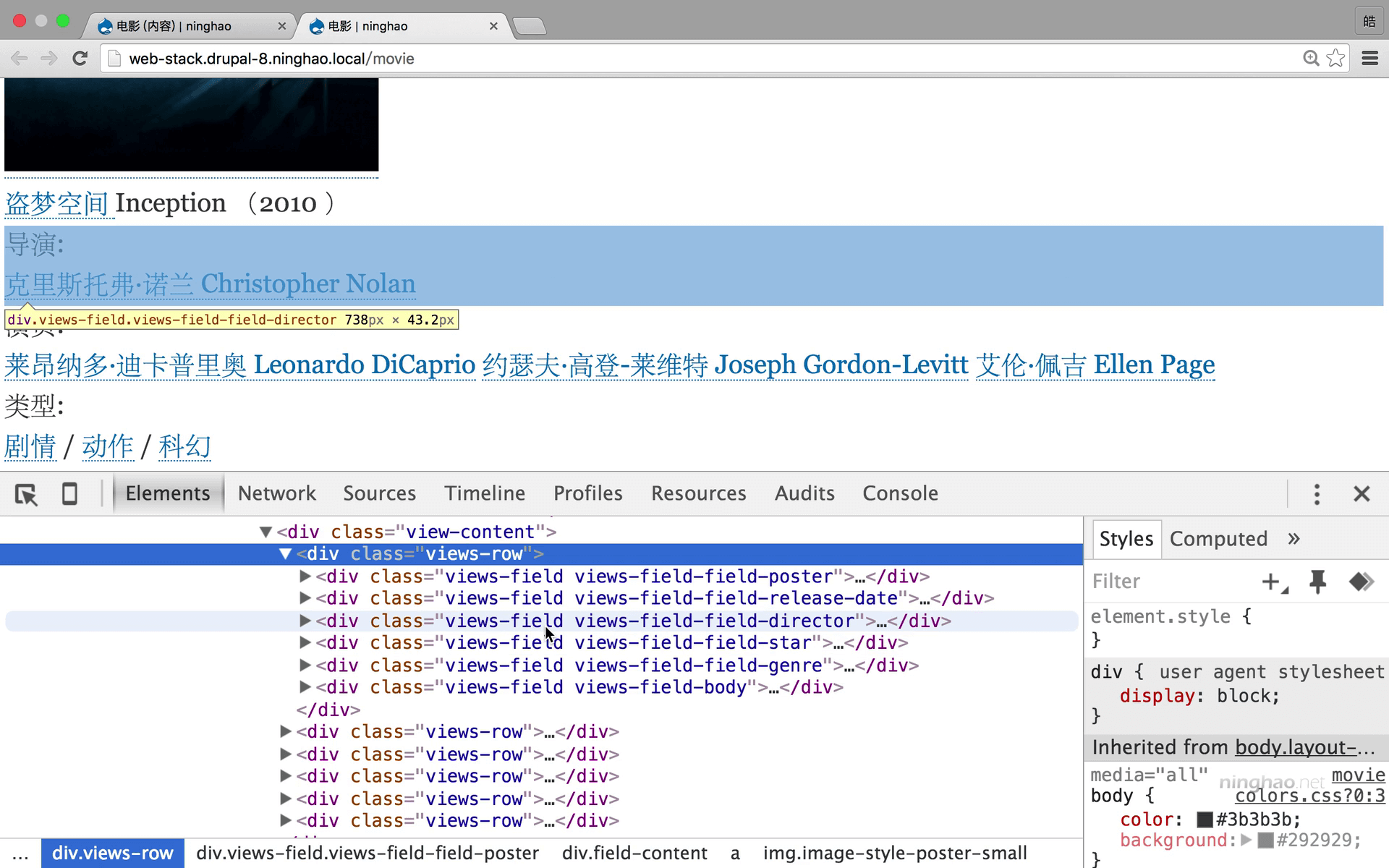
你可以定义在视图里面的每个字段使用的 HTML 标签 .. 先去看一下 ... 查看页面 .. 然后打开浏览器的开发者工具 ... 选择 Elements .. 选中页面上的视图输出的内容 ..
这里每一排内容的周围都会用一个 div 包装一下,上面有一个默认的 css 类,名字是 views-row .. 这里其实是视图的格式控制输出的 .. 在后面我们会介绍到 ..
每行内容里面的东西就是一些字段 .. 这些字段都会有一个 div 包装 .. 上面有一个共同的 css 类,名字是 views-field .. 然后还会有一个字段特别的类 .. 前缀是 views-field 后面加上字段的机器名 ..
再打开一个字段看一下 .. 比如这个导演字段 .. 这个字段里面包含一个标签 .. 标签内容的周围有一个 span 标签 .. 上面有 views-label 还有一个 views-label 前缀,加上字段机器名的 css 类 ..
字段的内容用的是一个 div 包装 .. 上面会有 field-content 这个类 .. 里面是字段的具体的内容 ... 这些东西我们可以通过视图字段里的 样式设定 来定制 ... 包括字段使用标签,字段标签使用的标签,还有上面用的 css 类等等 ..