创建一个代理 ,可以让这个代理使用 JSON 工具包去完成一些事情。langChain 提供了一个方法可以创建这种代理 。在文件顶部,从 langchain/agents 里面,导入 createJsonAgent。
在下面声明一个 agentExecutor,用一下这个 createJsonAgent,给它提供一个 model,也就是代理使用的模型,还有一个 toolkit,一个工具包。
声明一个 result,等于 await,用一下 agentExecutor.call,提供一个对象,里面添加一个 input 属性,值可以设置成 “项目有哪些依赖”。在控制台上输出这个 result,这里可以用 JSON.stringify 处理一下 result,第二个参数是 null,第三个参数是 2。
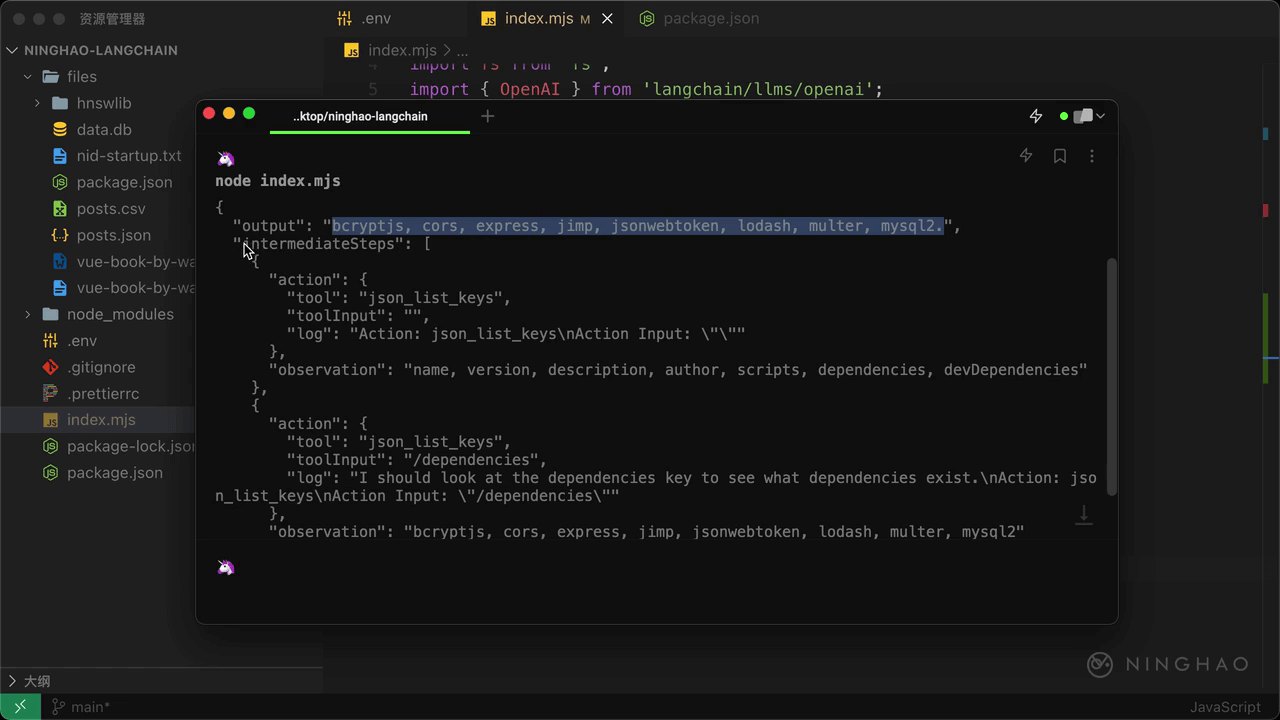
在终端,运行一下应用。这里输出的就是得到的结果,具体的文本在这个 output 属性里面,这里的东西就是 package.json 这个文件里的 dependencies 里面的所有项目的 key,也就是这个项目依赖的包。
这个 intermediateSteps 里面,会列出代理处理这个任务使用的一些步骤,比如第一次它要求使用 json_list_keys 这个工具,列出了所有属性的 key,然后根据用户的问题,判断出需要的是 /dependencies 这个路径里的项目的 key,所以又执行了一个动作,用的工具仍然是这个 json_list_keys 工具。
源码
我们可以查看 LangChain 项目的源代码,看一下 createJsonAgent 这个方法是如何创建的这个代理执行器。你会发现,它会从给它提供的 toolkit 里面,把可以用的工具提取出来,然后又使用这个 ZeroShotAgent.createPrompt,准备好代理需要使用的提示。在这个 prompt.ts 里面,你可以观察一下这个代理使用的提示的写法。
准备好了提示以后,又根据这个提示还有语言模型创建了一个 chain,又用这个 chain 创建了一个 agent,它是一个 ZeroShotAgent,最后它返回的东西是一个代理执行器,用的是 AgentExecutor 上面的 fromAgentAndTools 方法,根据提供的 agent 还有 tools 创建了一个代理执行器。