用户可以从他们那里,把数据提交给我们 ... 得到用户提供的数据以后,可以把这些数据放到数据库里保存起来 .. 先去添加一个路由 ..
在这个 /events 路由的下面,添加一个 post 方法,这样使用 post 方法请求这个 /events 的时候,会用这个方法来处理 ... 这里可以指定在控制器里的一个方法 .. EventController 的 store 这个方法 ..
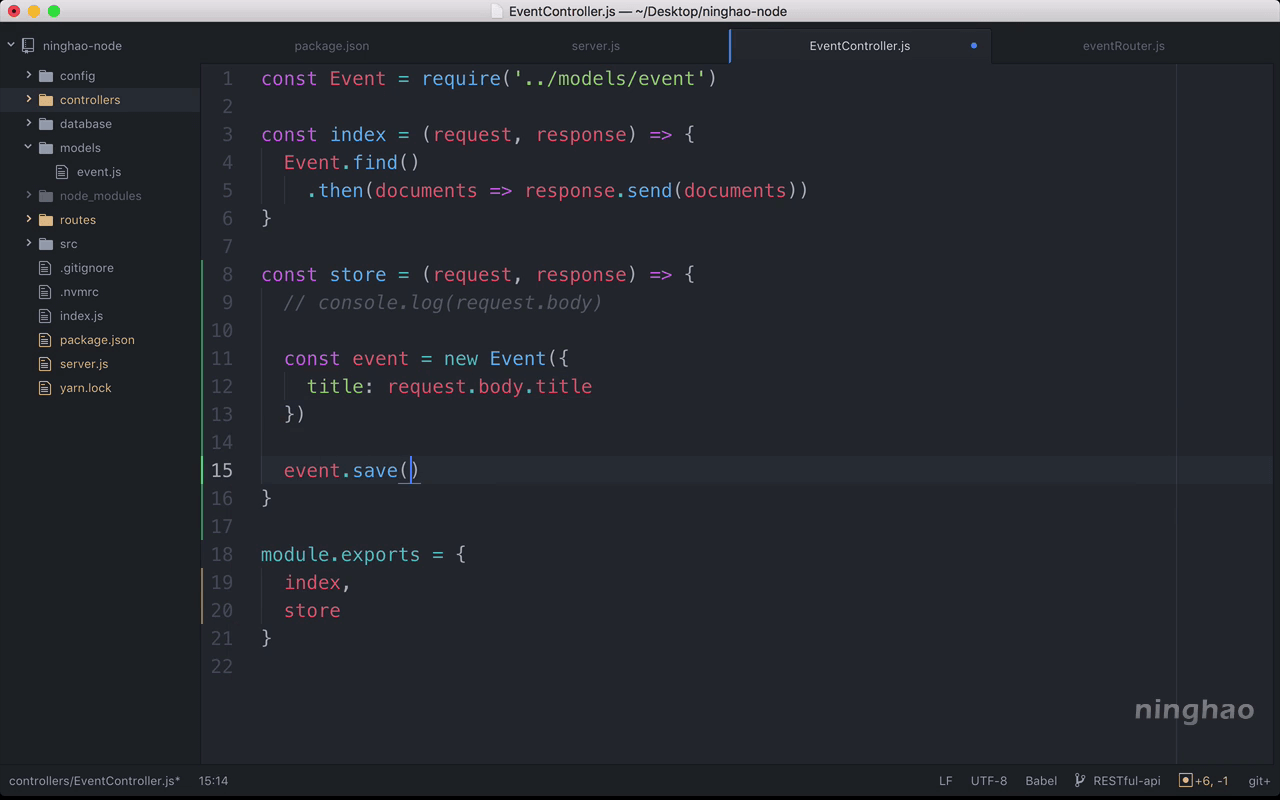
打开 EventController 控制器,再去定义一个 store 方法 ... 两个参数,request 还有 response .. 现在我们需要一种方法可以得到用户用 post 方法发送过来的数据 ..
这里要用一个叫 body-parser 的包 ... 先去安装一下它 ... 在命令行下面,进入到项目所在的目录,然后用 npm 或者 yarn ,安装一个 body-parser ..
完成以后,打开 server.js ... 导入这个 body-parser ...
app.use(bodyParser.json())
这样用户发送过来的 json 格式的数据,我们可以在 request 里的 body 属性里面得到 .. 回到这个 EventController ,在它的 store 方法里面,把 request.body 输出到控制台上看一下 .. 最后再导出这个 store 方法 ..
再打开 Insomnia ... 用 POST 方法,请求一下 api/events ... 发送 JSON 格式的数据 ... 再添加一个 JSON 数据 ... 里面有个 title ,再设置一下对应的值 .. "JSConf 开发者大会" ..
发送一下这个请求 ... 提示 Couldn't connect to server ,连接不到服务器 ...
我们的应用出了点问题 ...
因为这里我忘了把在 EventController 里定义的 store 方法导出来了 ... 导出 store ...
重新再发送一下这个请求 ...
回到命令行 ... 这里输出的就是请求里的 body 的值 ...
再回到 EventController .. 在 store 方法里面,新建一个 event 活动 .. 它的 title 的值,就是请求里面的 body 里的 title 的值 ...
再用一下模型的 save 方法,把数据保存到 MongoDB 数据库里 . 接着用一个 then ... 把成功保存的 document 响应给用户 ..
.then(document => response.send(document))
然后再打开我们的 REST 客户端 ... 再发送一下这个请求 ...
成功以后,在响应这里,会收到成功保存到数据库里的文档 ...
我们可以再用 Robo 3t 看一下 MongoDB 数据库 ... 打开 events 集合 ... 这里,会有根据我们在 REST 客户端那里发过来的数据,创建的一个文档 ...