如果你想基于 WordPress 去创建前端 App 或者移动端 App,解决用户的身份验证可以使用 JWT 这种方法,它是一种基于 Token 的验证身份的方法。《WordPress 开发:身份验证(JWT)》这个课程演示了在 WordPress 网站上实施使用 JWT 验证用户身份。先看一下《JWT:JSON Web Token》,了解一下 JWT 是怎么回事。另外还有个在 Node.js 上实施使用 JWT 的课程,有兴趣也可以参考一下。
处理客户端(前端,移动端,桌面端)的请求,返回请求的数据,比如返回一个文章列表。或者处理请求发送过来的数据,比如把请求里带的文章内容保存在网站的数据库里。这些我们都要用到 WordPress 的 REST 接口。
流程
下面是在 WordPress 网站上使用 JWT 验证用户身份的主要流程。
- 申请 Token:用户使用自己在网站上注册的用户名与密码向网站申请 Token。
- 签发 Token:网站收到请求验证用户名与密码是否匹配,如果匹配,网站就给用户签发一个 JWT 的 Token。
- 使用 Token:用户收到网站签发的 Token,以后每次向网站发送请求的时候都可以带着这个 Token,网站接收请求,验证 Token 的有效性,并执行用户请求的行为。
实施
在《WordPress 开发:开发环境》这个课程我们在本地运行了一个 WordPress 网站。这个网站项目会用到 Composer 来管理。
JWT
签发还有验证 JWT 的 Token,可以在 WordPress 上安装一个插件:jwt-authentication-for-wp-rest-api 。我的 WordPress 网站使用 Composer 管理,所以要用 Composer 来安装这个插件。进入到网站项目所在的目录(site),然后执行:
composer require wpackagist-plugin/jwt-authentication-for-wp-rest-api
完成以后在 WordPress 管理后台,或者使用 wp-cli 启动这个插件:
wp plugin activate jwt-authentication-for-wp-rest-api
配置
使用 WordPress 的 JWT 插件,还得配置一下,要去修改 WordPress 的配置文件(wp-config.php)。我修改了项目的结构(WordPress 开发环境课程里介绍了方法),配置要放在:site/config/application.php 这个文件里。
在配置文件里添加下面这些内容:
/**
* JWT
*/
define('JWT_AUTH_SECRET_KEY', '2HY0T//mfZpZKBIRxhyIRhVVM1h+LUhtNUbyPnvyI38=');
define('JWT_AUTH_CORS_ENABLE', true);注意 JWT_AUTH_SECRET_KEY 的值应该由你自己生成,它是签发与验证 JWT 的 Token 用的。在命令行下使用 Openssl 可以生成一串随机的字符串。
openssl rand -base64 64
验证
验证一下,可以请求 WordPress 的 REST 接口。地址是:
/wp-json
在 routes(路由)里面,应该会出现一些包含 jwt-auth 的路由,说明现在我们的 WordPress 网站的 REST 接口已经可以去签发与验证 JWT 的 Token 了。这些路由就是之前我们安装的插件提供的。

签发
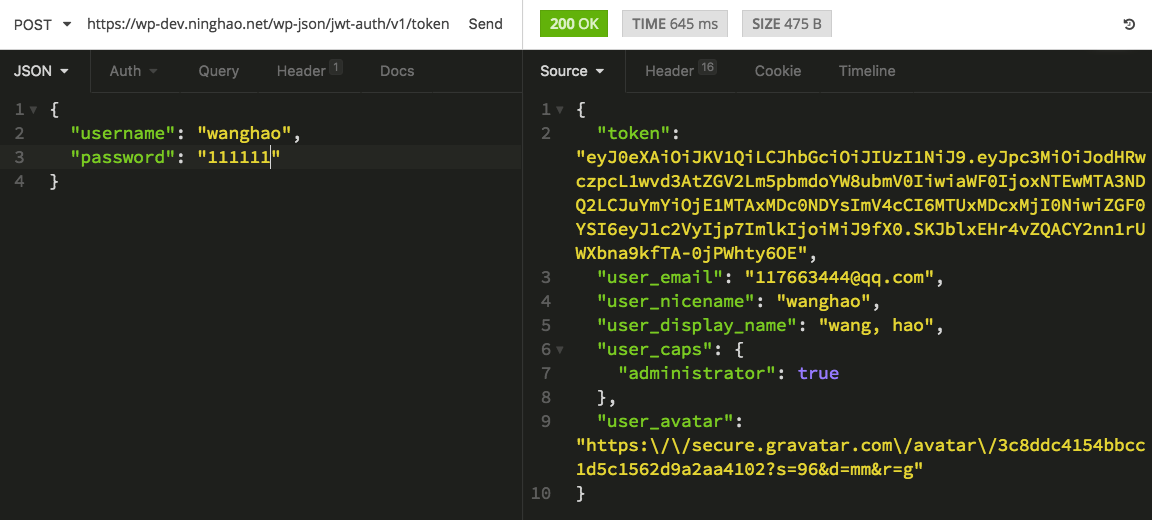
准备一个 REST 客户端,比如 Postman,Insomnia。然后测试一下去请求一个 JWT Token,请求的方法是 POST,请求的地址是:
/wp-json/jwt-auth/v1/token
请求的主体里面应该包含用户名(username)与密码(password),数据的格式可以是 JSON。注意这种请求必须通过 https 传输。

