Hexo 是一款基于 Node.js 的快速的、简单的博客框架,能够创建一个项目进行编辑后生成一套静态网页,比较适合个人博客搭建。因为 Hexo 生成的网页不依赖数据库和任何 Web 工具,所以可以把它放在 Github 空间或七牛云储存上,然后配置好域名以后进行访问。VPS 和独立服务器用户也可以在自己的服务器上安装好 Hexo,配合 Apache 或者 nignx 即可访问。适合 Windows/Mac/Linux 用户使用。另外 Hexo 支持 Markdown 语法,所以用户可以很快的撰写每一篇博文。Hexo比较适合初学者适应并快速地了解 Web。
准备工作
Nodejs 环境包
因为 Hexo 是基于 Node.js 的第三方模块,所以缺少 Node.js 不可。访问 Node.js官网下载适合自己系统的 Node.js 安装包。目前最新的版本为 0.10.26。(因为地区原因,下载速度可能会比较慢,可以通过开启代理解决这个问题)。
(注:部分用户可能会提示 Python 的版本太低,将 Python 升级至 2.6 或 2.7 即可(不推荐 3.x)。)
Git工具包
如果之后你需要安装一些 Hexo 的主题和插件,Git 是最好的下载方式。因为好多主题都被放在了 Github 上,你只需要敲几个字符就可以下载。
(注:宁浩网之前介绍过Git的使用方法,请见这里)
开始工作
安装 Hexo
Hexo 是基于 Node.js 的第三方模块,所以我们需要对其进行单独安装。Windows 用户打开 CMD,输入代码:
npm install -g hexo
Mac 用户打开 Terminal,输入代码:
sudo npm install -g hexo
(注:NPM的全称是Node Package Manager,是一个Node.js包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。)
创建文件夹
Windows:在 C 盘下创建一个文件夹 “hexo”,然后在 CMD 下输入:
cd C:/hexo hexo init /** 创建一个Hexo的新框架 **/
Mac:在桌面上创建文件夹 “hexo”,然后在 Terminal 下输入:
cd Desktop/hexo hexo init /** 创建一个Hexo的新框架 **/
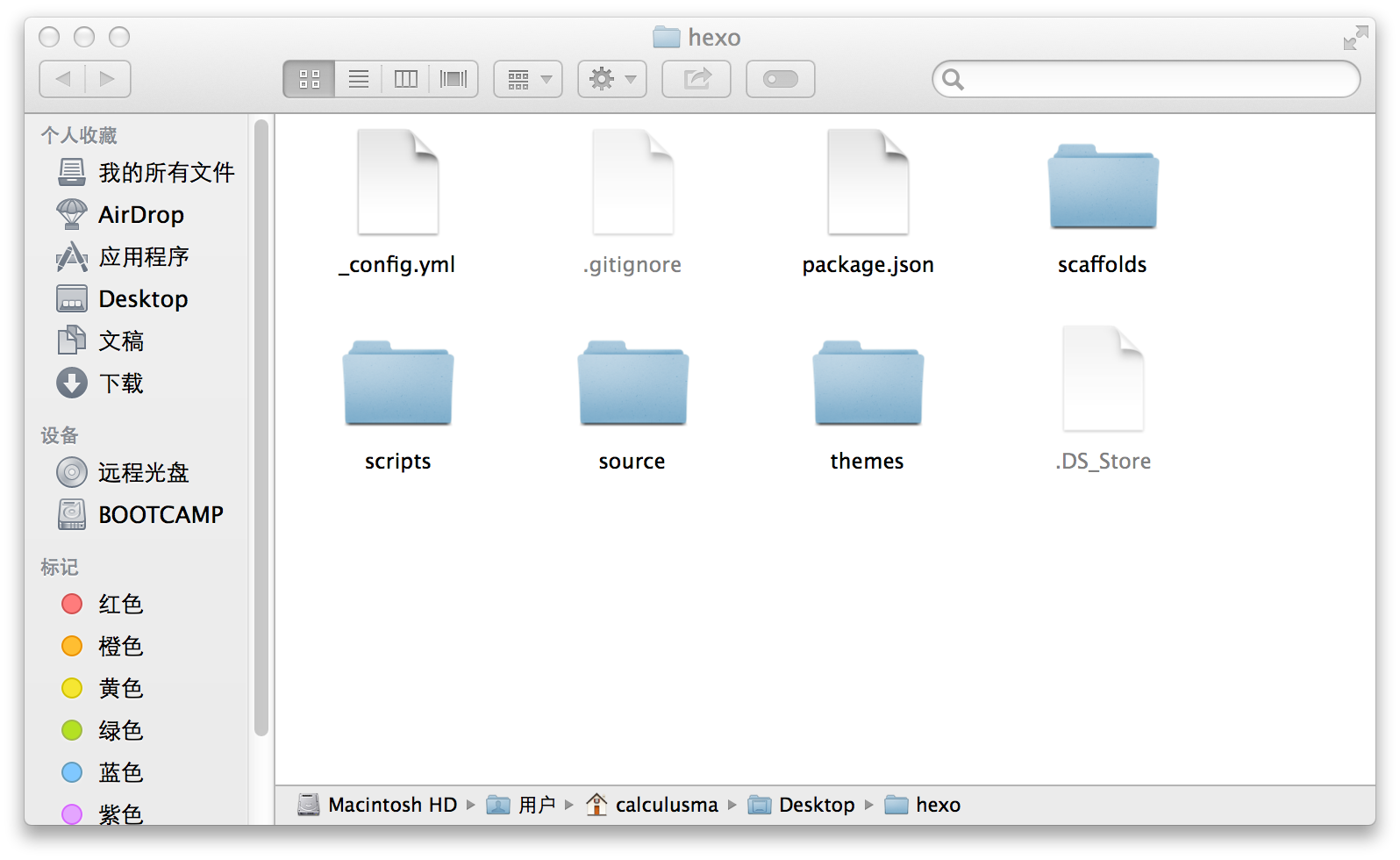
此时 hexo 文件夹下出现了许多文件和文件夹。
后文我会一一讲述这些文件和文件夹的作用。
生成一套静态网页
继续输入代码:
