nginx 最主要的工作就是对外提供静态的文件,html,css,javascript,images ... 下面我们去实践一下配置 nginx 的虚拟主机。为虚拟主机绑定域名,设置不同的 location 为请求提供资源。
准备
你可以直接在虚拟机上用 vim 编辑器去创建跟编辑配置文件,不过如果不熟悉 vim 编辑器的话,下面介绍一个可以直接用本地电脑上的编辑器去编辑 nginx 配置文件的方法。就是把 nginx 的配置文件的目录(/etc/nginx),跟本地电脑上的一个目录同步,不过在设置 vagrant 同步目录之前,先连接到虚拟机,去把配置文件目录备份到一个地方,不然在设置共享目录之后,重启虚拟机以后,这个目录里的内容会被删除掉。ssh 到虚拟机以后,执行:
cp -R /etc/nginx ~/
把 /etc/nginx 这个目录复制一份到用户的主目录下面。然后在本地电脑上用编辑器打开 Vagrantfile ,添加一条配置。
config.vm.synced_folder "nginx", "/etc/nginx"
意思是让项目根目录下面的 nginx 这个目录,跟虚拟机上的 /etc/nginx 这个目录同步。保存文件,然后在项目根目录下面,新建一个叫 nginx 的目录。完成以后,重新启动虚拟机。
vagrant reload
重启之后,用 ssh 连接到虚拟机,再把刚才复制到用户主目录下面的 nginx 这个目录里的东西,复制到 /etc/nginx/ 这个目录的下面。
cp -R ~/nginx/* /etc/nginx/
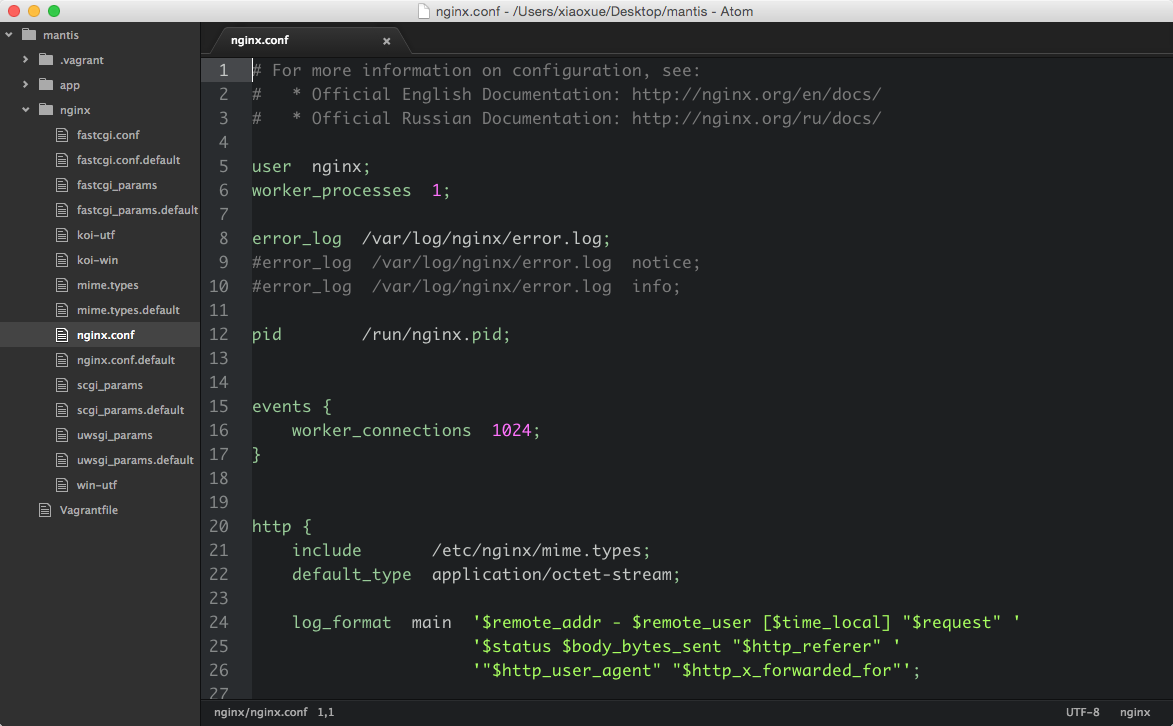
现在,在本地电脑上,用编辑器打开项目的目录,可以使用 Atom 编辑器,打开以后,浏览一下 nginx 这个目录,你会看到 nginx 的配置文件都在这里了。这个目录现在跟虚拟机上的 /etc/nginx 目录里的内容是同步的。你可以在任何一边去编辑这些 nginx 的配置文件。在 Atom 编辑器上面安装一个叫 language-nginx 的 Package ,这样打开 nginx 的配置文件,会高亮显示里面的代码。

本地 DNS
在本地的开发环境上面,去配置虚拟主机,也可以为虚拟主机绑定不同的主机名,不过因为我们的电脑上没有固定的公网 IP 地址,所以,很难去设置真正的 DNS。解决的方法是,可以通过手工修改电脑上的 hosts 文件,让某些域名或者主机名指向虚拟机的 IP 地址。这个文件在 Windows 系统上是在 C:\Windows\System32\Drivers\etc\hosts,Mac 上是在 /etc/hosts 。用编辑器打开这个叫 hosts 的文件。然后用 IP地址 主机名 的形式去设置。比如我要把 ninghao.dev,www.ninghao.dev,还有 blog.ninghao.dev 这几个东西指向虚拟机的 IP 地址,我的虚拟机 IP 地址是 192.168.33.10 ,所以可以这样:
192.168.33.10 ninghao.dev 192.168.33.10 www.ninghao.dev 192.168.33.10 blog.ninghao.dev
编辑 hosts 文件需要管理员的权限。保存对它的修改,然后可以用 ping 命令去测试一下:
