优先级
想把样式用在网页文档上,需要先写选择器,选择文档上的指定的元素,再写需要的样式, 这样这些样式就会应用到指定的元素上。选择器的写法有很多种,不同的选择器写出来的样式的优先级是不一样的,也就是使用优先级更高的选择器写出来的样式,可以覆盖掉优先级比它更低的选择器写出来的样式。
Universal selector
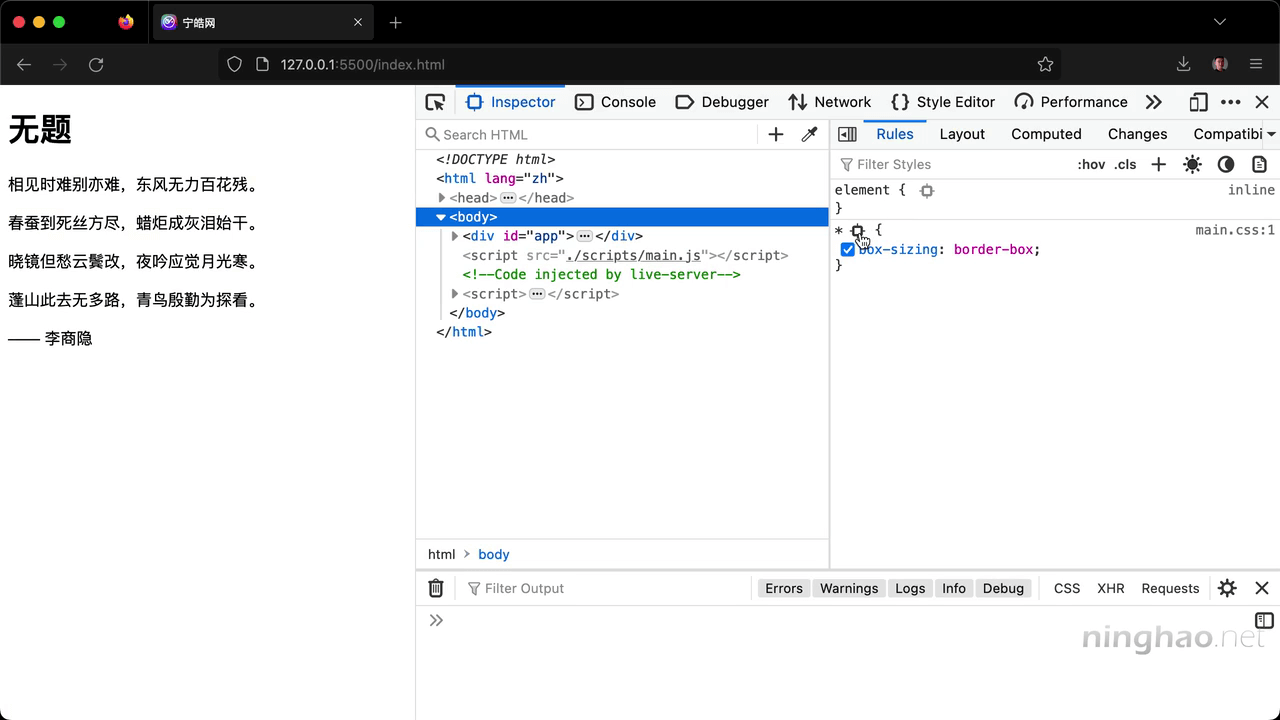
* 号是 Universal selector,通用选择器,它选择的是页面上所有的元素,在样式表里写一段样式,用一下 * 号这个通用选择器,可以把元素的 box-sizing 统一设置成 border-box。在浏览器检查一下页面元素,现在无论我们选择哪个元素,都会应用使用通用选择器定义的样式,这些元素的 box-sizing 现在都是 border-box。
Firefox 浏览器的开发者工具,在样式选择器的旁边有个小图标,点击它以后可以高亮显示跟这个选择器匹配的所有的元素,你会发现点击这个通用选择器的这个小图标,页面上所有的元素都会高亮显示。
Type selector
Type selector,类型选择器,也可以叫元素选择器,也就是用 HTML 元素的名字作为选择器。这种选择器可以选中页面上的某个类型的元素。
比如这里我们用 body 这个元素作为选择器写一块样式,样式放在大括号里面,然后把 padding 设置成 0。再试一下用 p ,段落标签的名字作为选择器写一段样式,设置一下它的 margin,上下外边距设置成 16 像素,左右外边距设置成 0。再用 font-weight 设置成 lighter。
在浏览器,先选中 body 这个元素,元素上用了我们在样式表里用 body 这个元素的名字作为选择器的样式。再选中一个段落标签,元素上应用了使用 p 这个元素名作为选择器的样式,点击选择器旁边的小图标,会高亮显示匹配的元素,页面上用了 p 标签的地方会被高亮显示。
ID selector
ID selector,标识选择器,在 HTML 标签上,可以用 id 这个属性给标签设置一个标识,这个标识在文档里是唯一的。这个标识也可以作为样式的选择器。
页面上有个 div 元素的上面用 id 属性添加了一个标识,名字是 app。在样式表里,用这个标识作为选择器,先是一个 # 号,然后是标识的名字,比如 app。写一段样式,用 margin 添加 32 像素的外边距,再用 padding 把内边距设置成 32 像素。
在浏览器,选中 #app 这个标识的元素,元素上会应用使用了这个标识作为选择器的样式,点击选择器旁边的小图标,可以高度显示匹配这个选择器的元素。
Class selector
Class selector,类选择器,就是使用 HTML 标签上的 class 属性的值作为选择器,用这种选择器写的样式会用在所有使用了这个类的元素上。
在这个 h1 元素上,用 class 属性给它添加一个类,比如 font-serif,如果需要添加其它的类,中间可以用空间分隔开。
在样式表里,用 .font-serif 这个类的名字作为样式选择器,类选择器需要使用一个点作为前缀,后面是类的名字,.font-serif,写一段样式,里面用 font-family 设置一下字体组合,选择一种 serif 类型的字体组合。
现在页面上这个标题的字体会有变化,选中标题元素,在这个元素上应用了使用 .font-serif 这个类作为选择器的样式,因为这个元素上面添加了 .font-serif 这个类。点击这个类选择器旁边的小图标高亮显示匹配的元素。
回到项目,在内容作者的这个段落标签上面,也可以添加一下这个类,用 class 属性设置一下元素的类,添加一个 font-serif。
现在页面上的标题还有作者的字体都会有变化。高亮显示 .font-serif 选中的元素,你会发现标题还有作者都被高亮显示了。
HTML 元素上可以添加多个类,比如在这个作者段落标签上再添加一个类,名字是 font-bold,类和类之间用空间分隔开。在样式表里用 .font-bold 这个类作为选择器,添加一段样式,把 font-weight 设置成 bold。
在浏览器,选中这个内容作者元素,你会发现这个元素上同时应用了来自 .font-bold 作为选择器的样式,还有来自 .font-serif 这个类选择器的样式。