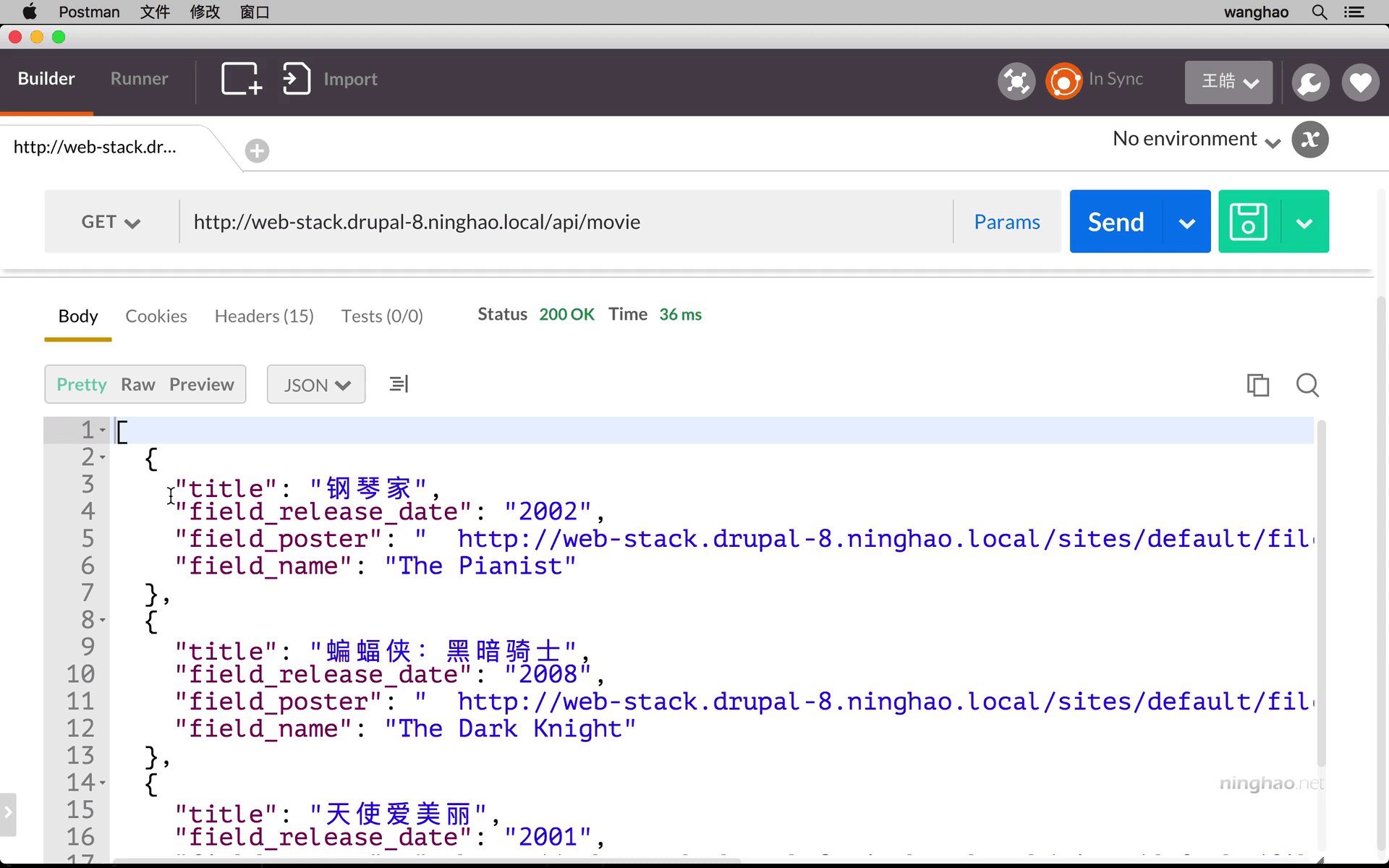
现在我们得到的数据列表里已经有几个可以显示的项目了,title ,field_release_date,field_poster,还有 field_name ... 下面把这些东西添加到列表项目里面去显示。
打开 MovieList ,在 renderMovieList 这个方法里返回的就是每个列表项目的显示 .. 之前我们注释掉了一些不想使用的东西.. 下面重新再设计一下 ...
这个 Image 组件里要显示的就是电影的海报 .. 在它的 source 属性里,uri 属性对应的值就是海报图像的地址 .. 在这里可以使用 movie.field_poster 来表示 ..
保存 ... 模拟器上会出现一个错误的提示 .. 说不能把 field_poster 的值解释成一个正确的图像地址 .. 这很可能是 image_url_formatter 模块的一个 bug ..
回到 POSTMAN .. 再看一下这个字段的值 .. 你会发现,这个图像地址的前面,有两个空格 .. 结尾的地方还有一个换行符 .. 这很可能是引起错误的原因 .. 再回到编辑器 ..
这里我们可以去掉 field_poster 值里面的空格还有换行符 .. 用一个 replace 方法 .. 要替换的东西用一个正则表达式 ..它可以匹配换行符还有空格 ... 替换成没东西 ...
replace(/(\r\n|\n|\r| )/gm, '')
再保存一下 .. 这次就会正常显示这个海报字段里的图像了 ...
在这个 itemMeta 里面,前面这块之前显示的是电影的原名 .. 在我们请求回来的数据里,这个电影的原名是在 field_name 这个属性里 ... movie.field_name ..
后面是电影的发行年代 .. 它是在 field_release_date 里面 .. movie.field_release_date ..
下面原本还有一个电影的评分 .. 不过现在 Drupal 8 不没有合适的评分模块 .. 以后有机会再介绍一下 .. 先保存一下 ..
你会看到,在这个电影列表的每个项目里面,都会显示出我们设计好的一些字段 ...
现在这里只会显示三个项目 .. 因为我们限制了每页输出的项目的数量 .. 回到 Drupal 的视图配置界面 .. 在分页器里,重新设置一下每一页内容要显示的项目的数量 .. 现在是 3 .. 这里我们把它设置成 10 .. 应用 .. 再保存一下 ..
回到 iOS 模拟器 .. command + R .. 刷新一下页面的显示 ... 现在一次会显示 10 个项目 ..