hexo generate /** 生成一套静态网页 **/ hexo server /** 在服务器上运行 **/
输入完毕后,会提示你使用浏览器进入 http://localhost:4000/
20141008更新:
Hexo 新版本(目前最新版本为 2.6)已经发布。自从 2.5版本后,Hexo 在部署前需要安装相关的 node 模块,以便于 Hexo 支持新的功能。
在第一次部署和生成博客前,需要依次键入以下代码:
npm install /** 安装相应的 node modules (node 模块)**/ hexo g /** 生成一套静态网页,功能和 hexo generate 相似 **/ hexo server /** 在本地建立 Server ,提供访问和浏览 **/
以上就是 Hexo 的主要功能。
具体功能和设置
撰写博文
进入终端,使用 cd 命令进入到有 Hexo 框架的目录里面,输入:
hexo new post "我的第一篇博文" /** 创建一个“我的第一篇博文”的md文件。 **/

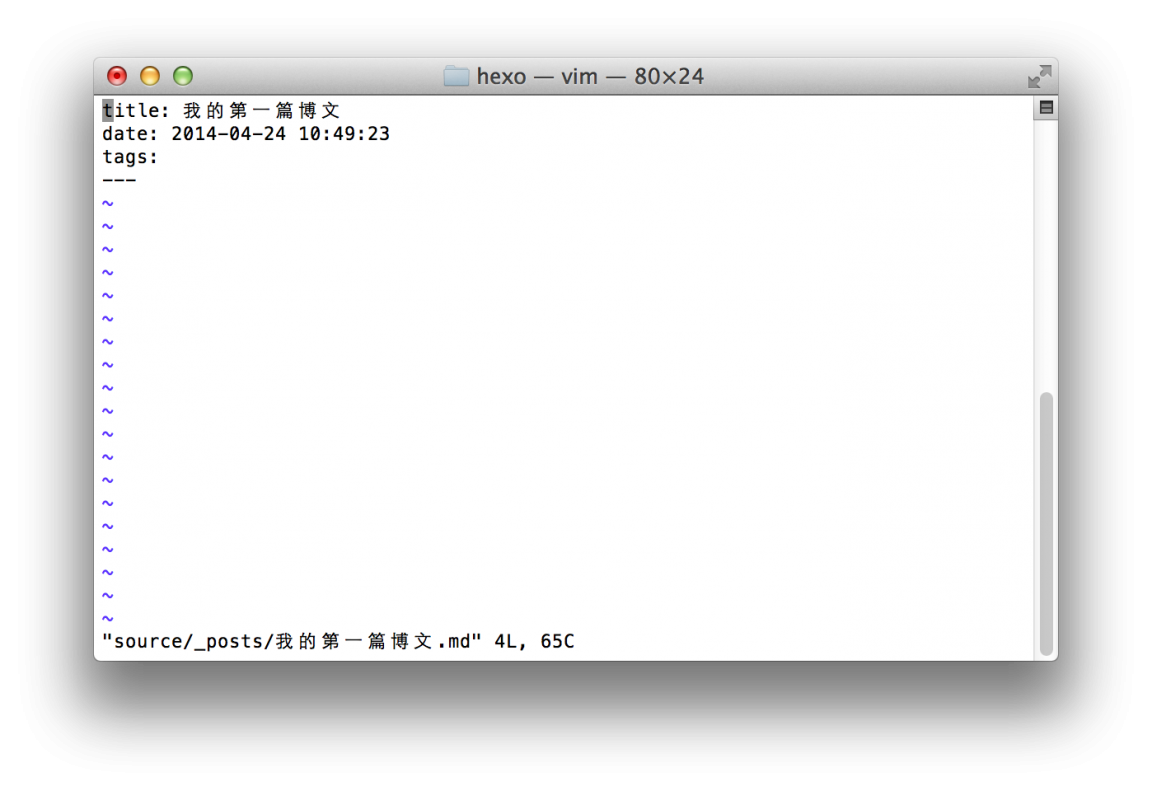
这里就是提示你“我的第一篇博文”这个 md 文件创建在了 source/_posts/ 的文件下
你可以选择使用其它编辑器编辑这个 md 文件(Brackets、Dreamweaver等),或者直接在终端上编辑,最终要求保存为 UTF-8 的格式。

在---上面的我们称作 Front-matter,它定义这个md文件的属性,便于 Hexo 生成博客网页时自动配置。
- title:定义了博文的标题
- date:定义了创作此博文的时间
- tags:定义了博文的标签
除了这三个属性以外我们还可以扩展设置一些属性。
- update:定义了最后修改的时间
- comments:定义能否评论此博文(true/false,默认为true)
- categories:定义了博文的种类
Markdown语法简单介绍
Hexo 默认支持 Markdown 语法,Markdown 比用 HTML 直接书写简单了不少,而 Hexo 的 Markdown 和传统的Markdown 有所不同,下面我们来介绍一下 Markdown 语法。
- Markdown 能识别 HTML 书写的语法
- Hexo 的 Markdown 能够识别换行,所以换行时不要求使用</br>标签。
- Markdown 如果不加标签,默认识别为段落。
这里推荐一个 Markdown 的在线编辑器,能够方便大家迅速生成 Markdown 文件并熟悉 Markdown 的语法。
