在我们的主题或者模块里面可以使用一些外部资源,这些资源可能是在 CDN 上,比如我想在主题里面使用一下这个 fontawesome .. 先复制一下这个资源的地址 ..
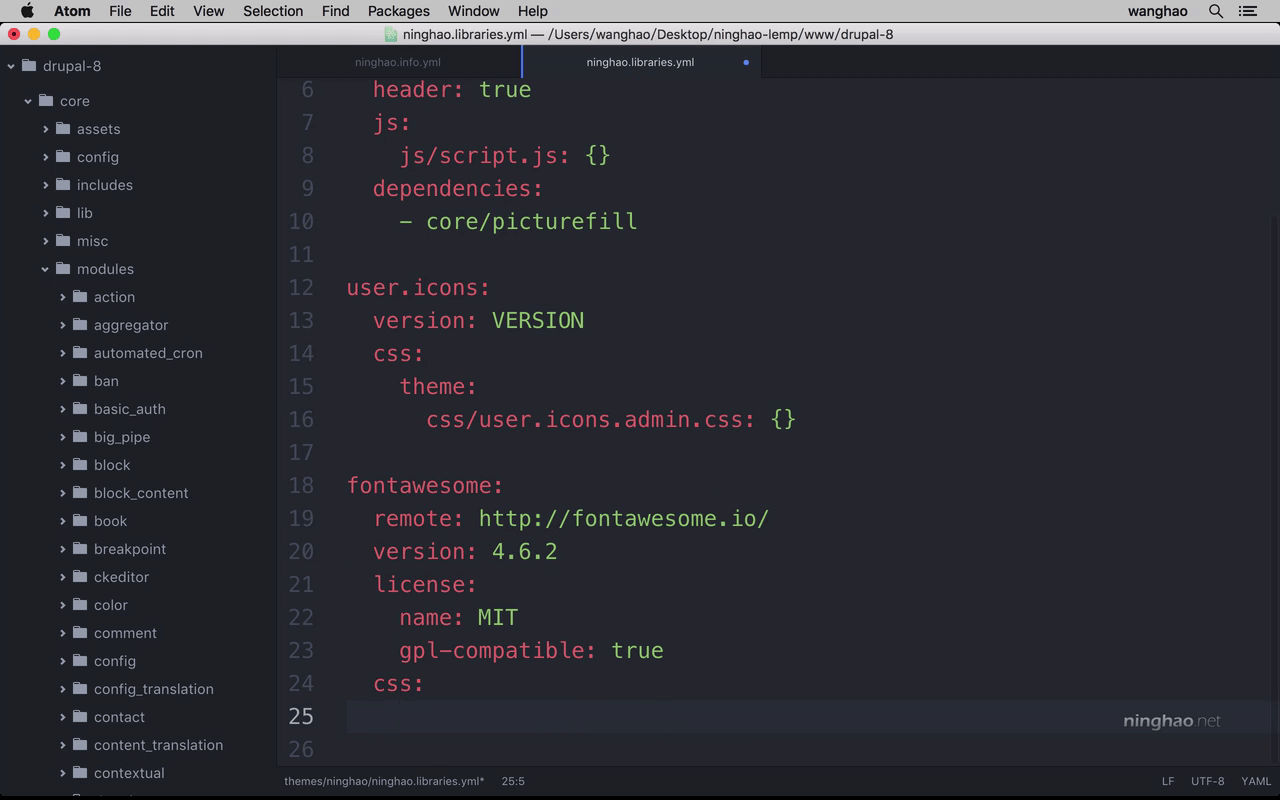
打开主题的定义资源库用的这个文件 .. 添加一个新的资源库 .. 名字可以是 fontawesome .. 在这个资源库里可以添加一些额外的信息,先用一个 remote ,设置一下这个资源的主页 ..
然后用一个 version ,指定一下这个资源的版本 .. 再添加一个 license ,设置一下资源的版权相关的信息 .. 用一个 name ,设置一下版权的名字 .. MIT .. 再添加一个 qpl-compatible .. 是否兼容 gpl .. 如果是开源的资源,可以设置成 true ..
再添加一个 css ,设置一下这个资源库里面包含的 css 文件 .. 让它属于 theme 这个群组 ... 下面是这个 css 文件的位置 ..
它的值可以用一个对象 .. 因为这是一个外部资源,所以可以设置一下这个资源的选项对象 .. 添加一个 type 属性,它的值设置成 external ,表示这是一个外部的资源 ..
因为这个 css 文件已经被最小化过了,所以可以再加上一个 minified .. 把它的值设置成 true ..
再打开主题的 info.yml 文件,在这里可以配置一下去使用刚才我们定义的 fontawesome 库 .. 也就是这个 ninghao/fontawesome ..
保存 .. 重建一下缓存 .. 回到前台页面 .. 刷新 .. 查看页面源代码 .. 在这里,你会看到,页面已经使用了我们在 fontawesome 资源库里定义的这个外部资源 ..