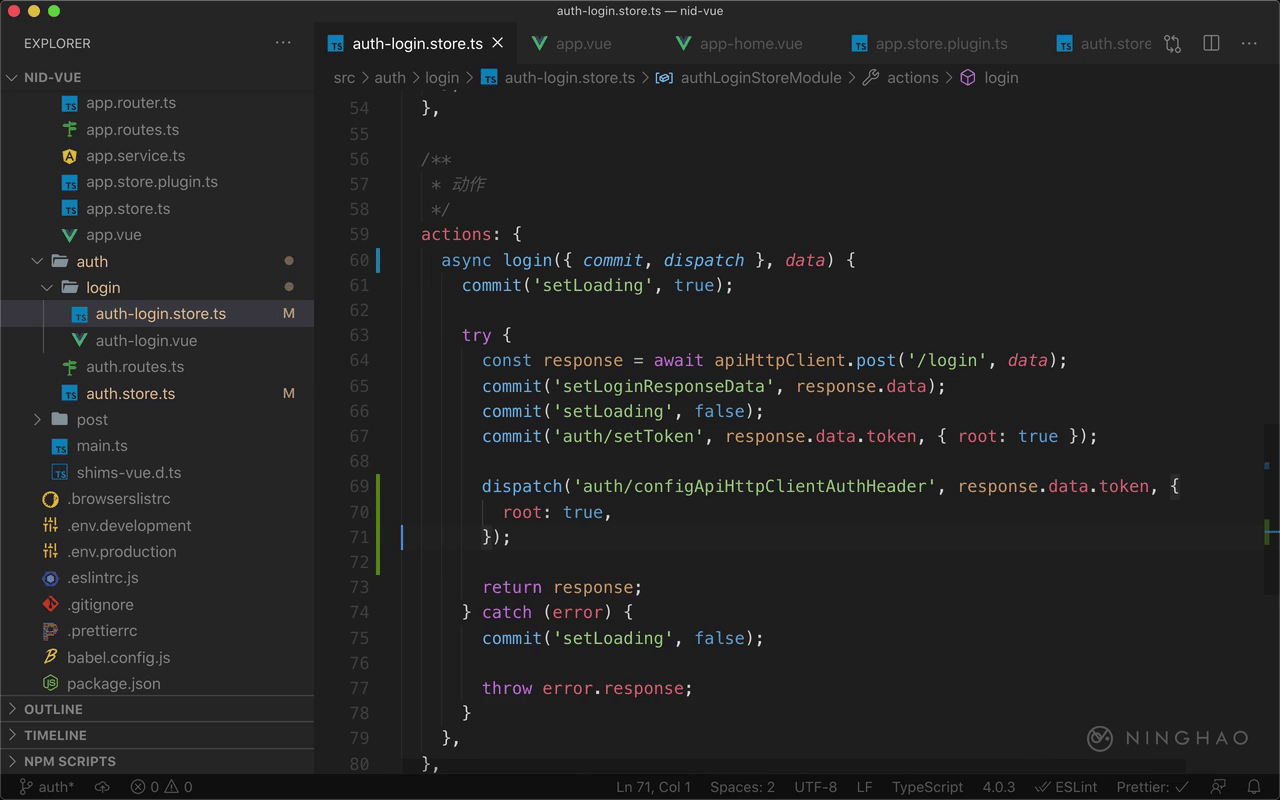
打开 app-login 模块,在这个 Store 模块的 login 动作里面,从 context 参数里,把 dispatch 这个函数解构出来,它可以派发动作。
成功请求得到了数据以后再 dispatch 一个动作,动作是 auth/configApiHttpClientAuthHeader ,给这个动作提供的参数值是 response.data 里的 token。
因为这个动作不在当前这个 Store 模块里,所以要提供一个选项参数,把 root 设置成 true 。
app 组件
再打开 app 组件,在组件里把 mapActions 从 vuex 里导入进来, 然后在组件的 methods 里面,把执行 mapActions 返回的东西放进来。本地组件里叫 configApiHttpClientAuthHeader ,对应的就是 auth/configApiHttpClientAuthHeader。
然后在这个组件的 created 生命周期里,从本地存储里获取到了 token 的值以后,再执行一下组件里的 configApiHttpClientAuthHeader ,把 token 交给这个方法。
测试
回到浏览器可以测试一下,打开 Network 选项卡, 过滤出 XHR 请求。 然后点一下 登录 按钮,这样就会请求服务端的登录接口。选中这个 login 请求,观察一下。找到请求里的头部数据。在请求的头部数据里,你会发现一个 Authorization 头部,对应的值就是 Bearer 空格,后面是服务端给当前这个用户签发的令牌。
再打开 Application 选项卡,选中这个 nid 数据,按下 delete 键,把这条数据从本地存储里删除掉。 刷新一下应用页面,重新再打开 Network 选项卡。然后再按一下 登录 按钮。 选中这个 login 请求,观察一下 Request Headers ,这次在请求的头部里就没有 Authorization 这个头部数据了。
输入用户名,再输入用户对应的密码,点击 登录 ,观察一下 login 请求,这次请求里面也没有 Authorization 头部。可以再按一下 登录,观察一下这次 login 请求,成功登录以后的每一次请求里面,都会包含 Authorization 这个头部数据。