网站验证用户的请求,如果用户名与密码匹配,就会返回签发给用户的 Token。这个 Token 具体的值是在 token 这个属性里面。另外还会包含一些额外的东西,比如用户名,邮件地址等等,这些额外的东西我们可以通过 jwt_auth_token_before_dispatch 这个 hook 去添加,这里我添加了一个 user_caps,用户权限 ,还有 user_avatar,用户的头像地址。
function ninghao_rest_jwt_auth_token_before_dispatch( $data, $user ) {
$avatar = get_avatar_url( $user->ID );
$data['user_caps'] = $user->caps;
$data['user_avatar'] = $avatar;
return $data;
}
add_filter( 'jwt_auth_token_before_dispatch', 'ninghao_rest_jwt_auth_token_before_dispatch', 10, 3);
使用
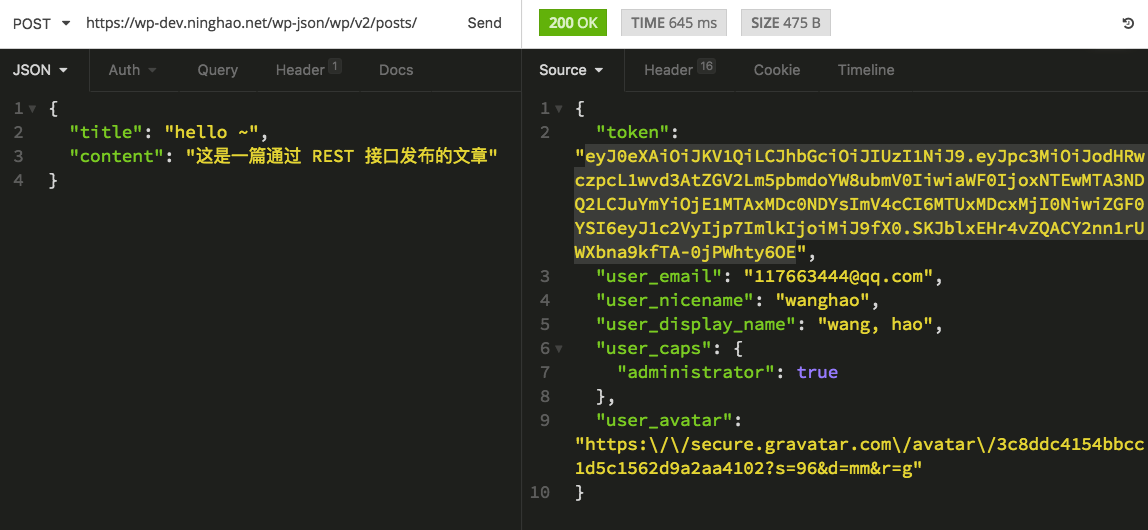
现在用户发送请求的时候就可以带着请求回来的 Token 了,比如我们去请求发布一篇文章,假设 wanghao 这个用户拥有发布文章的权限,我把这个用户设置成了管理员,所以他可以去发布文章。
请求的方法是 POST,主体带一个 JSON 格式的数据,数据里面包含文章的内容。复制一下之前请求回来的 token 这个属性里的值。请求的地址就是发布文章用的 REST 接口地址:
/wp-json/wp/v2/post

