我们可以使用 Bootstrap 的 Collapse 组件,用一个按钮或者链接触发显示隐藏的内容。配合一些响应式的工具类,可以设计一个响应式的导航栏 ..
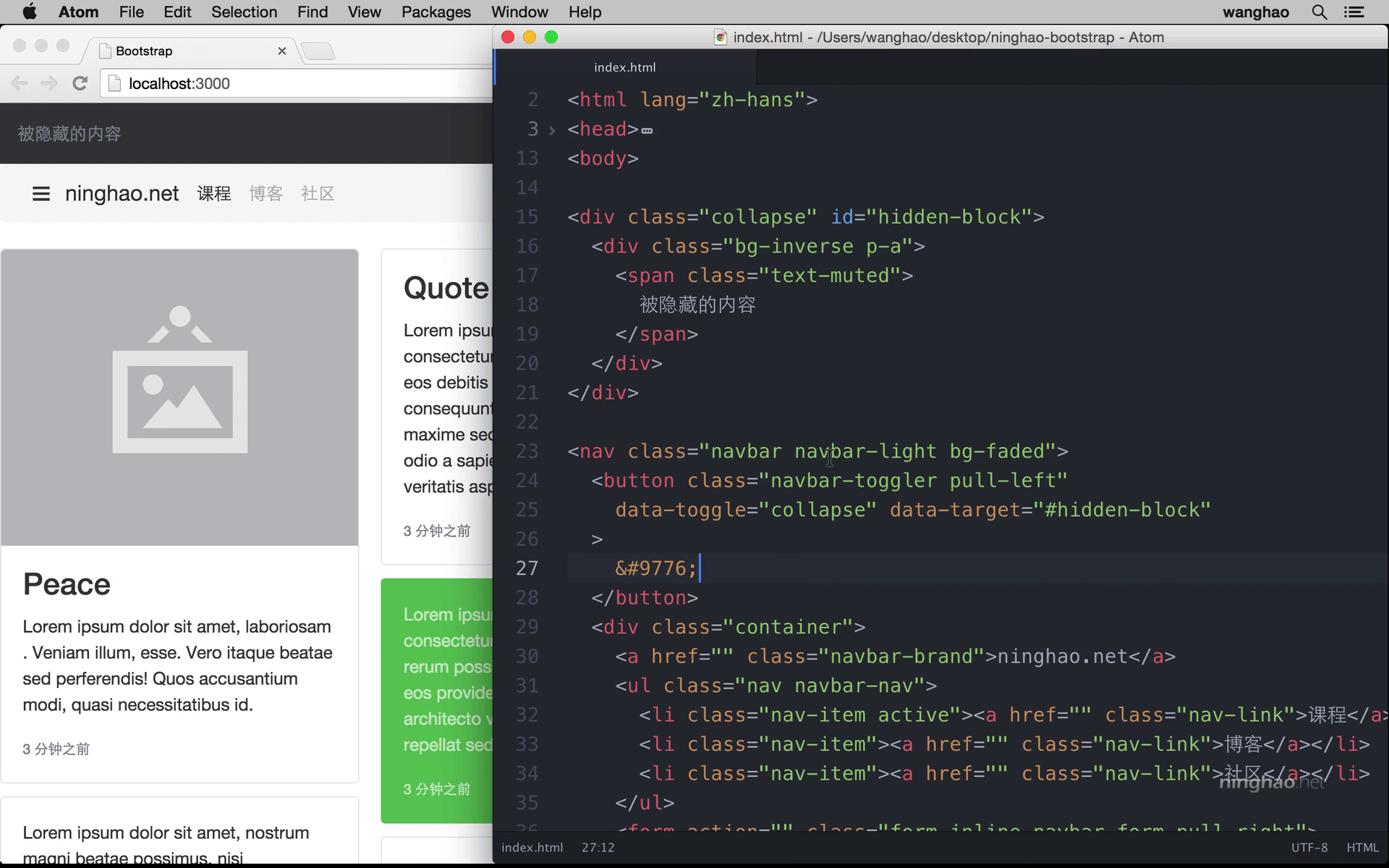
先在导航栏上面先添加块儿隐藏的内容 .. 用一个 div ,上面加上一个 collapse 类 .. 再添加一个 id ,一会儿要用到这个 id 定位到这块内容 .. 设置成 hidden-block ..
在它里面添加点东西,先用一个 div ,上面加上 bg-inverse ,它可以让内容的背景变成暗色的 .. 再用一个 p-a 在四周添加一点内边距 .. 这个容器里面,你可以设计一下要显示的内容 .. 用一个 span 标签,加上 text-muted .. 内容是 被隐藏的内容 ..
然后再去添加一个触发显示这块内容的按钮 .. 可以放在这个导航栏的里面 .. 用一个 button 标签 .. 加上 navbar-toggler ,再用一个 pull-left ,让它浮动到左边显示 .. 在这个按钮上需要用一个 data-toggle 属性,它的值要设置成 collapse ,表示这是按钮 collapse 组件用来切换显示内容的 .. 再设置一下切换显示的目录 .. 用一个 data-target 悔恨 .. 它的值就是上面我们定义的这块隐藏内容的容器上的 ID .. 也就是 hidden-block ..
按钮上的文字用一个汉堡包小图标 .. ☰ 保存 .. 点击这个汉堡包小图标 .. 会显示出被隐藏的内容 .. 你可以在这块儿内容里重新设计一下导航栏里的内容 ..
下面我们在这个按钮上再添加一个响应式的工具类 .. 这里用一个 hidden-md-up .. 在中等尺寸以上的设备上隐藏起来 ...
然后在这个导航栏的 ul 元素上,添加一个 hidden-sm-down .. 意思是在小尺寸以下的设备上隐藏起来 .. 保存 ..
调整一下页面的宽度 .. 现在不会显示汉堡包小图标,导航栏上的项目会正常显示 ... 缩小一下页面的宽度 .. 到一定程度的时候,导航栏上的项目会被隐藏起来,汉堡包小图标会显示出来 ...
点击这个小图标 .. 会显示设计好的内容 ...