
不断完善中...
学习前端
所有的 Web 项目都离不开前端开发,前端的设计决定了项目的界面,与用户的交互功能。HTML,CSS,JavaScript 这几样东西是前端开发的重要组成部分,一个高效的工作流程也是必不可少的。
语言
HTML,CSS,JavaScript。
HTML 与 CSS
很难把 HTML 与 CSS 分开,通过下面这几个课程,你可以了解 HTML 与 CSS 的基础,去创建一般的静态页面。
一个网页的结构,是用 HTML 创建的,网页上的不同部分与内容,需要用到不同的 HTML标签去标记,比如网页上的一段文字,要用 <p> 标签去包装一下,内容的标题需要用到标题标签,像 <h1> ... <h6> ,表示不同级别的标签。
网页上的样式是由 CSS 控制的,比如网页的背景,字体,字号,行与行之间的距离,不同区块之间的间隔的大小,页面的布局等等。
框架
基于 CSS 界面框架去创建项目,可以少写很多样式,因为一般的用户界面需要的一些组件(导航栏,列表,选项卡,按钮,表单,幻灯片... ),在这些框架里都可以找到,你可以按照框架的用法去创建这些组件。通过定制,可以改变化框架里的组件默认的样式,把自己的设计应用上去。
- Bootstrap 3 基础教程
- HTML5 与 Bootstrap 应用实例
- Semantic UI(计划中)
预处理
用一种动态的方法去创建样式,这就是 CSS 预处理工具的功能,比如 Sass 或者 Less,你可以把它们想像成是一种创建 CSS 样式的动态语言。学会基本的 CSS 的语法以后,就可以学习 Sass 或者 Less 了,使用它们为项目创建样式,更简单,灵活,也容易维护。
用 Sass 或者 Less 的方法去创建 CSS 样式,然后把 Sass 或者 Less 编译成浏览器能懂的普通的 CSS。
- Sass 基础教程
- Less 基础教程(计划中)
JavaScript
网页与网页的用户之间的交互功能,是用 JavaScript 这种语言创建的,比如用户点击了页面上的按钮会发生什么,元素在什么条件下显示或者隐藏。
HTML5 API
框架
- AngularJS 基础教程
- Meteor (计划中)
工作流程
设计
学习后端
工作流程
开发与生产环境
学习后端开发,一开始先要学会搭建开发与生产环境,后端的应用程序要运行在这些环境上,比如你要创建或者运行的是 PHP 语言写的应用程序,就要先去搭建一个可以运行 PHP 的环境。
语言
PHP
框架
Laravel
内容管理系统
WordPress
Drupal
- Drupal 7 : 字段 视图 关系(上)
- Drupal 7 : 字段 视图 关系(下)
- Drupal 日常维护
- Drupal Rules 自动化操作
- Drupal Commerce 电子商务 ( 上 )
- Drupal 7 多语言网站
- Drupal 应用开发基础
- Drupal 一分钟
数据库
- MySQL 基础教程
- MongoDB




评论
Semantic UI让制作更炫的网站更为容易
11 年 4 周 以前
建议在课程那里把制作中的也显示出来,上面标明制作中,可以让我们知道哪些是正在制作即将发布的,也好有更多明确的期待 :)
11 年 4 周 以前
啥时候出nodejs视频?
