我们可以使用自己提供的资源来替换掉已经加载到页面上的资源。 我自己定义的主题使用了核心自带的 classy 主题作为基础主题,所以页面上会使用这个主题里的一些资源 ..
比如现在我想替换掉这个主题里的 dialog.css ,我想使用自己提供的样式表 .. 回到编辑器 ..
在 core .. themes.. 下面,找到 classy 这个主题 ,打开它的 classy.libraries.yml .. dialog.css 这个资源是在这个主题定义的 dialog 这个资源库里面 ..
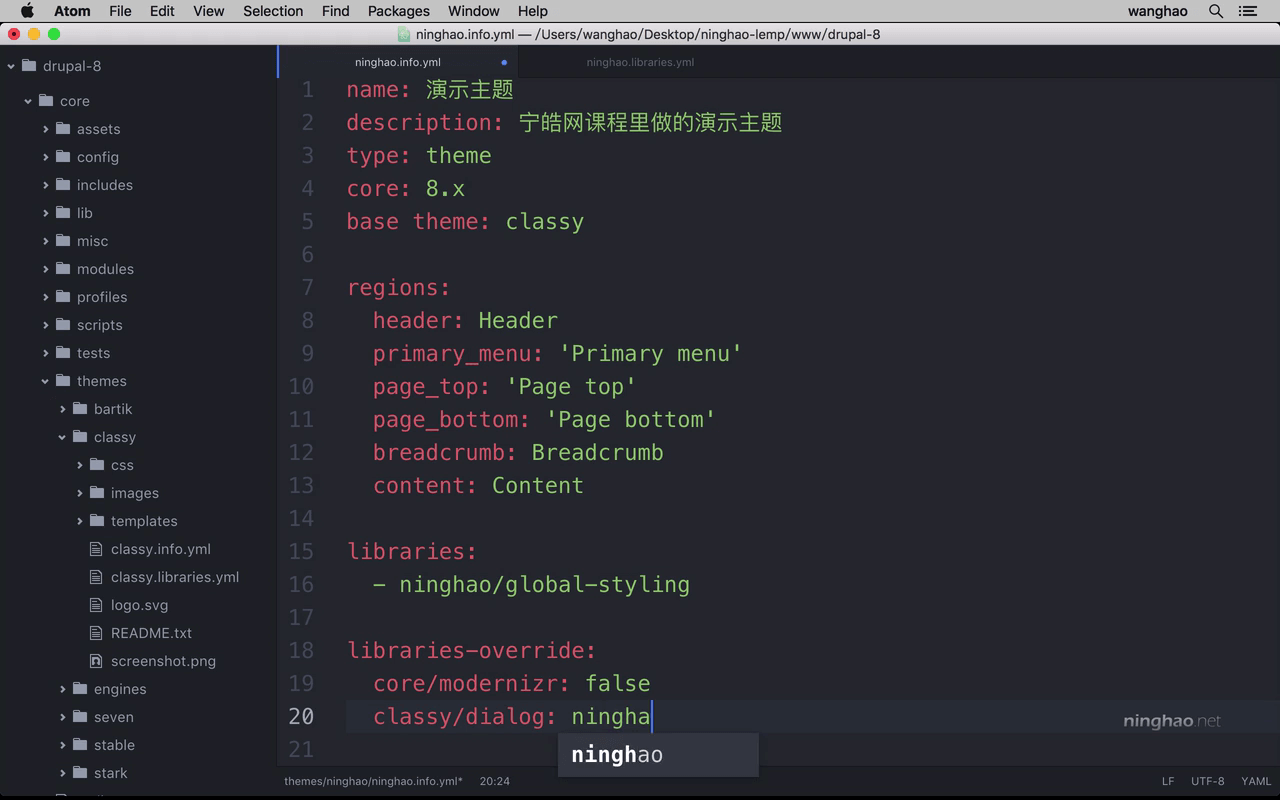
复制一下资源库里的 css 这部分内容.. 回到我们自己的主题 info.yml 这个文件 .. 如果你想使用自己主题定义的资源库替换这个资源库,可以这样 .. 输入这个资源库的名字 .. classy/dialog: 它的值就是我们自己的主题定义的资源库 .. 比如 ninghao/dialog .. 这个资源库你可以在自己主题的 libraries.yml 文件里面去定义 ..
现在我想使用自己的一个样式表替换这个资源库里的一个样式表 .. 可以这样 .. 粘贴刚才复制的东西 ..
然后设置一下这个 css/components/dialog.css 的值,它的值就是要替换它的 css 的位置,这个位置就是相对于我们自己的这个主题的一个位置 .. 在这里就输入一个 css/components/dialog.css .. 意思就是使用自己主题下面的 css/components/dialog.css 替换一下 classy 主题里面的 dialog 这个资源库里的这个 css 文件 ..
保存 .. 重建一下缓存 ... 回到前台页面 .. 注意这个 dialog.css 样式表 .. 刷新一下 .. 你会看到,现在这个 dialog.css ,它的位置就变成了我们自己定义的主题下面了 ..