Cards 是 Bootstrap 的一个新的组件,它替换了原来的 panels,thumbnails 还有 wells 这几个组件。 Cards 是一种灵活的内容容器,里面可以包含不同类型的内容。
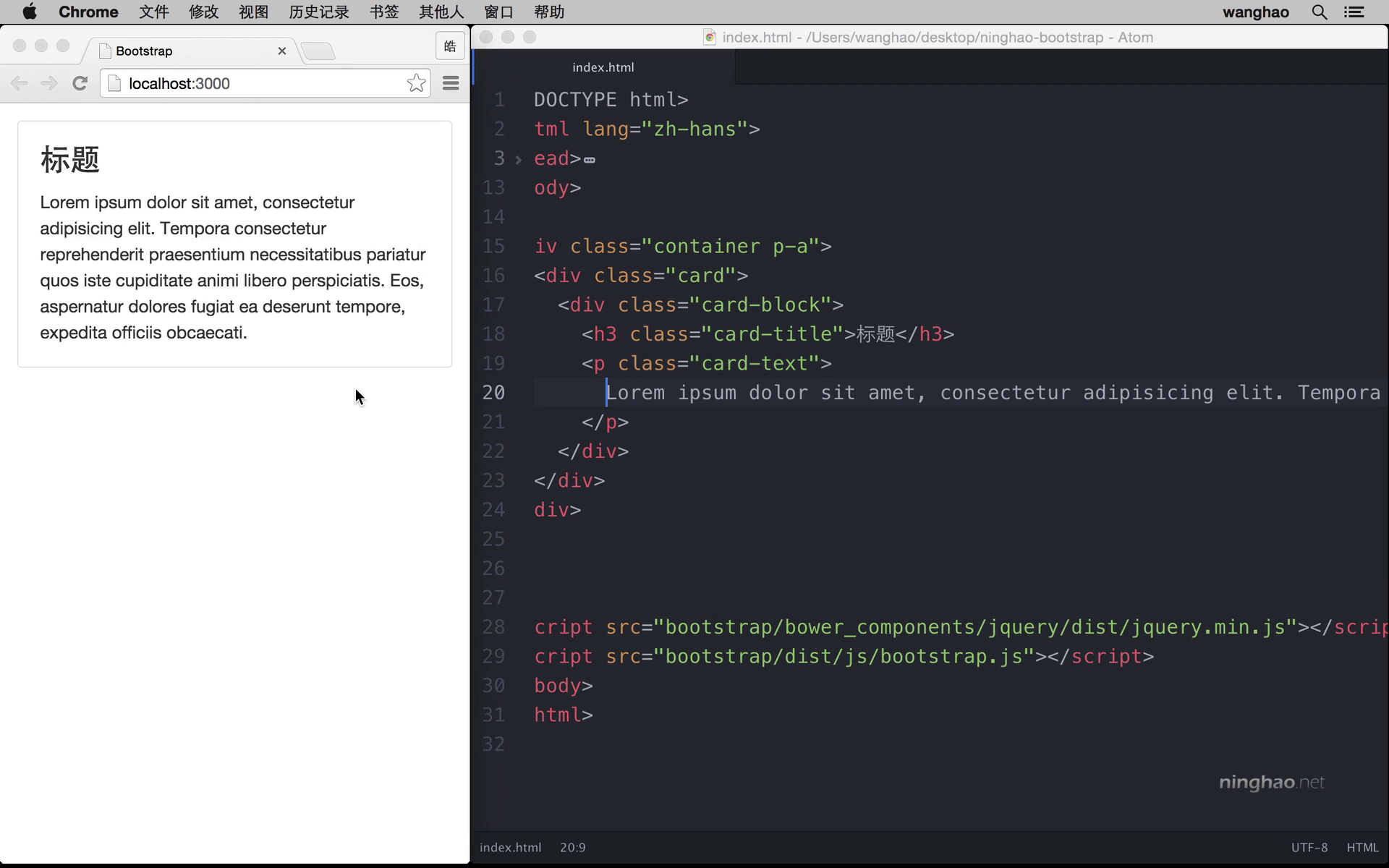
一个基本的 Cards 组件,需要用一个大的容器 .. 可以使用一个 div 元素 .. 上面加上 card 这个类 .. 每个 Card 里面可以包含多块内容,每块内容可以再用一个容器包装一下,同样可以使用 div .. 容器上要加上 card-block 这个类 .. 这个类会给它里面的内容添加合适的边距 ..
再用一个标题 .. 比如 h3 .. 标题要添加一个 card-title .. 然后是标题的内容 ... 普通的文字可以使用一个 p 包装一下,上面要加上 card-text ..
现在你看到的就是一个基本的 Card ,周围会有一个圆角效果的灰色的边框。 里面有一块内容,这块内容有一个标题,还有一些文字。 使用 Bootstrap 的文字工具类,可以控制 Card 里面的文字的对齐方式 .. 现在是左对齐,想要居中的话,可以使用一个 text-center ... 把它放在 card-block 这个容器上 .. 如果想要右对齐,可以用一个 text-right .. 什么都不加,就是默认的左对齐 ..