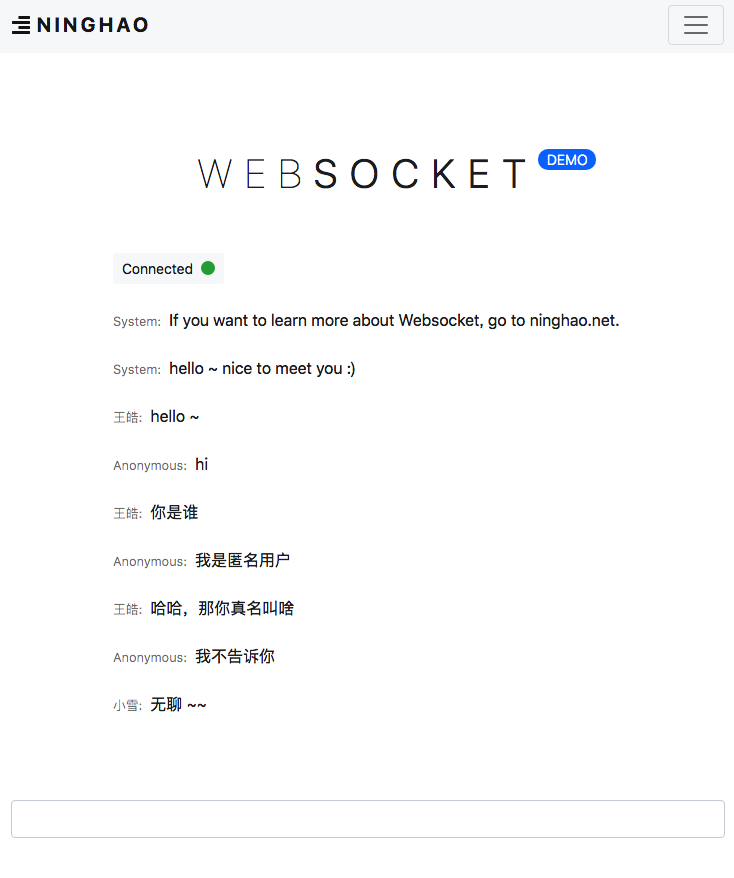
昨天刚刚完成了 Node.js 应用开发系列课程里的 Websocket 部分(很开心),计划这个系列的第一阶段有 24 个课程(一季《摩登家庭》)。Websocket 是个非常有用的东西,它让我们应用的客户端与服务端之间可以实时交流通信。
在服务端上可以注册一些通信频道,每个频道里面可以有多个主题,在客户端那里我们可以选择订阅某些主题。服务端有事儿,触发事件,带着数据,在客户端那里可以直接得到数据。客户端这里有事儿,服务端也可以实时得到。服务端可以广播事件,这样所有的连接或者某些指定的连接都可以实时收到广播事件与里面带的数据。
订阅宁皓网,现在就开始学习使用 Node.js 应用开发吧,最好的时机永远都是现在:)