在线演示:https://nid-vue.ninghao.co
欢迎参加宁皓独立开发者训练营(2021),这次我们要徒手完成一个真实的应用,这个项目有一定的复杂度,但又不至于完全跟不上,毕竟我自己已经编写、重构了好几次。这应该是你踏入 Web 开发领域,成为一名独立开发者,需要的唯一一次长期训练。完成这次训练以后,你将获得独立设计,开发应用的能力,可以把自己的想法变成实际能用的东西。
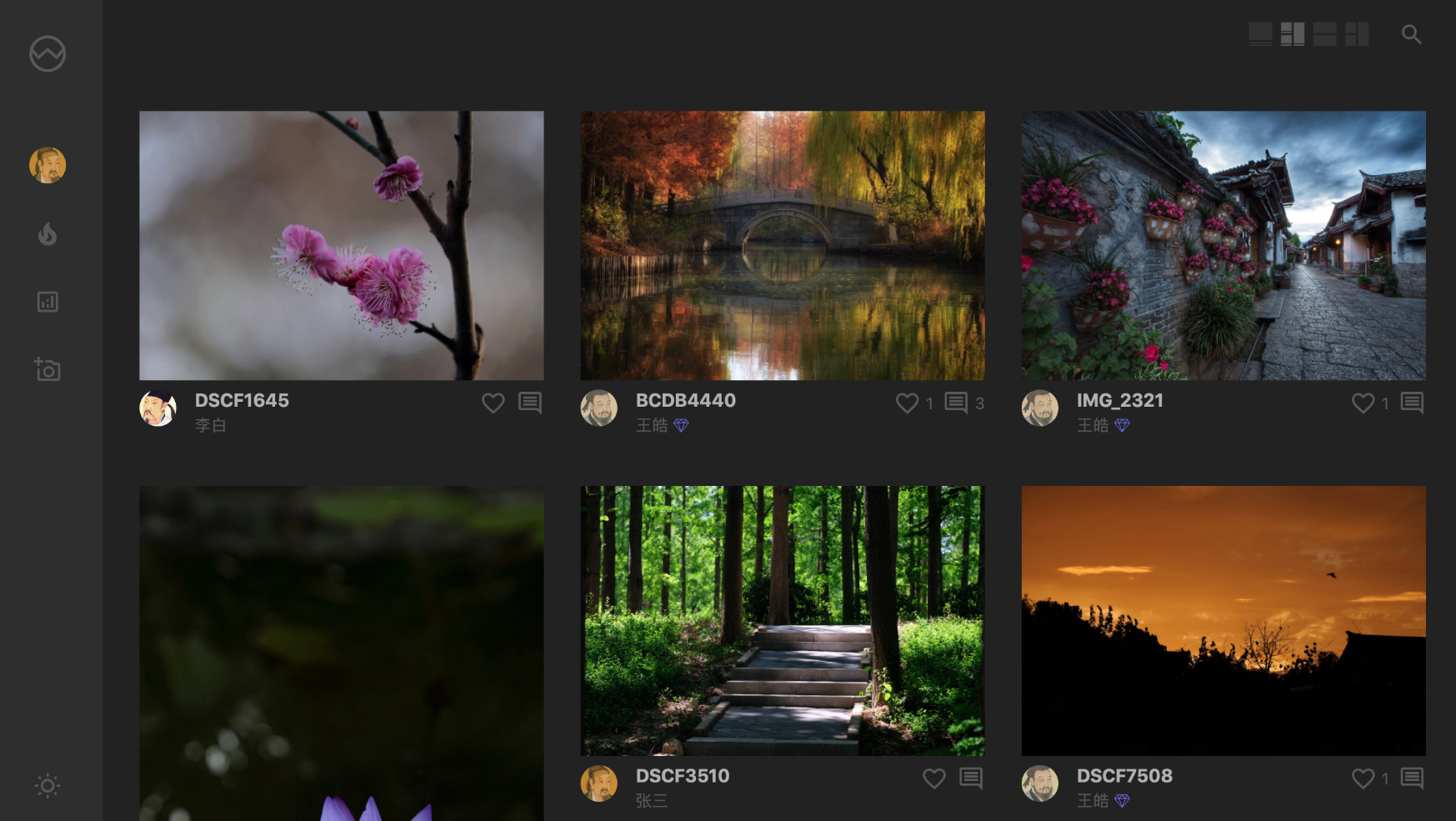
我们会围绕照片这个主题来开发一个 Web 应用,当然在后期你也可以切换成音频或者视频,这在后面只是选择问题,不会再是技术问题了。之所以选择照片,是因为照片好看,我自己是摄影爱好者,在训练视频里看到的照片也都是我自己亲手拍摄的。