另外 Markdown 的语法说明,这篇介绍得很清楚,大家可以根据自己需要去学习相应的写法。之后如果大家有需要,我会重新再写一篇关于 Markdown 的教程。
配置文件 — “_config.yml”
Hexo 的每一个功能的配置文件都是 _config.yml,所以我们先去了解一下根目录下负责博客框架的 _config.yml。
# Hexo Configuration ## Docs: http://zespia.tw/hexo/docs/configuration.html ## Source: https://github.com/tommy351/hexo/ # Site ##修改以适应搜索引擎的收录 title: Hexo ##定义网站的标题 subtitle: ##定义网站的副标题(不一定会显示) description: ##定义网站的描述 author: John Doe ##定义网站的负责人 email: ##定义网站负责人的电子邮件 language: ##定义网站的语言,默认zh-Hans # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: http://yoursite.com ##定义访问的域名 root: / ##定义所在Web文件夹的哪一个目录 permalink: :year/:month/:day/:title/ ##定义时间格式 tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code # Directory source_dir: source ##定义从哪个文件夹获取博客资料 public_dir: public ##定义生成静态网站到哪个文件夹 # Writing new_post_name: :title.md # File name of new posts default_layout: post auto_spacing: false # Add spaces between asian characters and western characters titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab max_open_file: 100 multi_thread: true filename_case: 0 render_drafts: false post_asset_folder: false highlight: enable: true line_number: true tab_replace: # Category & Tag