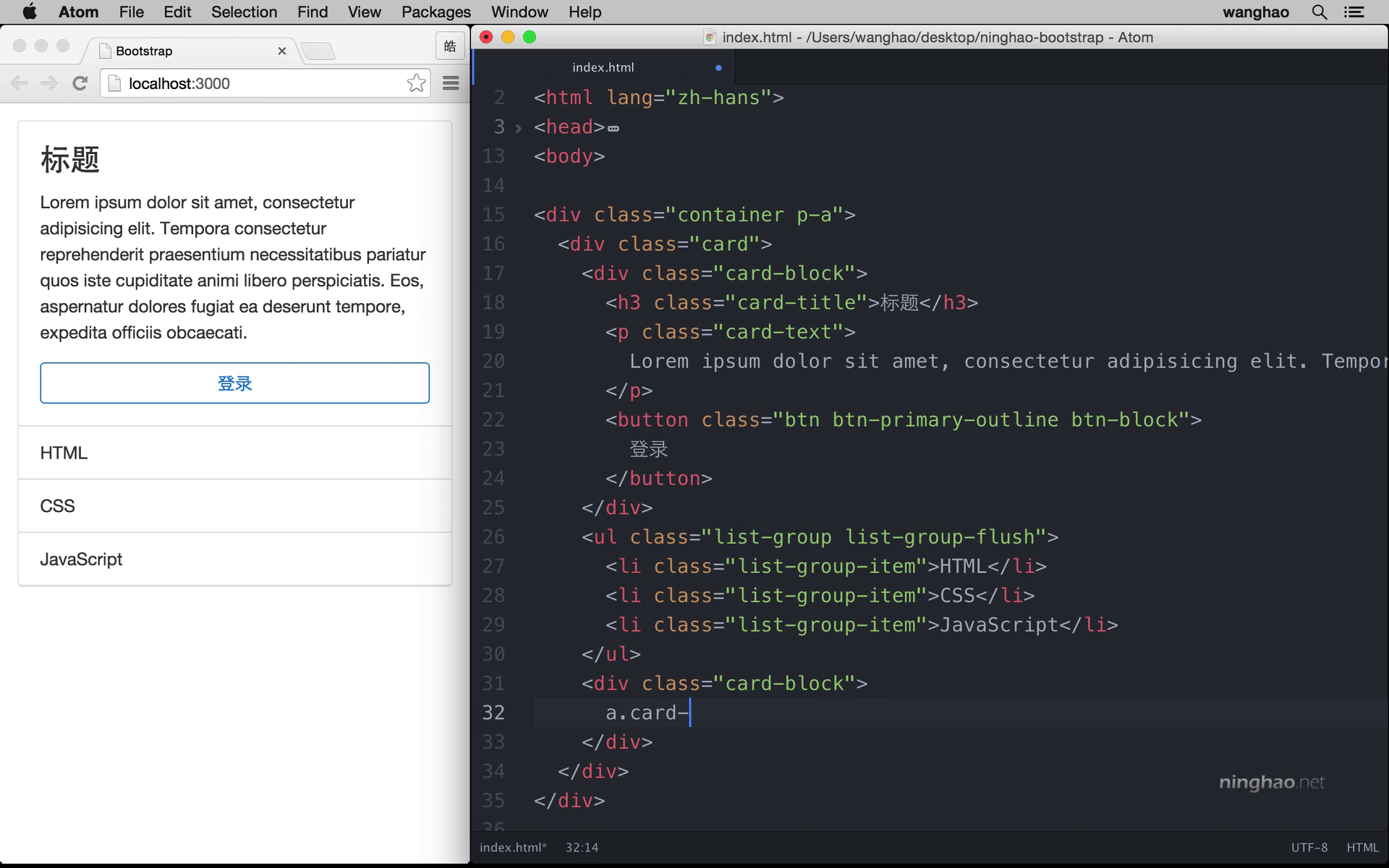
在一个卡片里,可以包含多种类型的内容,比如按钮,图片,列表等等 .. 比如添加一个按钮 .. 可以把它放在这个 card-block 容器的里面 .. 有一个 button 标签,上面加上 btn btn-primary-outline btn-block.
想在卡片里添加一个列表,可以使用 Bootstrap 的列表群组这个组件 .. 用一个 ul 标签,上面加上 list-group ,还有一个 list-group-flush ,这个类会去掉多余的边框 ..
它里面是一个列表项目 .. 可以使用 li 标签,每个项目上都需要一个 list-group-item 类 .. 添加三个这样的项目.. *3 .. 设置一下列表里的文字 ..
现在你会在卡片里看到一个列表 ..
列表里的独立的链接可以用一个 card-link .. 在这个列表的下面,再添加一个新的卡片区块 .. 用一个 div ,上面加上 card-block .. 它里面放两个独立的链接 .. 可以使用 a 标签,上面要加上 card-link 这个类 .. 一个是喜欢 .. 一个是分享 ..
我们也可以为卡片添加页头还有页脚 .. 先添加一个页头 .. 用一个 div .. 页头上要用一个 card-header .. 里面的内容是 推荐 .. 默认页头的样式有一个浅灰色的背景 ..
再添加一个页脚 .. 在卡片的底部 .. 同样使用一个 div 包装 .. 页脚需要一个 card-footer .. 两天前 .. 我们可以在这个页脚的容器上再用一个 text-muted .. 它可以改变文字的颜色 .. 可以让文字不那么显眼 ..
让文字靠右显示的放在,可以再添加一个 text-right .. 页脚同样有一个浅灰色的背景 .