技术选择在一始其实并不重要,项目需要什么,我们就用什么,如果没有特别需求,我们就用自己喜欢用的。我给大家选择的服务端技术是 Node.js,用的是极简框架 Express.js,框架本身的概念非常少,这样可以减少学习中的干扰,把更多精力集中在实现想法这件事上。客户端我为大家选择的 Vue.js 框架,它是介于 React 与 Angular 之间的前端框架,不像 React 那么灵活,什么都得自己配置,也不像 Angular 一样如此强悍,上手得花更多时间。
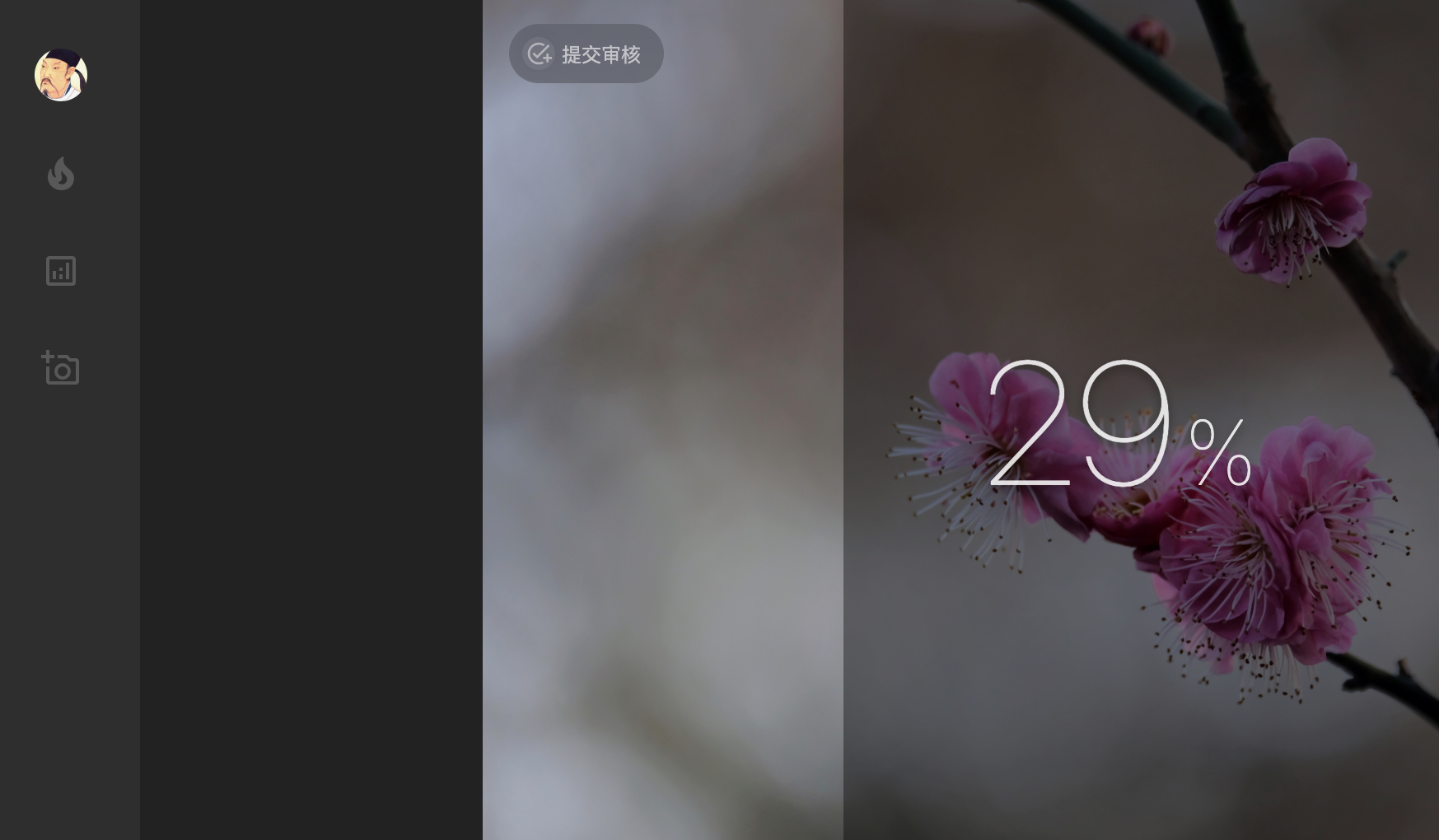
这次我们要完成的是一次徒步路线,因为我希望尽量减少依赖。需要的功能与界面尽量独立完成,能不引入第三方就不引入,减少依赖与干扰,所以我们应用的前端部分,没有使用任何 UI 组件库,手写全部样式与组件。使用 UI(界面) 库开发时经常想的是如何用某个组件给应用添加个什么界面。手写组件的时候我们想的是应用需要个什么,就造个什么,这种体验非常特别。