default_category: uncategorized category_map: tag_map: # Archives ## 2: Enable pagination ## 1: Disable pagination ## 0: Fully Disable archive: 2 category: 2 tag: 2 # Server ## Hexo uses Connect as a server ## You can customize the logger format as defined in ## http://www.senchalabs.org/connect/logger.html port: 4000 ##定义测试访问的端口号 server_ip: 0.0.0.0 logger: false logger_format: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: MMM D YYYY time_format: H:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Disqus disqus_shortname: # Extensions ## Plugins: https://github.com/tommy351/hexo/wiki/Plugins ## Themes: https://github.com/tommy351/hexo/wiki/Themes theme: landscape ##定义使用的主题 exclude_generator: # Markdown ## https://github.com/chjj/marked markdown: gfm: true pedantic: false sanitize: false tables: true breaks: true smartLists: true smartypants: true # Stylus stylus: compress: false # Deployment ## Docs: http://zespia.tw/hexo/docs/deployment.html deploy: type:
注:注释的项目是适合我们改的,其它的不改也无所谓。
另外修改这些属性时,请注意格式,属性和值要空一个格,比如theme: landscape。
更换主题
Hexo 可以自己制作主题,也可以使用他人的主题,这里是 Hexo的官方主题库。
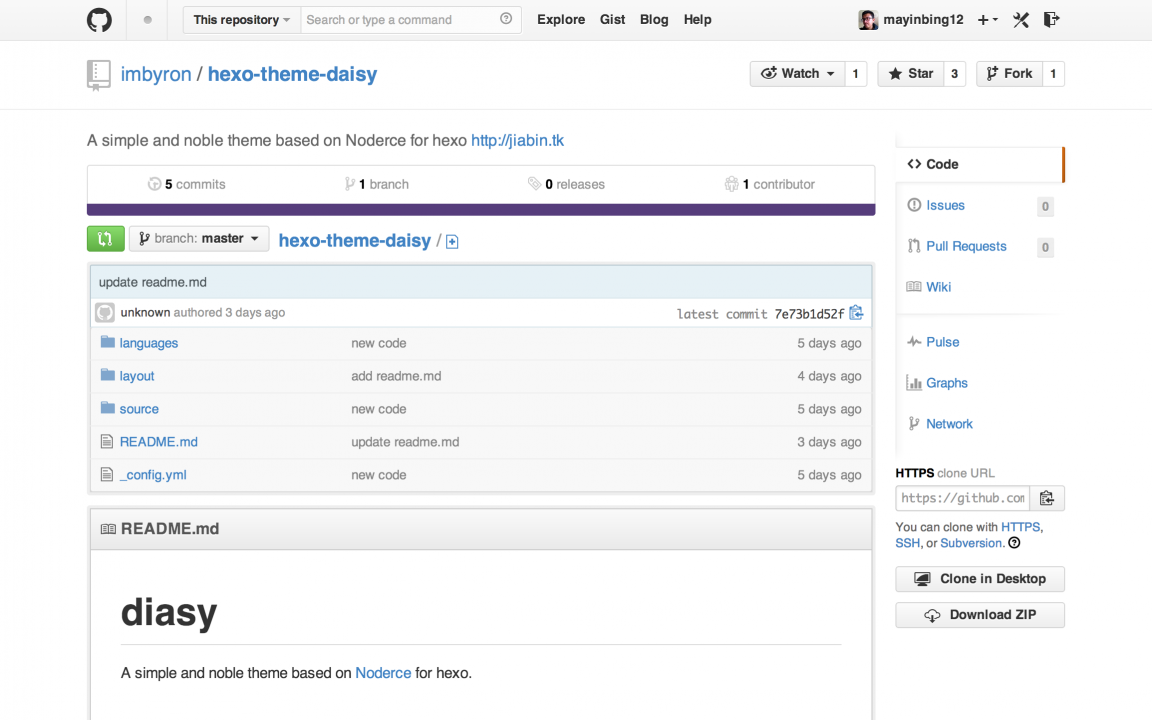
