我们在定义资源库的时候,在 CSS 资源里面用了一个 CSS 群组,就是这个 theme .. Drupal 默认定义了几个分组,其实就是给 CSS 分分类。
默认有几个分组,base,layout,component,state,theme .. 你可以根据自己创建的 CSS 的功能 ,把它们放在某个群组里。
这些 CSS 的加载顺序也会按照这个群组的顺序,也就是放在 base 群组里的 css ,会在 theme 这个群组的上面载入。css 文件的载入顺序挺重要的。因为在下面的 css 文件可以覆盖在上面载入的 css 里面的样式 ..
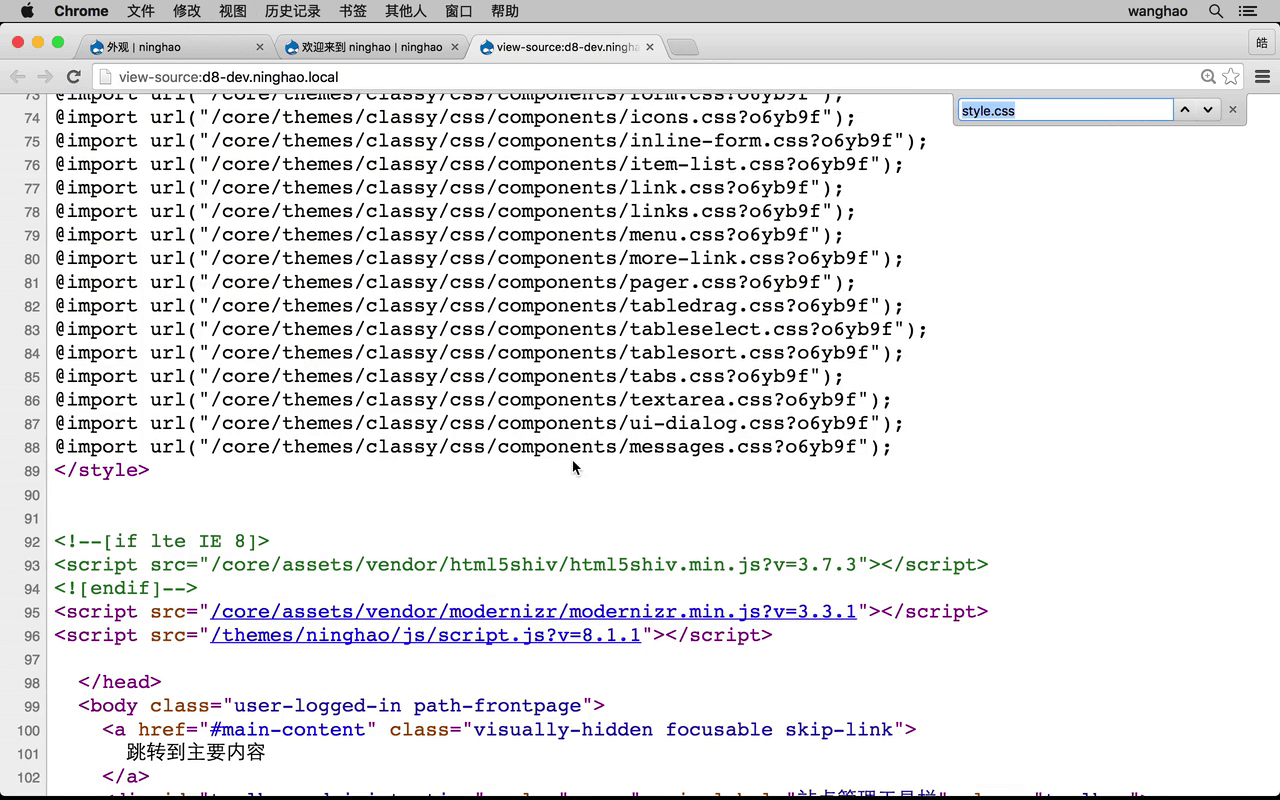
比如在这里,我把这个 theme 改成 base .. 保存 .. 重建一下缓存 .. 注意这个 style.css 的位置 .. 现在是在最下面 .. 因为之前我把它放在了 theme 这个组里面 .. 刷新一下 ..
现在这个 css 文件就会跑到这块 css 列表的最上面 .. 因为 base 组排在所有分组的最上面 .. 所以属于这个分组的 css 也会排在其它 css 文件的上面 ..
这种对 css 分类的方法其实 Druapl 借用了 SMACSS,全称是 Scalable and Modular Architecture for css .. 也就是一种可扩展的模块化的 CSS 架构,它是一种概念或者一种规范,它里面包含了对 CSS 的分类的方法,还有 CSS 的命名规范等等。
对于大型的项目,使用 SMACSS 的规范可能会更好的管理网站应用使用的 CSS 样式。 因为它是一种规范,所以了解这些规范的人很容易理解使用这种规范写的 CSS 。
有兴趣可以搜索一下 SMACSS,去了解它的详细的使用方法。