我们这次主要使用的是两种语言,应用开发语言: JavaScript 与 TypeScript,数据查询语言:SQL。在训练的前期都有非常详细的介绍,但是并没有花太多时间单独学习它们,我们会在实际的应用中介绍当下需要用的东西。另外还会用到标记语言:HTML,还有样式语言:CSS。
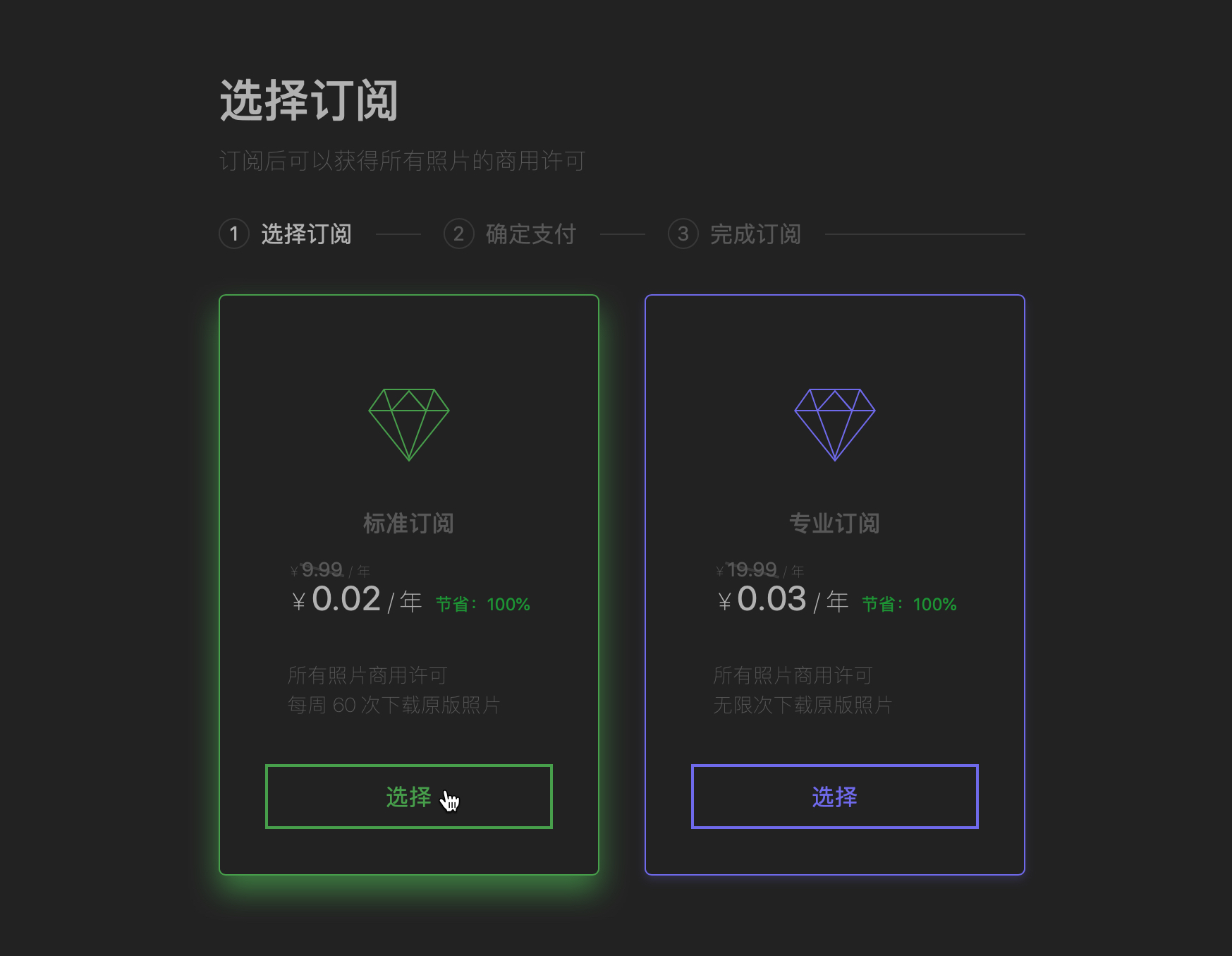
设计这次训练内容我花了将近一整年的时间(1956 个小时),给大家准备了 120 组训练,1500+ 个视频内容。主要是我并不想模仿现成的应用,我希望尽量原创,而且做出的应用有一定的价值。所以我把在重构宁皓网的一些想法加入到了这次训练营里,比如实现购买单个照片的商用许可,还有按年订阅的功能。







标准版
原价:¥3,699,优惠价格:¥2,799,立即报名 →

图:Jona Dinges
常见问题解答
问:能否开据正规发票?
答:能,如果您可以提供企业纳税人信息,可以为您开据正规电子版发票。




评论
您好,我之前没有编程、做网站经验,但想学习开发网站、移动端APP,到最后希望自己能够独立开发,是否适合参与此课程?如是,需要做何准备?谢谢
4 年 10 个月 以前
这次训练营是走向独立开发的必经之路,您可以参加这次训练营。如果没有任何开发基础的话,训练过程要会多受些折腾了 :)
4 年 10 个月 以前
可以提前做一些准备,报名以后可以给您开通一个订阅会员,然后可以看一些视频先预热一下。
4 年 10 个月 以前
1、项目是否前后端分离设计的?
2、后端的设计是否包含管理界面,如果有也是用的vue吗?
3、课程是否包含服务器部署?