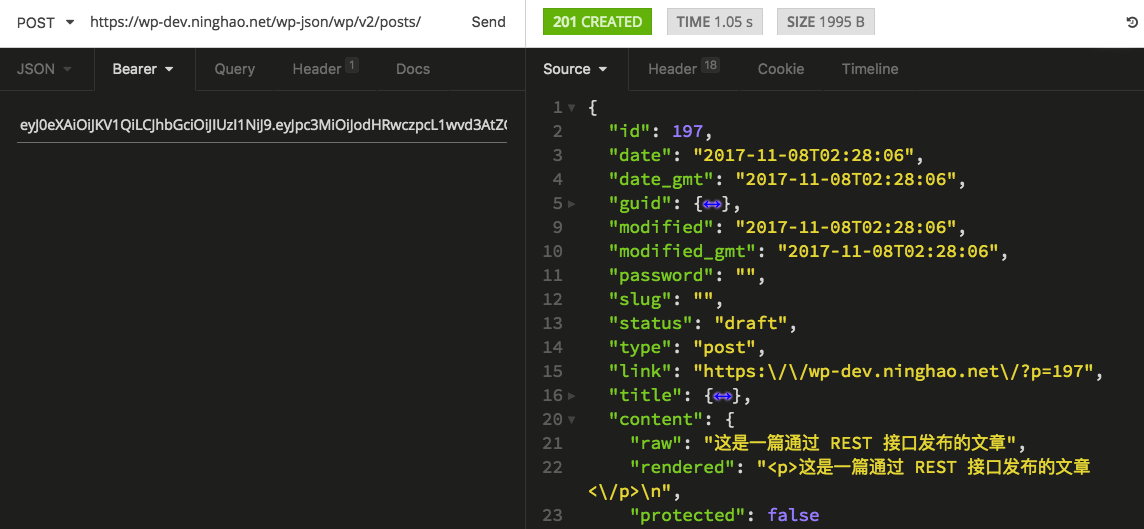
然后在 REST 客户端配置一下 Auth,类似选择 Bearer,把复制的 token 内容粘贴过来,再发送一下请求。成功以后,返回的状态码会是 201,WordPress 会把新创建的内容返回来。

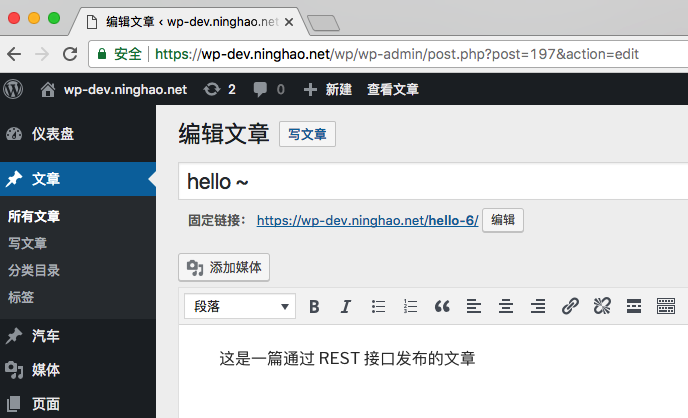
打开 WordPress 网站的管理后台,文章列表,你会发现我们通过 REST 客户端发布的文章内容。

WordPress




评论
为什么我带上token post请求修改文章标题返回401错误:“抱歉,您没有修改这篇文章的权限” ?
7 年 1个月 以前
检查发现:Header 里面的 Allow 是 GET ,请问是这个原因吗?如果是的话,怎么更改?
7 年 1个月 以前
我也是
7 年 1个月 以前
我也是如此.... 很郁闷
7 年 2 周 以前
使用 REST 接口,WordPress 需要开启简洁链接功能。
7 年 2 周 以前
$.ajax({
url:"http://localhost/wp-json/jwt-auth/v1/token",
method:"POST",
data:{
username:"admin",
password:"admin"
},
success:function(res){
console.log(res);
var Token = res.token;
$.ajax({
7 年 1 周 以前
$.ajax({
url:"http://localhost/wp-json/wp/v2/posts/",
method:"POST",
beforeSend: function(xhr) {
xhr.setRequestHeader("Authorization", "Bearer " + Token);
},
data:{
"title":"周三咖啡日1",
"contennt":"API ",
},
7 年 1 周 以前
新版本,上面的接口验证了,还有权限问题,什么原因呢
7 年 1 周 以前
我成功了,用了1天时间。。。。我也和上面说的一样,安装一切正常请求token404,搜了好多资料,最后发现请求方式不对,postman里的post,body模式应该是from-data,不是json,希望给后面有遇到问题的人一点小帮助
6 年 7 个月 以前
https://blog.csdn.net/q2834560049/article/details/88580821
6 年 3 个月 以前