ping ninghao.dev PING ninghao.dev (192.168.33.10): 56 data bytes 64 bytes from 192.168.33.10: icmp_seq=0 ttl=64 time=0.557 ms 64 bytes from 192.168.33.10: icmp_seq=1 ttl=64 time=0.344 ms 64 bytes from 192.168.33.10: icmp_seq=2 ttl=64 time=0.322 ms ...
你会看到,我在 ping ninghao.dev 这个域名的时候,指向的 IP 地址就是 192.168.33.10。说明已经设置成功了,你可以再用同样的方法,去试一下 www.ninghao.dev 还有 blog.ninghao.dev ,它们在我的电脑上,都会指向 192.168.33.10 这个 IP 地址。确定你的虚拟机的 nginx 服务已经启动了,然后打开电脑上的浏览器,输入这几个域名,都会打开在虚拟机上的同一个 html 页面。
Vagrant 的 vagrant-hostmanager 插件,可以自动根据为虚拟机设置的主机名,去修改电脑上的 hosts 文件。
配置 nginx
现在,打开 nginx.conf。在这个配置文件里的 http 配置区块里,用了一个 include 指令,把所有的在 /etc/nginx/conf.d 这个目录下面的 .conf 文件包含到了这里。也就是如果我们想去添加自己的配置,可以把配置放到一个以 .conf 结尾的文件里面,再把这个文件放到 /etc/nginx/conf.d 这个目录的下面,重新加载 nginx 以后,这些配置就会生效了。
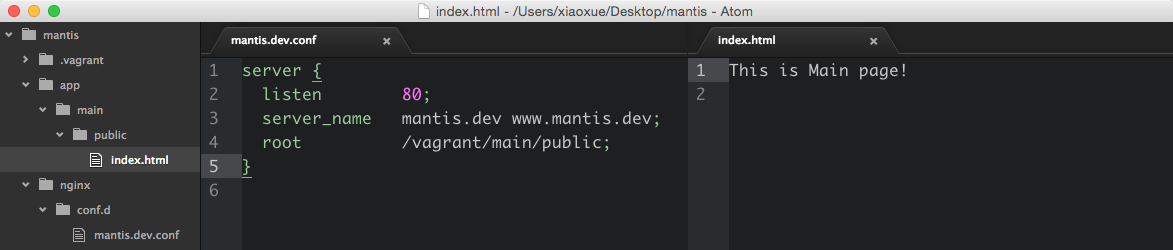
下面到虚拟机上的 /etc/nginx/conf.d 这个目录下面创建一个配置文件,命名为 ninghao.dev.conf。因为 /etc/nginx 这个目录与本地电脑上的项目目录下面的 nginx 目录是同步的,所以,你可以直接在本地电脑上去创建这个配置文件。在这个文件里输入:
server {
listen 80;
server_name ninghao.dev www.ninghao.dev;
root /vagrant/main/public;
}上面的配置用了一个 server 配置区块,定义了一个虚拟主机或者也可以叫服务器。它会监听 80 端口,这也是 http 的默认端口号,server_name 指令后面加了两个东西,一个是 ninghao.dev,还有 www.ninghao.dev ,把虚拟主机的根目录(root)设置成了 /vagrant/main/public 。意思就是,如果请求里面包含 ninghao.dev 或者 www.ninghao.dev,默认打开的就是 /vagrant/main/public 这个目录下面的东西。你可以直接在虚拟机上去创建这个目录,或者也可以在本地电脑上项目的 app 目录下面,去创建 main/public 。因为 app 与虚拟机上的 /vagrant 是同步的目录。在虚拟机上创建这个服务器的根目录,可以这样:
mkdir -p /vagrant/main/public
在这个目录下面,再新建一个 html 文件,命名为 index.html,在这个文件里,添加一行文字:This is Main page ! 。保存文件,再到虚拟机上重新加载 nginx ,在这之前,可以先测试一下配置文件是否有效。
nginx -t
返回:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
syntax is ok ,语法正确,test is successful ,测试成功。这样就可以去重新载入 nginx 了。