4 年 9 个月 以前
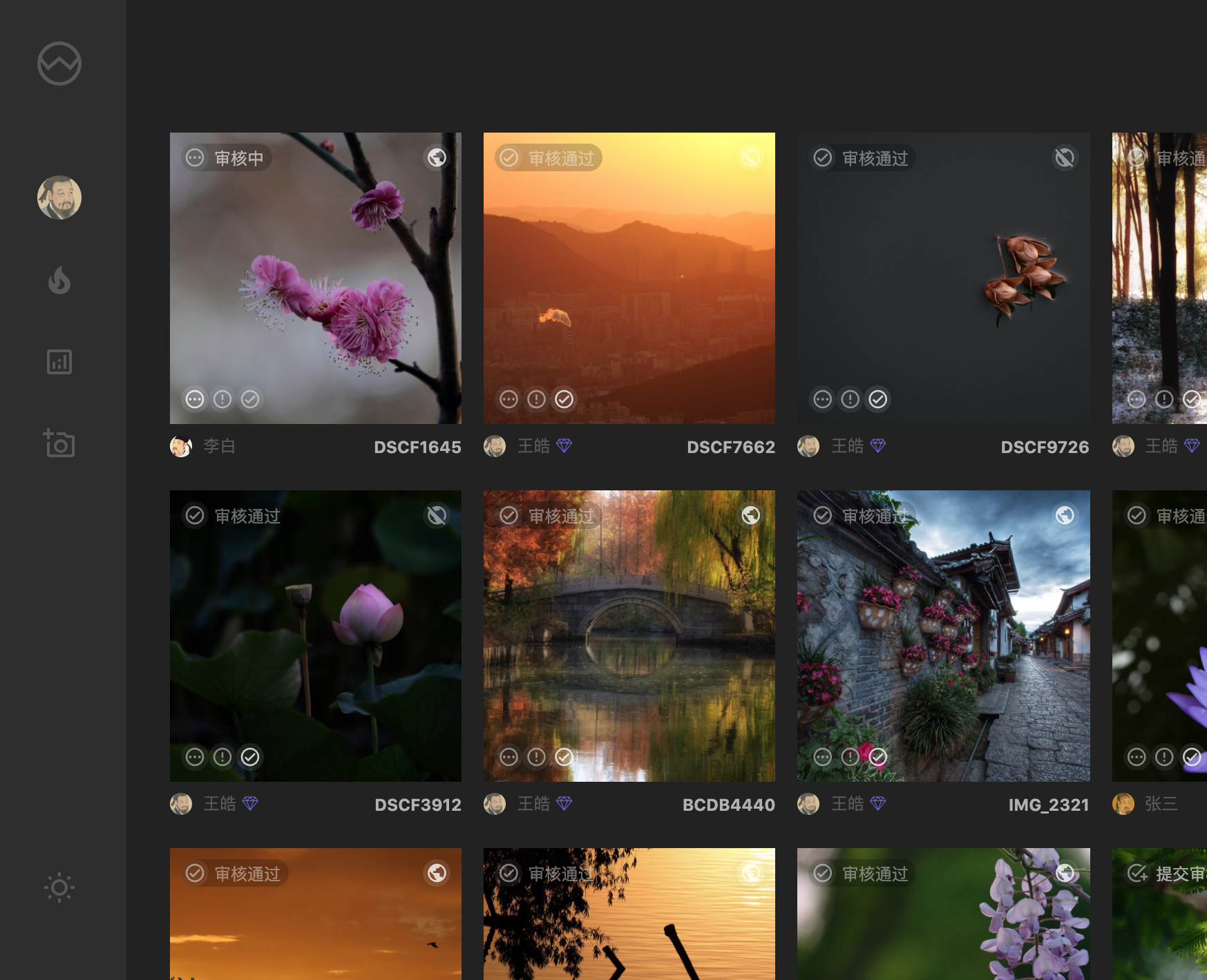
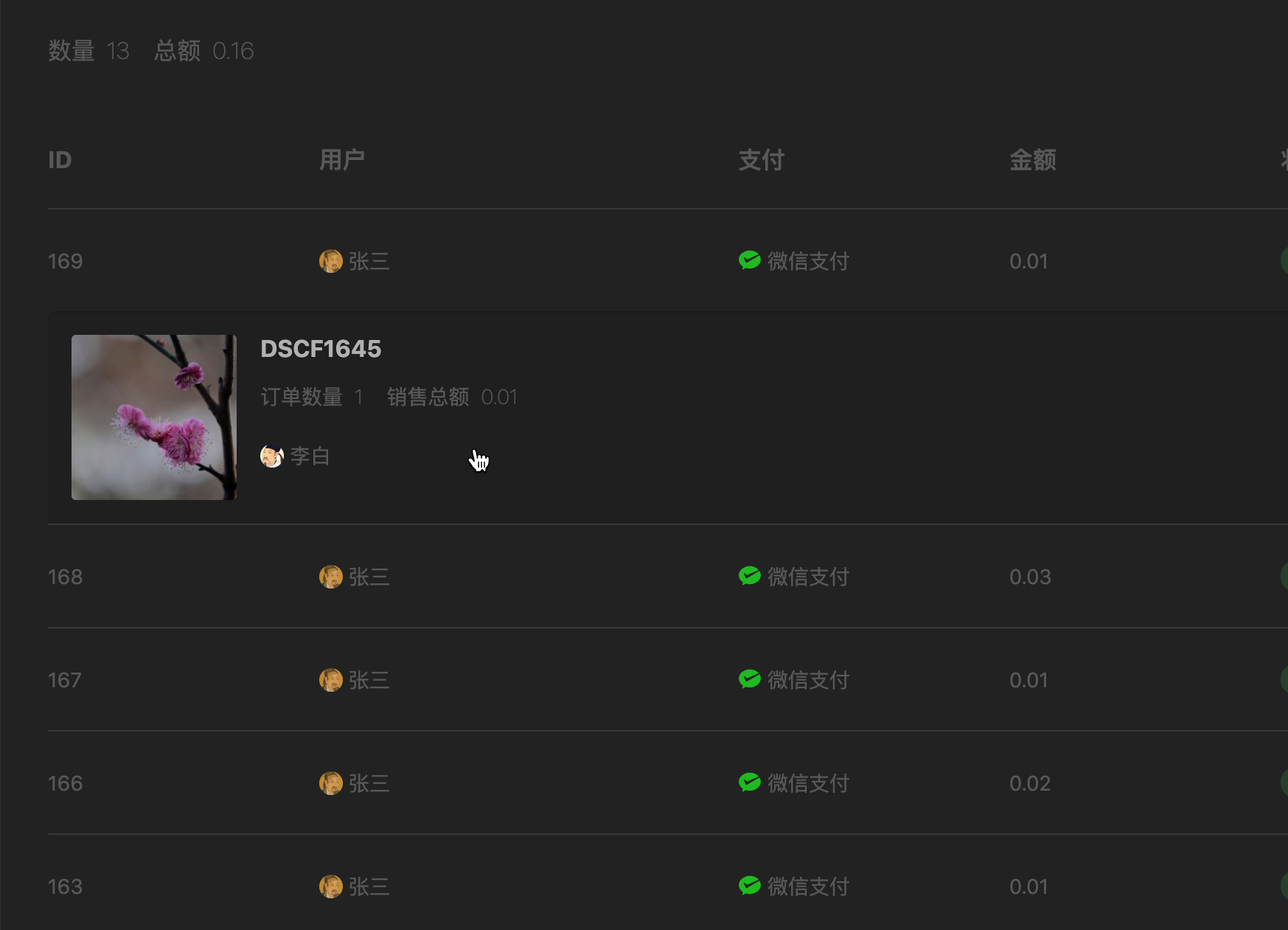
是前后分离的设计,我们实际上是开发了两个应用,一个服务端(后端)应用,一个前端应用。服务端用的是 Node.js,前端应用用的是 Vue.js。后端设计包含简单的管理界面。课程包含服务端部署。
4 年 9 个月 以前
关于管理界面的演示,在这里:https://ninghao.net/blog/9137,可以查看内容管理那个演示视频。
4 年 9 个月 以前
啥时候开始?
4 年 7 个月 以前
得到月底了,嘿嘿。
4 年 7 个月 以前
期待开营
4 年 7 个月 以前
零基础的怎么学呀?, 有没有针对零基础的相关的环节
4 年 7 个月 以前
有啊,我们从基本的开发工具开始,到程序语言,然后是数据查询语言,再到服务器。
4 年 7 个月 以前
开营了吗,没开的话,多会开呢,开了的话进入连接在哪呢?谢谢!