11 年 4 周 以前
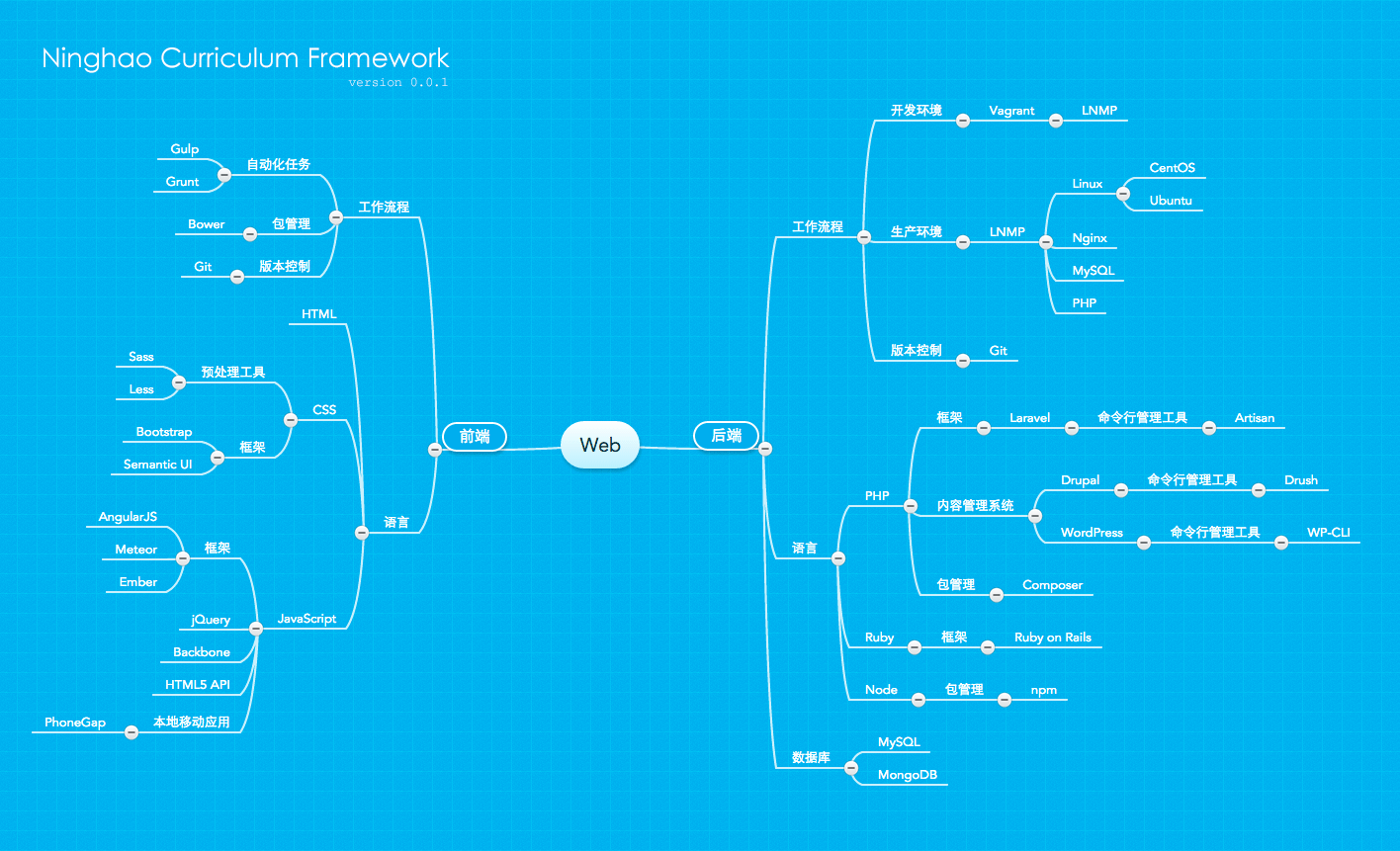
有这张图 就清楚多了
要学的东西还很多
2015年和宁浩网一起学习进步了
浩哥加油!
11 年 4 周 以前
惊艳的框架 皓哥可以添加一个功能 实现自动推送博客更新到微信或邮箱提醒一下吗?
11 年 4 周 以前
不得不赞一下这张图,确实吊炸天。这张图完全说明了皓哥是全栈工程师。随便去一个互联网公司年薪最少30W。
11 年 4 周 以前
这个框架已经列入计划,往后能看到 :)
11 年 4 周 以前
还没有确定具体的时间呢:)
11 年 4 周 以前
慢慢完善,嘿嘿。谢谢建议啊。
11 年 4 周 以前
学完止境啊,一起进步吧!
11 年 4 周 以前
好主意,哈哈。
11 年 4 周 以前
ruby ruby!!!!!
11 年 4 周 以前
这个很棒
11 年 4 周 以前
皓哥计划不错,不过WordPress也不能落下来
11 年 4 周 以前
这个必须有!