当我们想要使用这些主题时,先点开一项,进入主题的资料页。

右下角处有一个 “HTTPS clone URL”,点击小图标便将这个 URL 复制到剪切版。
然后我们打开终端,进入到 Hexo 的目录下,继续输入:
cd themes git clone xxxxxxxxxxxxxxxx /## 粘贴上URL ##/
这时就是自动下载下来。
然后进入到根目录上的 _config.yml 文件,修改刚才标注的那项,即:
# Extensions ## Plugins: https://github.com/tommy351/hexo/wiki/Plugins ## Themes: https://github.com/tommy351/hexo/wiki/Themes theme: xxxxxxxxxx ##输入主题的文件夹名 exclude_generator:
最后在终端下,回到 Hexo 的根目录。
hexo generate hexo server
更换主题成功。
更新到最新版本的 Hexo
Hexo 本质上是 node.js 的一个模块,也就说明我们可以使用更新 node.js 模块一样更新 Hexo。
npm update -g hexo /** 使用 npm 命令更新 Hexo **/
自从 2.X 版本后,用户可以在命令行里查看 Hexo 的版本。
hexo version
总结
因为 Hexo 生成的一套静态网页,我们就可以把 “public”(默认)下的文件全部放在某个免费的空间(比如七牛云存储、Github 空间)上,不需要借助任何 Web 服务器,我们就可以搭建一个基本的网站出来。对于个人博主来说,这样省时省钱,是一个很经济的方法。
Node.js






评论
认识一下 马寅彬 :)
11 年 9 个月 以前
hexo.io提供了一个nvm的安装方式,大家可以试一下。我试下来的效果是把终端关了就识别不了hexo命令了,所以我没有写入正文里面。
另外写到最后忘记提供参考网站了,大家可以到我的博客下看一下hexo的效果
http://blog.dlmyb.com
11 年 9 个月 以前
感觉很好,我也来尝试一下!
11 年 9 个月 以前
还没怎么接触node.js,- -,皓哥
11 年 9 个月 以前
嘿嘿,可以先学习一下 JavaScript。
11 年 9 个月 以前
网站打不开啊
11 年 9 个月 以前
可能是服务器崩溃了,等我重启一下:)
11 年 9 个月 以前
教材录制都是用苹果电脑,屌丝没用这系统,说的东西给程序员听,小白基本看不懂,越来越偏离群众路线。不知道专业说专业人听,有几个专业的买单?