4 年 7 个月 以前
还没有呢,还得再等几天,到时候给您发信息,正在准备新的网站 :)
4 年 7 个月 以前
如果是nest.js就好啦
4 年 7 个月 以前
早鸟价格会维持多久呀,下个月想入手
4 年 7 个月 以前
nest.js 的确提供了非常好的架构,但是它的不过咱们学它之前最好先把服务端核心概念弄明白,这些东西不会白学,不管用什么框架都会用到。到时候有需要可以再切换到 nest.js 框架。
4 年 7 个月 以前
独立开发者训练营 是从前端到后端嘛 没基础能学吗 会很难吗
4 年 6 个月 以前
是的,从前端到后端。没基础可以学,因为我们逐渐增加难度,一开始从最简单的开发工具与程序语言开始。
4 年 6 个月 以前
轻简版没有包括订阅相关训练内容,这个相关训练内容是指什么呢,我们的一个训练模式是通过视频学习,亲手编写代码并提交通过后开启下一阶段学习是吗?
4 年 6 个月 以前
这个课程是单独的吗,跟网站订阅有关系吗
4 年 5 个月 以前
是为这次独立开发者训练营单独准备的一套课程 :)
4 年 5 个月 以前
老师,想请教下,这个课程购买之后只是跟着视频看吗,有没有相关问题辅导,还有学完这个课程,能够成为独立开发者,自己实现一些其他项目吗?
4 年 5 个月 以前
主要是跟着视频练习,我们有个微信群,遇到问题随时问就可以了,都能解决。学完这个课程可以去实现自己的一些想法,开始去做自己想要做的应用。
4 年 5 个月 以前
皓哥这个训练营现在还能报名吗?报名之后新的一期什么时候开营?
4 年 3 个月 以前
可以报名,报名以后可以立即开始。您可以加上我的微信 wanghao_8088
4 年 3 个月 以前
我之前就加过您的微信啦
4 年 3 个月 以前
嗯,好的 :)
4 年 3 个月 以前
1.独立开发训练营的课时是多少个小时?如果按照正常,没有特别卡的问题的前提下计算。
2.我看学习路线是nodejs-vue-nodejs-vue,四条开发路线,是不是就是独立开发训练营的教学顺序?也就是学习目录?
4 年 3 个月 以前
视频内容大概 52 个小时,20 小时是基础部分,32 小时是实例部分。课程目录可以参考: https://ninghao.net/blog/9159 。 报名以后,您可以加上我的微信(wanghao_8088),我会给您手工发送邀请码。
4 年 3 个月 以前
如果您从头开始训练,如果每天能完成 25 分钟的内容,5 个月左右可以完成所有内容。
4 年 3 个月 以前
看过了目录,其中提到Linux系统,但是目前我自己家用的是windows7,办公室是win10,如果打算学习,是不是需要再买一台Linux系统的笔记本会比较好?使用windows XP不是很方便?
4 年 3 个月 以前
平时开发我们可以用 macOS 或 Window 10 系统,只有在部署应用到服务器上运行的时候,才会用到 Linux 系统,因为我们选择购买的服务器的操作系统是 Linux 类型的,比如 Ubuntu 或者 CentOS 都属于 Linux 类型的系统。
4 年 3 个月 以前
如果你想购买一台新的笔记本专门用来学习应用开发,我建议选择苹果的笔记本:)
4 年 3 个月 以前
双十一有啥优惠吗
4 年 3 个月 以前
哦 ~ 嘿嘿,我想想看怎么弄 :)
4 年 3 个月 以前
好耶
4 年 3 个月 以前
:)
4 年 3 个月 以前
如果只是使用win7学习您的课程,是不是无法顺利完成独立开发者训练营?而如果只是599的年付学习课程包是不是win7就没问题?最后一个问题就是如果付费学习独立开发者训练营的话,是不是也能永远有权限看到其他的课程包?
4 年 2 个月 以前
训练营我们主要用的是 Node.js(12+) 与 MySQL(8.x) ,如果您能确定可以在电脑上正常运行这两个软件,参加这次训练营就不会有啥太大问题。599 订阅的课程包里面包含的东西非常多,大部分可以在 Win 7 上练习,但部分需要 Win 10 以上。参加这次独立开发者训练营,可以在 ninghao.co 永久查看这次训练营包含的视频内容(50+ 小时的视频),并不包含 ninghao.net 上的课程包。
4 年 2 个月 以前
可以在推荐码里输入 十年,能优惠一些 :)
4 年 2 个月 以前