现在包装这个组合以后的电影标题内容用的还是一个 div 标签 .. 我想在它们周围使用一个标题标签 .. 回到这个电影页面视图 .. 找到 发行日期 这个字段 ... 我们就是在这个字段里组合了刚才你看到的电影标题 ..
定制字段的样式 .. 可以打开 样式设定 .. 这里有几个选项 .. 可以让我们定制字段的 HTML,也就是字段内容的 HTML 标签 .. .. 这里可以定制字段标签的 HTML .. 还有一个可以定制包装字段和标签的 HTML ..
选择哪一个取决于你想要的样式 .. 你用的主题可能需要字段使用特定的 HTML 结构 .. 在某些标签上,应用指定的 CSS 类 .. 你可以在这里去自定义一下 ..
这里我们勾选一下 定制包装字段和标签的 HTML .. 也就是字段内容的最外面那层包装 .. 然后再选择一种元素 .. 这里可以使用一个 H2 .. 如果你想在这个标签上面添加一些自定义的 css 类 .. 可以再勾选一下 生成一个 css 类 .. 然后再去添加自己需要的 css 类 .. 在介绍 Drupal 主题的课程里我们再回到这里看一下 ..
应用 ... 然后再保存 ..
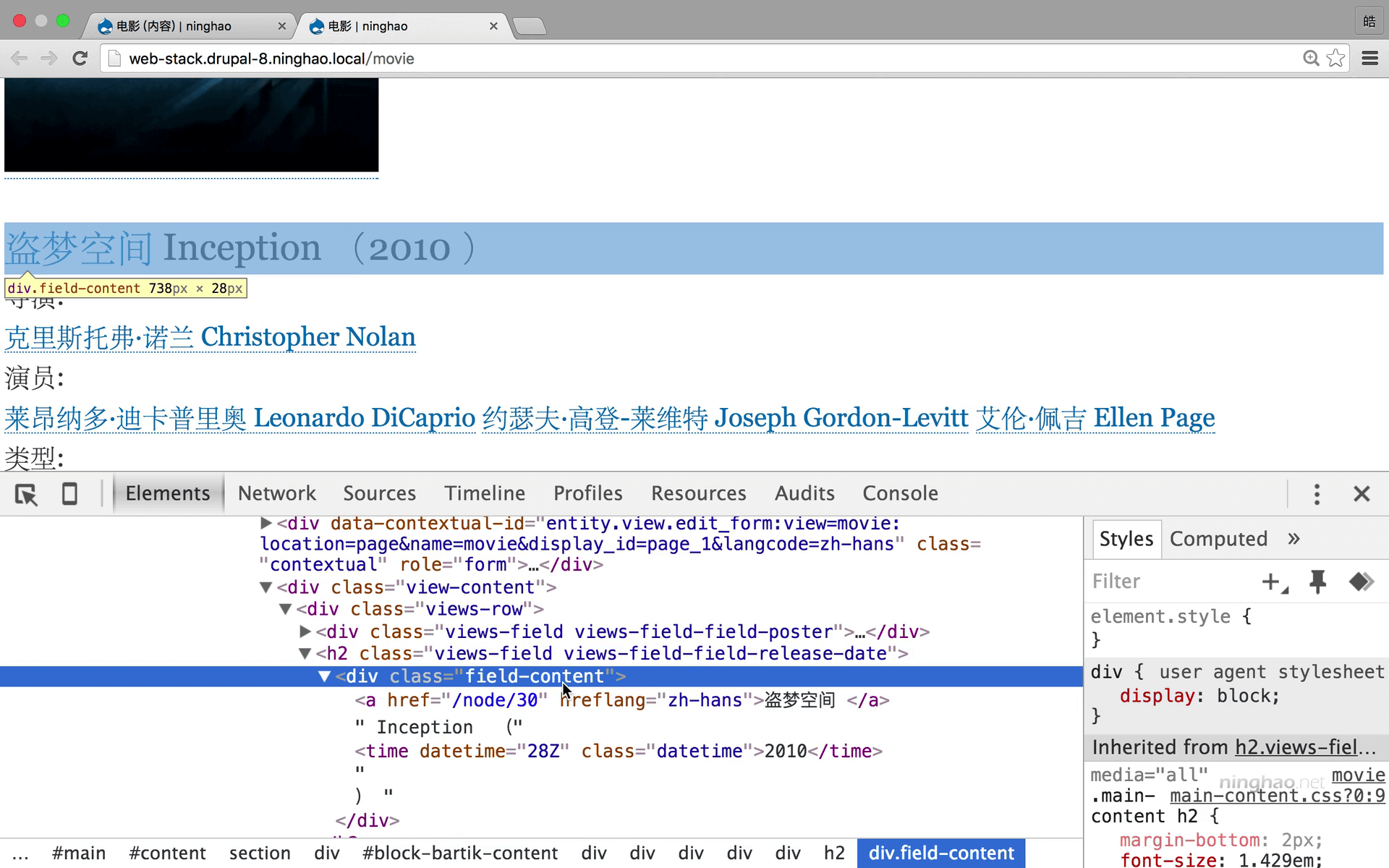
回到这个视图页面 .. 再查看一下电影标题组合字段上的 HTML .. 现在,你会看到,用的是一个 H2 标签包装了整个字段的内容 ..
字段的内容又用了一个包装 .. 如果你不需要这个包装的话,也可以去设置一下 .. 回到视图的管理界面 .. 再打开 发行日期 .. 样式设定 .. 这次勾选一下 定制字段的 HTML .. 然后选择 无 .. 应用 .. 再保存 ..
回到前台页面 .. 刷新 ... 你会发现,现在这个字段会只用一个 h2 标签包装 .. 里面直接是字段的内容.. 没有添加多余的包装元素 .. 在这个 h2 上面用了一些默认的 css 类 .. 不需要的话也可以去掉它们 .. 回到视图 .. 打开这个字段 ..样式设定 .. 取消勾选这个 添加默认的 css 类 ..
再回到前台 .. 刷新 .. 这回这个 h2 元素上面,没有添加任何的 css 类 ..
现在我想让 导演 .. 演员 .. 还有 类型 这几个字段里面的标签跟字段内容在同一排显示 .. 这里之所以在两行显示 .. 是因为在字段内容的周围用了一个块级元素包装了一下 .. 去掉这个包装 .. 内容跟标签就会在同一排显示了 ..
回到视图 .. 先点开 导演 .. 样式设定 .. 勾选一下定制字段的 HTML .. 然后选择 无 .. 应用一下 ..
再打开 演员 .. 样式设定 .. 同样勾选一下 定制字段的 HTML .. 元素选择无 .. 应用 .. 最后再打开 类型 这个字段 .. 样式设定 .. 定制字段的 HTML .. 元素同样选择无 .. 应用 .. 再保存一下 ..
回到前台 .. 刷新 .. 现在,导演 .. 演员 .. 还有类型这几个字段的标签还有字段内容就会显示在同一行了 .. 因为我们去掉了字段内容的块级元素的包装 ..