Pseudo-classes,伪类,指的是元素的某种状态,CSS 提供了很多伪类,在选择器里可以使用这些伪类设置元素不同状态下的样式。
用户动作
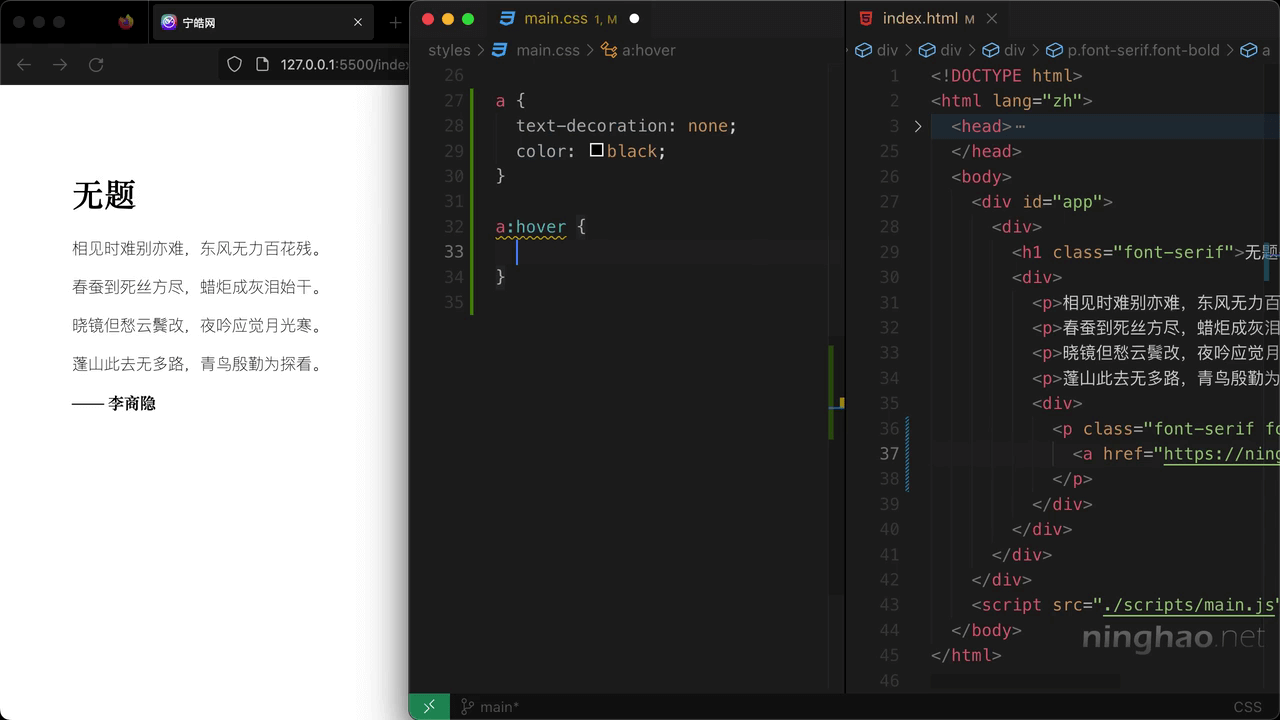
表示用户动作的伪类比较常用,我们可以在这个内容作者的周围用一组 a 标签包装一下。然后在样式表里,先用 a 标签作为选择器添加一段样式,把 text-decoration 设置成 none,去掉文字装饰,再用 color 把文字颜色设置成 black。
下面我们先用一下 :hover 这个伪类,一般伪类都会配合其它类型的选择器一块儿使用。a:hover, a 是一个类型选择器,后面的 :hover 是个伪类,这个选择器选中的是 a 标签的 hover 这种状态,也就是鼠标悬停状态。把 text-deocration 设置成 underline。
:active 这个伪类表示的是元素的活动状态,比如用鼠标点击元素的时候就会触发元素的这个活动状态。设计一下 a 标签的这种状态下的样式,选择器可以写成 a:active,在样式里面用一下 opacity 这个样式属性,把元素的不透明度设置成 0.7。
调试
在浏览器测试一下,鼠标悬停在这个链接元素上,文字下方会出现下划线,点击它的时候,元素会变得有点透明。调试元素的这种用户动作下的样式,可以先选中这个元素,然后按一下规则这里的 :hov,这里会列出几种伪类,勾选一下 :hover,这样在下方会列出这种元素在鼠标悬停时的样式。
Tree-structural
想要选中一组兄弟元素里的第一个元素,可以用 :first-child 这个伪类。比如 p:first-child,这个选择器选中的元素是第一个子元素,并且这个元素的类型还得是 p。把 background 设置成 gold 。
页面上背景是金黄色的地方就是用 p:first-child 这个选择器选中的元素,在元素这里,选中内容里的第一个段落标签,元素上用了 p:first-child 这个选择器设计的样式,点击选择器旁边小图标高亮显示它选中的元素,再观察一下。
这里它选中的就是这个内容包装里第一个 p 类型的子元素,还选中了包装内容作者的这个 p 元素,在这个 div 包装里,这个元素是第一个子元素,并且类型是 p 。
选中最后一个子元素可以使用 :last-child 这个伪类,用 p:last-child 作为选择器,添加一段样式,把 background 设置成 yellowgreen。页面上黄绿背景的地方就是用 p:last-child 这个选择器选中的元素。
如果要选择唯一的子元素,可以使用 :only-child,我们再用 p:only-child 作为选择器写一段样式,把 background 设置成 coral。现在页面上珊瑚红背景的地方就是用 p:only-child 选中的元素,因为它是这个 div 里面的唯一的子元素,并且它的类型还是 p。
用 :nth-child 可以选择符合某种位置模式的子元素。比如选中第二个 p 类型的子元素,选择器可以写成 p:nth-child(2) ,把背景颜色设置成 lightcyan,现在第二个 p 类型的子元素会高亮显示。再把 2 改成 3 ,这样选中的就是第三个 p 类型的子元素。想要选中奇数位置的子元素,可以给 :nth-child 提供一个 2n + 1,这个 n 表示的是从0开始的整数,n 前面的 2 表示的是步长,后面的 + 1,这个 1 指的是偏移。选中偶数位置的子元素可以给它提供一个 2n。