11 年 4 周 以前
嗯呐。不落下 :)
11 年 4 周 以前
有了这张图,思路清晰多了
11 年 4 周 以前
皓哥 有没有计划出 wordpress 多站点教程 或这个能推荐我个 英文的也行
11 年 4 周 以前
有计划,很早之早我写过几个视频,不过后来一直没录。找时间再把这个课程完成 :)
11 年 4 周 以前
ok
11 年 4 周 以前
可以考虑QQ邮箱rss订阅哦
11 年 3 周 以前
过年期间也学习课程。不看春晚了
11 年 3 周 以前
太棒了,有了这张图就可以按图索骥的学习了!
11 年 3 周 以前
一直想订阅laravel这个课程,但是好像一直没有更新的样子,这门课程出完了吗?
11 年 3 周 以前
嘿嘿,基础部分就先这样了。往后我想说几个例子。
11 年 3 周 以前
哦,啥时候能出?这些也太基础了。另外能详细说说mac下面composer怎么安装吗?
11 年 3 周 以前
先把 Composer 下载下来,然后把它放到系统的某个环境变量的目录下面。
11 年 3 周 以前
vagrant环境下载很慢,特别是centos的box 皓兄你的网速怎么这么快?
11 年 3 周 以前
你可以复制一下 box 的地址,然后用迅雷下载,会快一些。把 box 下载到本地,然后手工去添加 box 。
11 年 3 周 以前
希望浩哥能够出一个Laravel的小项目,我看Google和百度上,都没有Laravel实战开发的视频,我看过Drupal 的有博客的从前端到后台,WordPress的有结婚什么的前端,后台我就没看了,呵呵。都很不错哦,很精美!
11 年 3 周 以前
不错呀
11 年 3 周 以前
嗯呐,我们先搭好框架,以后想做什么都可以了。
11 年 3 周 以前
皓哥这流程图用啥软件做的?
11 年 2 周 以前
http://www.mindmeister.com
11 年 2 周 以前
nodejs会有课程吗?
11 年 1 周 以前
嗯,可能会加个基础课程,了解一下 nodejs 是怎么回事。
11 年 1 周 以前
谢谢皓哥,加油!我比较期待nodejs+mongodb。
11 年 6 天 以前
好的老赵 :)
11 年 5 天 以前
今天修订购皓哥您的课程完成
请问什么时候可线在观看呢?
11 年 5 天 以前
已经可以了,谢谢啊。
11 年 5 天 以前
谢谢皓哥^_^
11 年 4 天 以前
皓哥^_^聲音很棒也!!
11 年 4 天 以前
谢谢啊,嘿嘿。
11 年 4 天 以前
末来会有views 模板文件中输出修改的教学吗?
11 年 6 小时 以前
嗯,关于 Drupal 的高级点的应用会出一些。
11 年 6 小时 以前
Bootstrap 用户界面架构 这门课没列入框架?
10 年 12 个月 以前
有打算用像 Bootstrap 这样的前端框架去做点东西。
10 年 12 个月 以前
很清晰的框架,真的很值,学习到的不只是知识
10 年 11 个月 以前
感谢啊。
10 年 11 个月 以前
AngularJS课程有没有文档资料可以下载啊
10 年 11 个月 以前
感谢啊,不过现在没有中文资料。
10 年 11 个月 以前
我加你QQ和群 都没反映 我想咨询几个问题的
10 年 11 个月 以前
嘿嘿,不是全天在线,就是有时间,就打开 QQ 看看。
10 年 11 个月 以前
我订购了咱网站课程了,在家里电脑能看吗》?手机上是否能缓存看?嘿
10 年 11 个月 以前
您可以在任何电脑上看。现在不支持在手机上缓存。不过您可以通过查看页面源代码,找到视频的下载地址。
10 年 11 个月 以前
二龙湖的浩哥果然不一般啦,,,挺。
10 年 10 个月 以前
10 年 10 个月 以前
10 年 9 个月 以前
10 年 9 个月 以前
10 年 9 个月 以前