11 年 9 个月 以前
其实跟系统没有什么关系,可以用 Windows ,Mac,甚至 Linux 也是可以的,我用的工具比较简单,一个是命令行工具,一个是文本编辑器,一套 Web 开发环境,这些工具都是可以跨平台操作的。剩下的就是简单的文本与文件夹的操作,这个有一点电脑操作基础的应该都可以看得懂。
11 年 9 个月 以前
关于课程的内容吧,我是有点自己的想法,目前咱们已经有了一些关于怎么样使用现成的东西去做网站的课程,我觉得,如果能把这些学会,对于一般的网站需求你都是可以解决的,可能会遇到点小问题,一般搜索一下就能解决了。可能我觉得咱们也不能老停留在简单的 “应用” 这个层面,是吧。我还是希望更多人可以靠这个吃饭,所以,还是需要加入一些新鲜的东西,比如基础的开发,这样就可以更好的解决问题了,这些内容并不是提供给专业 人士的,而是为想成为专业人士准备的。
11 年 9 个月 以前
对于 “使用” 类的课程,咱们还是会出的,我也希望有兴趣的人可以参与一下,写写文字的教程也行,如果有更多想法,录成视频课程更好了。而且我也可以拿出一些钱来,刚开始,不会太多,我希望大家能建立信任,这需要一段时间,慢慢的收入一定会越来越多。
11 年 9 个月 以前
以后我会用Windows讲,尽量配合大家。另外CMD就是中文意思是运行,你可以尝试百度来找到如何打开和使用CMD。
11 年 9 个月 以前
晕,宁浩这个回复没验证,不输入东西也可以回复。
11 年 9 个月 以前
很喜欢宁皓网的课程,试看了一些,觉得很不错。不过以前发现了宁皓网的WP视频被盗版了,还好只是一小部分,没了付费就没了优质内容,宁皓网可以给在百度举报里请求删除侵权内容,一些大网站也会配合的。有些会员购买课程后却在网上共享,害了版权方也害了自己。希望宁皓网越办越好。
11 年 9 个月 以前
我觉得用代码虽不是必须,但还是很又必要的,就像不管学Wordpress还是Drupal,至少主题级别的几个常用的API要知道,不必牢记,但至少知道怎么查。停留在应用级别,没法完全做出自己理想中的效果,因为太依赖第三方组件了。我购买宁浩网的课程很大原因就是你们的课程是使用+开发,而且废话不多,直接把Wordpress做成一套CMS来讲,避免了程序员重复造轮子。现在赚外快基本都靠宁浩网学的一些知识,希望越办越好,这个月要续订了 :)
11 年 9 个月 以前
谢谢您的建议,嘿嘿。
11 年 9 个月 以前
不知大哦这个Hexo和jekyll以及octopress等静态博客都有哪些区别呢?抛开技术层面的~
11 年 9 个月 以前
几乎没有多大区别,只是Hexo是中国人弄的。
11 年 9 个月 以前
如果硬要挑出区别的话,jekyll和octopress在文章较多的情况下生成速度比较慢,hexo生成和部署很快
11 年 9 个月 以前
感觉宁浩有点跑偏了。这种东西,对于培训来说没什么用。应该主推一些,跟就业相关的课程。大学生学校里面学的东西,都很渣。很需要回炉再造。搞些能就业的课程多好。
11 年 9 个月 以前
Hexo generate 出的页面,出现了链接失效失效问题,包括css以及Logo等。谁知道什么原因?
10 年 6 个月 以前
运行:hexo init /** 创建一个Hexo的新框架 **/
返回:
WARN git clone failed. Copying data instead
WARN Failed to install dependencies. Please run 'npm install' manually!
不知是哪儿出了问题
9 年 9 个月 以前
是不是网络的事啊,您先把 npm 的安装源切换成 taobao ,这样在国内安装会快很多。使用 nrm 这个工具切换安装源,看一下 npm 这个小课程。
9 年 9 个月 以前