我们先给组件添加一个表示当前页码的状态 .. 名字可以是 page .. 它的默认的值设置成 0 .. 因为 Drupal 的分页的页码是从 0 开始的,也就是第一页的页码是 0 ... 第二页是 1 ...
这里的 count 状态表示的是每一页要显示的列表项目的数量 .. 把它设置成 10 ... 因为在 Drupal 视图的分页器设置里,我们让每一页显示 10 个项目 ..
start ,还有 total 这两个状态是豆瓣 API 上特有的东西,我们可以去掉它们 ..
再去重新设置一下请求的地址 .. 找到 requestURL 这个方法 .. 它是返回请求地址用的一个方法 .. 这里添加一个 page 参数 .. 这是 Drupal 分页要求用的一个参数 .. 它的值就是一个要显示的页码, 它的值先用一个 page ..
给这个方法添加一个参数 .. 名字是 page .. 默认的值是组件里的 page 这个状态,就是刚才我们添加的那个状态 ..
再找到 fetchData 方法 .. 它是组件初始的时候要请求数据用的一个方法 .. 在这里,我们可以去设置一下 page 这个状态 .. 它的值是当前 page 这个状态再加上 1 .. 意思就是下一次请求的时候,就会往后翻一页 ..
找到 onEndReached .. 浏览到列表底部的时候会执行这个方法,它里面先判断了一个条件,然后决定是不是要执行 loadMore .. 可以先去掉这个要判断的条件 ..
再找到 loadMore .. 它可以去请求新页面上的内容,然后把新的内容放到当前页面上显示出来 .. 先去掉这个 newStart 变量... 设置的状态这里,也去掉这个 start 状态 .. 这些东西是我们在使用豆瓣 API 的时候要用到的东西 ..
这里再添加一个要设置的状态 .. 名字是 page ,它的值就是让当前的页码加上一个 1 .. 这样下一次执行这个方法的时候,会去请求新页面上的内容 ..
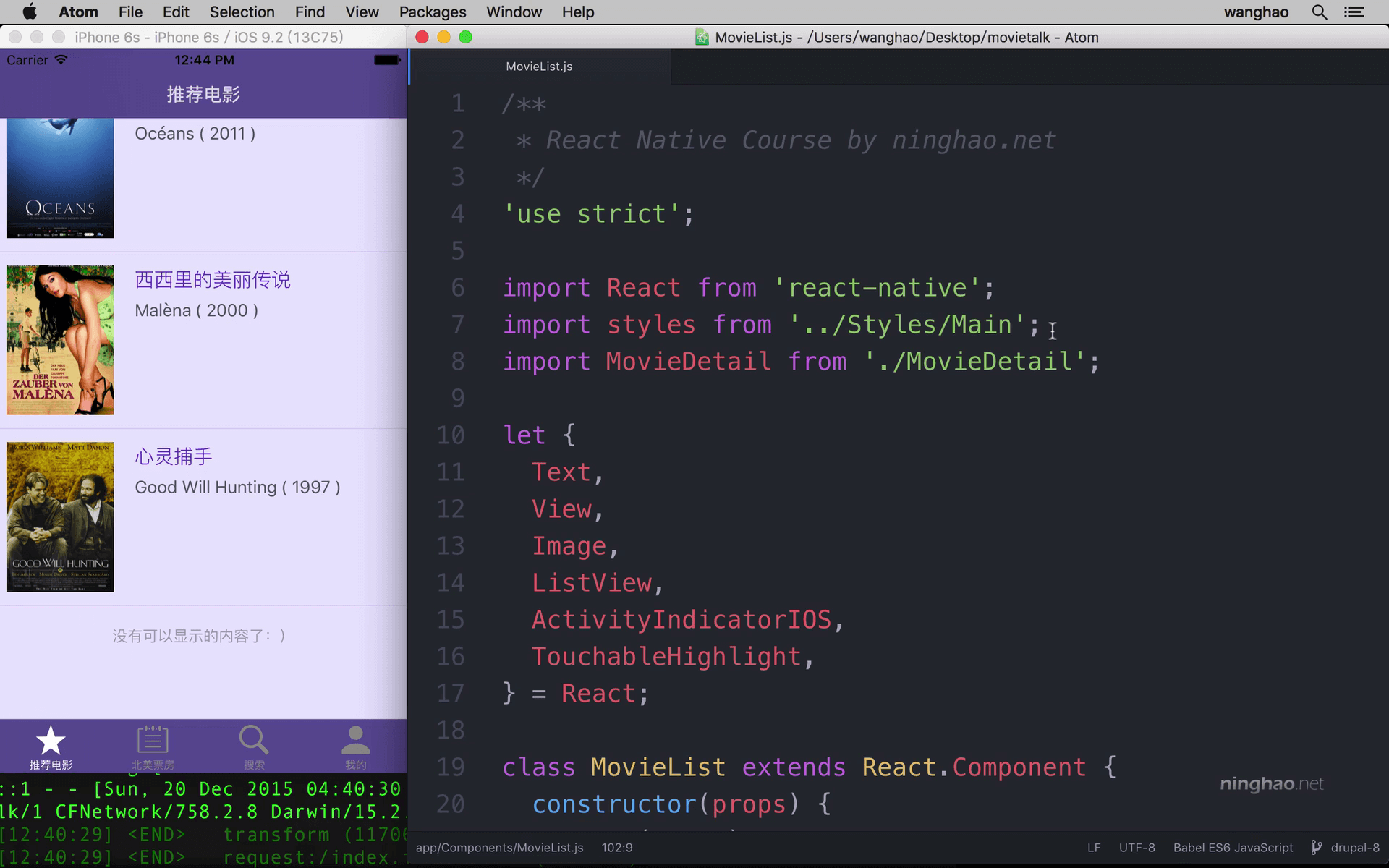
注意现在这个列表里里,最后一个项目是 心灵捕手 ..
保存一下 .. 现在推荐电影这个页面上默认会显示第一页内容,也就是 10 个电影项目 .. 再向下滚动这个页面 .. 出现了一个错误 .. 这是因为在把新内容放到当前页面上显示的时候遇到的一个错误 .. 这里新页面上的内容直接就是 responseData .. 去掉 subjects 这个属性 ..
再保存一下 .. 回到模拟器 .. 向下滚动列表 ..
到底儿的时候,会去请求下一页上的内容,然后把这些内容放到当前页面上再显示出来 ..