service nginx reload
完成以后,打开本地电脑上的浏览器,输入 ninghao.dev 或者 www.ninghao.dev 。默认会打开虚拟机上的 /vagrant/main/public 这个目录下面的 index.html 文件,也就是在页面上会显示:This is Main page !


想再创建一个虚拟主机,可以在 conf.d 目录下面,再去创建一个 .conf 文件,这次把这个文件命名为 blog.ninghao.dev.conf ,你也可以在同一个配置文件里定义多个 server 配置区块去定义多个服务器,不过把不同的服务器的配置分割成不同的文件更好一些。打开这个文件,输入下面的内容:
server {
listen 80;
server_name blog.ninghao.dev;
root /vagrant/blog/public;
}跟 ninghao.dev.conf 这个配置文件的内容差不多,这里监听的还是 80 端口,要绑定的 server_name 设置成了 blog.ninghao.dev,root 根目录设置成了 /vagrant/blog/public ,这样当请求里包含 blog.ninghao.dev 这个主机名的时候,会使用这个 server 配置区块,请求默认打开的是 /vagrant/blog/public 这个目录下面的东西。在虚拟机上创建这个目录:
mkdir -p /vagrant/blog/public
然后在这个目录下面,新建一个 index.html 文件,文件里的内容输入:This is a blog ! 测试一下 nginx 的配置(nginx -t),再重新加载 nginx (service nginx reload), 成功以后,打开本地电脑上的浏览器,输入 blog.ninghao.dev ,你会看的页面上的内容就是在 /vagrant/blog/public 目录下的 index.html 文件上的内容:This is a blog !
路径 CentOS nginx 虚拟主机



评论
王皓老师您好! 《WordPress 电子商务网站》教程什么时间出啊 ? 想尽快的学习一下……
11 年 6 天 以前
嘿嘿,还得等等,抱歉啊。
11 年 6 天 以前
皓哥,我按照你说的用一个单独的文件设置了server,结果出现在测试nginx的时候出现了这样的错误:nginx: [emerg] unknown directive "server" in /etc/nginx/conf.d/blog.ninghao.dev.conf:1;但是直接在nginx.conf里设置server是没问题的,这个是什么原因呀?
11 年 5 天 以前
可能是写错了,server {} ,注意 server 后面是一组大括号,在这组大括号里去添加要配置的东西,也要注意大括号不能是中文字符{},必须是英文字符下的大括号{}。你注意看在 nginx.conf 里面,用了一个 include 指令,去把 conf.d 这个目录下面的 .conf 文件全部包含进来。所以,你在这个目录下面创建新的配置文件,跟直接在 nginx.conf 这个配置文件里添加配置的效果是一样的。
11 年 5 天 以前
调试可以从简单开始,比如,你创建了一个 blog.ninghao.dev.conf,在这个配置文件里,只添加一个 server {} ,看看还会出错吗。
11 年 5 天 以前
还是出现同样的错误
11 年 5 天 以前
还有在下一篇文章里怎么在浏览器里打开phpinfo.php这个文件呀?
11 年 5 天 以前
新建一个 phpinfo.php 的文件,这个文件里的内容是 <?php phpinfo(); ?> ,然后在浏览器里,用服务器的 IP 地址,或者主机名,后面加上这个文件的路径 ,就可以打开了。你必须先要配置好 nginx,让服务器可以处理 php 。
11 年 5 天 以前
phpinfo.php能访问了,但访问phpmyadmin,页面没有显示任何东西,我是按照教程一步步来的
11 年 5 天 以前
在 server 区块里加一个:index index.php index.html index.htm;
11 年 5 天 以前
http://ninghao.net/blog/2091
11 年 5 天 以前
皓哥 这句话 用了一个 include 指令,把所有的在 /etc/nginx/conf.d 这个目录下面的 .conf 文件包含到了这里 这个怎么写
这样吗 include /etc/nginx/conf.d;
11 年 4 天 以前
nginx: [alert] could not open error log file: open() "/var/log/nginx/error.log" failed (13: Permission denied)
2015/01/31 05:47:10 [crit] 3381#0: pread() "/etc/nginx/conf.d" failed (21: Is a directory)
nginx: configuration file /etc/nginx/nginx.conf test failed
出现这种情况了
11 年 4 天 以前
这句是 nginx.conf 里自带的,你不需要自己手工添加。是这样的: include /etc/nginx/conf.d/*.conf;
11 年 4 天 以前
浩哥,问下vagrant可以同时同步两个目录吗?
我填写一个运行正常
config.vm.synced_folder "/data", "/vagrant",
create:true,owner:"root",group:"root"
加一个就报错了
config.vm.synced_folder "/data", "/vagrant",
config.vm.synced_folder "nginx", "/etc/nginx",
create:true,owner:"root",group:"root"
看是不是两个目录要在设置些地方?
10 年 12 个月 以前
可以同步两个目录,你的错误是因为语句结尾的逗号引起的。
10 年 12 个月 以前
谢谢 ,可以了
只用在最后一个config.vm.synced_folder结尾加逗号就可以了
最近博客更新的好勤,这个春节有事情做了 呵呵
10 年 12 个月 以前
浩哥,你好,发现一个问题,设置在conf.d的文件,每次重启服务器后,访问页面都是nginx的默认页面,需要输入service nginx reload重启下nginx服务 才能正常访问
这块有什么方法可以每次重启后自动运行 不需要手动输入service nginx reload吗?
10 年 12 个月 以前
我也发现这个问题了。我觉得可能是把这个配置文件的目录设置成了共享目录的原因。
10 年 12 个月 以前
尝试删除以下共享目录配置后重启
config.vm.synced_folder "../data", "/vagrant_data",
create: true, owner: "root", group: "root"
config.vm.synced_folder "app", "/vagrant",
create: true
config.vm.synced_folder "nginx", "/etc/nginx",
create: true
问题仍然存在,是vagrant本身的问题吗?
10 年 11 个月 以前
clear!
10 年 10 个月 以前
老师求教,我用vim弄了一个index.html,为什么里面的中文都是乱码呢?怎么才能在浏览器正常显示?
10 年 10 个月 以前
在这里有说明:http://talk.ninghao.net/t/114
10 年 10 个月 以前
10 年 10 个月 以前
使用 nginx -t 测试,提示没有权限:
nginx: [alert] could not open error log file: open() "/var/log/nginx/error.log" failed (13: Permission denied)
2017/07/13 07:37:26 [warn] 2103#0: the "user" directive makes sense only if the master process runs with super-user privileges, ignored in /etc/nginx/nginx.conf:5
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
2017/07/13 07:37:26 [emerg] 2103#0: open() "/run/nginx.pid" failed (13: Permission denied)
nginx: configuration file /etc/nginx/nginx.conf test failed
请问怎么解决呀?
8 年 6 个月 以前
sudo nginx -t
8 年 5 个月 以前